New MapControl features in Windows 10 Creators Update

We have updated the Maps platform for the Windows 10 Creators Update to give our maps a cleaner, more beautiful and realistic look so that it’s consistent between web and UWP apps. We are also making Road view look more authentic by adding layers of terrain, where previously the Road view appeared flat. In addition to an updated 3D engine, we have delivered added features that our users requested for certain areas of visual improvements, like styling, offline capabilities, routing and others.
Just a quick note regarding the improvements to the engine: even though we go through many compatibility tests and make our best effort to minimize impact to third-party apps, it is always possible that something might have slipped through. This would be a good time to review your apps and confirm that the updated Maps platform is working as expected for your scenarios.
With that out of the way, please see the highlights below around some of the top asked-for features.
Map Styling APIs
We are happy to announce a set of Map Styling APIs for Windows 10 Map Control. The styling APIs will allow you to customize the look and feel of the map canvas on the fly. As a developer you will be able to control the map rendering by dynamically disabling or changing the styling characteristics of a layer or to emphasize certain aspects of the map canvas.
Map customization features are supported for regions where Windows 10 Map Control performs vector rendering, which includes all markets except for China, Japan and South Korea. Since vector mode supports offline storage for all layers, the maps customization feature is available for both online and offline modes.
Customizing the map
You can customize the look and feel of the map by using the new MapStyleSheet and setting the StyleSheet property of the MapControl. Think of a map stylesheet as a set of custom rules defined in JSON markup which can be combined to override our styling defaults. It allows you to customize colors, fonts and visibility status of various map elements, such as roads, areas (e.g. building structures, parks, water) and political features (e.g. city titles).
Here are some great examples of re-styling layers or specific primitives within a layer in the Windows 10 Map Control:
Spooky Map
Some of you might remember the Spooky Map that we released over a year ago in Bing to celebrate one of our favorite holidays. Back then we had just revamped our styling system and our team had a lot of fun coming up with this Halloween theme.
The Spooky road map style is rendered by Windows 10 Map Control through changing the land color, the color for the neighborhood labels and the fill color for areas such as airports, cemeteries and education structures.
Winter Map
The Winter road map style is rendered by Windows 10 Map Control through changing the land color, the color for neighborhood labels and the fill color for the areas such as cemeteries, education structures and military bases.
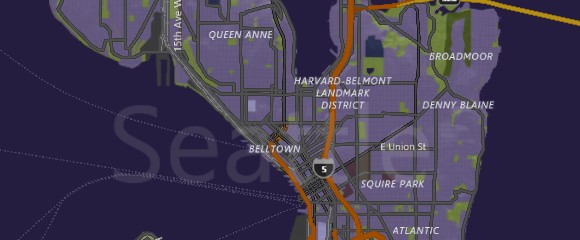
Gray Map
The Gray road map style is rendered by Windows 10 Map Control through changing the land and water color, the color for all labels and the fill color for all areas and map elements such as roads, railways, runways, transportation network lines and structures.
3D Map Engine
The map engine that is shipping with Windows RS2 update is a 3D map viewer. It displays objects on top of the terrain and uses globe or web Mercator projection model for vector rendering and map interactions. Vectors are full 3D objects in a 3D scene. To place 3D objects correctly, the engine uses elevation data on the vertices of the vector geometry. If you don’t supply the altitude values to render points and polylines, they will simply be draped over the terrain surface.
Here are some of the major changes to keep in mind.
3D Scenes
Both Road and Aerial maps now support 3D views and elevation data. As you might remember, a 3D perspective of the map can be specified by using MapScene. While the map scene represents the 3D view that appears in the map, the MapCamera represents the position of the camera that would display such a view.
Labels created by the 3D map engine are placed laying down or standing up in the 3D scene to improve readability and visual quality. They also use a distance-fade occlusion rule with other 3D geometry indicative of their actual position in the scene. Because the map view can show both oblique and nadir views, as well as 3D topology, it is important to carefully set your view so that the obstacles, (such as mountains) do not get in your way. To help with this, the control supports the concept of scenes as a primary tool for establishing the best views. Via TrySetSceneAsync methods, you can establish different perspectives and the map will automatically choose the best camera for that perspective based on the environmental factors—including the user’s current view within the map.
Las Vegas Strip, oblique view from the east
For more details, see Display Maps with 2D, 3D and Streetside Views.
Displaying points of interest (POI) on the map
Typically, with marking points of interest (POI) on a map the first thing you consider is using pushpins, images, shapes and/or XAML UI elements. However, one of the main things to consider when adding points of interest to a 3D map should also be altitude and the AltitudeReferenceSystem to be used.
You’ll need an altitude reference system to indicate what the altitude value is relative to. If you specify Terrain, the altitude value will be relative to the terrain and will not include surface objects like trees or buildings. Ellipsoid altitude value will be relative to WGS84 ellipsoid, while Surface altitude value will be relative to the surface and will include objects such as trees and buildings that are on top of the terrain. Geoid altitude values are currently not supported by the Maps API.
Cattedrale di Santa Maria del Fiore, pushpin using zero surface altitude
Using different map projections
The map engine supports both a standard Web Mercator projection and a 3D globe projection now. The developer specifies the map projection of the MapControl that you want to use through the new MapProjection property.
MapBillboard
Along with the 3D enhancements to the existing MapElements, we added a new MapElement called MapBillboard. This new API can be used to display images or signage on the 3D map. Similar to the MapIcon API, MapBillboard displays an Image at a specific location on the map. However, it behaves differently in that it acts as if it was part of the 3D scene: the image scales with the rest of the 3D scene as the camera zooms and pans.
Offline Maps
In the past developers had to direct users to the Settings app for users to download Offline Maps. To streamline these scenarios, we added the OfflineMapPackage API which allows you to find downloaded packages in a given area (Geopoint, GeoboundingBox, etc). You can check and listen for downloaded status on these packages as well as trigger a download without the user having to leave your app.
https://github.com/Microsoft/Windows-universal-samples/tree/dev/Samples/MapControl
Other changes
Area |
Description |
| 3D textured landmarks | 3D textured buildings are missing with this update, but we are working on getting these back. |
API Updates and Additions
For a list of the APIs added since Windows 10 Anniversary Update, please see here the following resources:
For more details on all new APIs go to MSDN.
Source: New MapControl features in Windows 10 Creators Update
