Growing Web Template Studio

We’re excited to announce Version 2.0 of Microsoft Web Template Studio a cross-platform extension for Visual Studio Code that simplifies and accelerates creating new full-stack web applications.
What’s Web Template Studio?
Web Template Studio (WebTS) is a user-friendly wizard to quickly bootstrap a web application and provides a ReadMe.md with step by step instructions to start developing. Best of all, Web Template Studio is open source on GitHub.
Our philosophy is to help you focus on your ideas and bootstrap your app in a minimal amount of time. We also strive to introduce best patterns and practices. Web Template Studio currently supports React, Vue, and Angular for frontend and Node.js and Flask for backend. You can choose any combination of frontend/backend frameworks to quickly build your project.
We want to partner with the community to see what else is useful and should be added. We know there are many more frameworks, pages, and features to be included and can’t stress enough that this is a work in progress. If there is something you feel strongly about, please let us know. On top of feedback, we’re also willing to accept PRs. We want to be sure we’re building the right thing.
Web Template Studio takes the learnings from its sister project, Windows Template Studio which implements the same concept but for native UWP applications. While the two projects target different development environments and tech stacks, they share a lot of architecture under the hood.
Installing our Staging Weekly build
Install the weekly staging build; just head over to Visual Studio Marketplace’s Web Template Studio page and click “install.” In addition, you’ll need Node and Yarn installed as well.
A Lap Around the new Web Template Studio – What’s new?
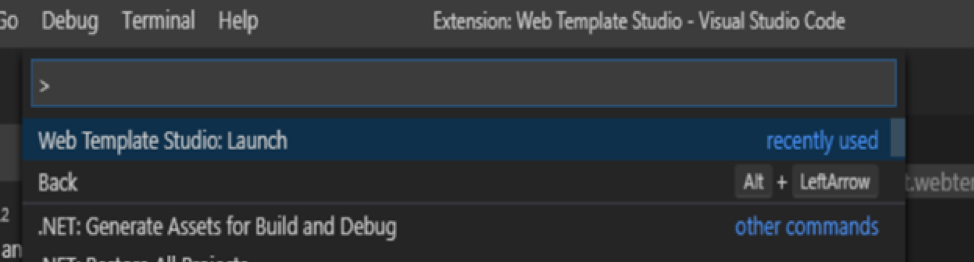
We launch WebTS by simply using the shortcut (ctrl + shift + p) and typing in Web Template Studio. This will fire up the wizard and you’ll be able to start generating a project in no time.
Step 1: Project Name and Save To destination
You don’t even have to fill in the project name and destination path as everything is now automated for you!
We’ve added a Quick Start pane for advanced users that offers a single view of all wizard steps. This lets you generate a new project in just two clicks!
Step 2: Choose your frameworks
Based on community feedback, we added new frameworks: Angular, Vue and Flask.
So now we support the following frameworks for frontend: React.js , Vue.js, Angular. And for backend: Node.js and Flask.
Step 3: Add Pages to your project
This page has been redesigned to give you a smoother experience.
To accelerate app creation, we provide several app page templates that you can use to add common UI pages into your new app. The current page templates include: blank page, grid page, list, master detail. You can click on preview to see what these pages look like before choosing them.
Step 4: Cloud Services
In this new release, we added App Service. We currently support services cover storage (Azure Cosmos DB) and cloud hosting (App Service)!
Step 5: Summary and Create Project
This page has been redesigned. You can now see the project details on the right-side bar and you are able to make quick changes to your project before creating it.
Simply click on Create Project and start coding!
Step 6: Running your app
Click the “Open project in VSCode” link. You can open up your README.md file for helpful tips and tricks and then, to get the webserver up and running. To run your app, you just need to open the terminal then type “yarn install” then “yarn start” and you’re up and going! This generates a web app that gives you a solid starting point. It pulls real data, allowing you to quickly refactor so you can spend your time on more important tasks like your business logic.
Open source and built by Microsoft Garage Interns
Web Template Studio is completely open-source and available now on GitHub. We want this project to follow the direction of the community and would love for you to contribute issues or code. Please read our contribution guidelines for next steps. A public roadmap is currently available and your feedback here will help us shape the direction the project takes.
This project was proudly created by Microsoft Garage interns. The Garage Internship is a unique, startup-style program for talented students to work in groups of 6-8 on challenging engineering projects. The team partnered with teams across Microsoft along with the community to build the project. It has gone through multiple iterations variations to where it is currently today.
The post Growing Web Template Studio appeared first on Windows Blog.
Source: Growing Web Template Studio