Making the web smoother with independent rendering

Independent rendering allows the browser to selectively offload graphics processing to an additional CPU thread, so they can be rendered with minimal impact to the user interface thread and the overall visible performance characteristics page, such as silk-smooth scrolling, responsive interactions, and fluid animations. This technique was pioneered in Internet Explorer 11, and is key to providing a fluid experience.
Today, we’re excited to share major improvements to the independent rendering pipeline in Microsoft Edge which will make pages significantly faster in EdgeHTML 16 and the Windows 10 Fall Creators Update.
Independent rendering is transformative to the user experience — but historically there have been a few elements that could disable it entirely when present on a page.
- <select> control
- <canvas> element
- certain <svg> elements
Starting with EdgeHTML 16, we’ve enabled independent rendering on more sites by adding full support for the elements listed above. These investments greatly improve actual and perceived performance of a huge number of apps and sites, as these elements are very common on the web. You can preview these changes in recent builds via the Windows Insider Program – read on to learn more about the impact of these changes!
Visualizing independent rendering improvements
Independent rendering noticeably improves performance in several common scenarios: content processing, such as loading the page or adding significant portions of dynamically generated content; iterative operations or experiences with tight frame budgets, such as games, script-driven animations, and data visualizations; and scrolling while the main thread is processing script, where the rendering thread can continue displaying available content even if main thread is busy
Getting to the screen faster when processing content
By offloading rendering to a separate (parallel) thread, independent rendering can improve page load and dynamic content updates, while more efficiently utilizing multicore CPUs.
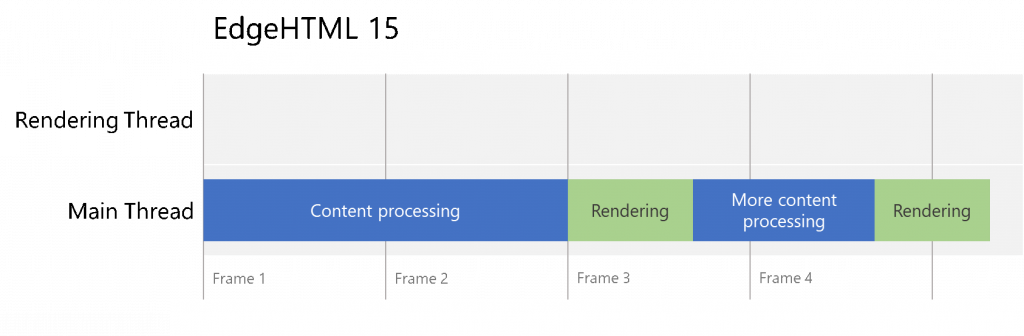
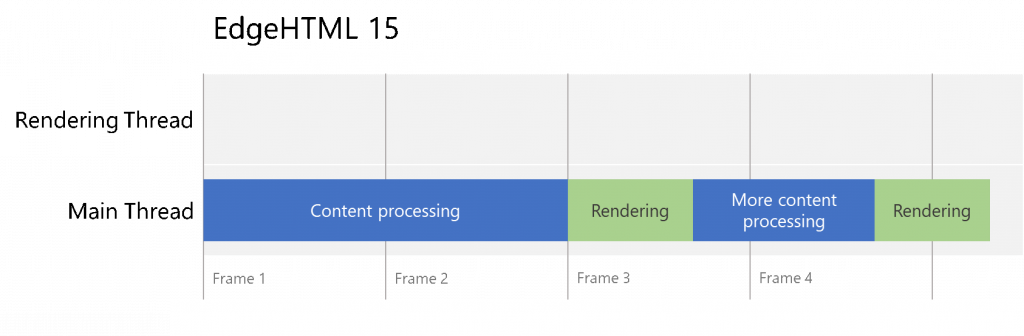
The visualizations below show simplified examples of modern browsers using the CPU as content is loaded, either as part of page load or as part of dynamic content updates. The first stage of this process is content processing, which involves downloading, parsing, creating the DOM, and laying out elements on the page. This is followed by the actual rendering process — drawing content on the screen.
While the browser has always tried to utilize the rendering thread wherever possible, as previously mentioned, it often could not be used due to the presence of the certain elements on the page. This resulted in a more saturated main thread, as the content processing and rendering operations had to be performed sequentially:
Figure 1. CPU activity sequence required to display a web page in EdgeHTML 15. Note that the rendering thread is available, but is not always used due to the presence of certain elements on the page.
Now that EdgeHTML 16 supports independent rendering of these elements, rendering can happen independently of content processing:
Figure 2. CPU activity sequence required to display a web page in EdgeHTML 16.
By leveraging multiple CPU cores, parallelized rendering results in faster page load times across the sites you use daily while using a similar amount of total CPU time.
Allowing applications to do more per frame
Another scenario that often benefits from independent rendering is script driven animations such as those present in games or complex visualizations. A typical rendering pipeline for such applications is as follows:
- Setting up the frame – updating model, view
- Requesting updated view to be rendered
- Getting a callback for the next available frame and repeating the sequence
Similar to the previous page load and content update scenarios, the following visualization shows how the frame by frame rendering updates can be performed more efficiently by offloading rendering to a separate thread. When the duration of each frame is time constrained (e.g. to achieve a framerate of 60 frames per second, each frame can be no more than 16.7ms long), every millisecond saved helps your applications achieve their target framerates.
Figure 3. CPU activity sequence required to process frame updates – can lead to missing frame targets.
Figure 4. CPU activity sequence required to process frame updates – can improve frame rates by freeing up main thread.
Faster vector graphics with independently rendered <svg> elements
In EdgeHTML 16 we’re introducing independent rendering support for the following SVG elements:
- Clip-path
- Gradients
- Markers
- Masks
- Patterns
These elements have already been supported in Windows Insider Preview builds for some time, and we are going to introduce support for independently rendered SVG filters in an upcoming Windows Insider Preview build.
Our telemetry shows that these SVG elements were the main reason that independent rendering was disabled on the top 100 sites. We’re excited to see these sites rendered even faster as a result of these improvements!
Faster 2D graphics with independently rendered <canvas> elements
In addition to the improvements outlined above, we are also introducing independent rendering for 2D <canvas> content.
Supporting independent rendering for canvas was critical to improving the performance of many demos, games and other interactive content on the web. Our telemetry showed 2D <canvas> was the leading cause of independent rendering being disabled across in browsing sessions by volume.
Common canvas APIs are now significantly faster in the EdgeHTML 16:
Figure 5. Canvas APIs Performance (ms; 75 percentile) shows improvements in EdgeHTML 15 to EdgeHTML 16.
Other improvements
We’re also happy to report that our work to make apps and sites faster also accrues to benchmarks. We’ve run the MotionMark benchmark on two identical Surface Book laptops and measured a 43% overall score improvement!
Figure 6. Overall 43% improvement in MotionMark score from EdgeHTML 15 to EdgeHTML 16.
We couldn’t be more excited to see web content get dramatically faster in EdgeHTML 16 on a wide variety of hardware. We look forward to seeing web developers deliver an even faster and more graphical web soon!
Bogdan Brinza, Matt Kotsenas, and Scott Low
Program Managers, Microsoft Edge