Scrolling personality improvements in Microsoft Edge

Scrolling is one of the most common user interactions in a browser, and it’s central to how we experience the web.
Whether you’re using a touchpad, touch screen, mouse wheel, keyboard, or scroll bars, you want your scrolling experience to be fast and responsive.
In this post, we’ll cover how we’ve improved scrolling personality in Microsoft Edge – scroll animation and how it reacts to your interactions, looks and feel of scrolling.
Additionally, we’ll summarize themes we’ve observed in your feedback, and outline some of the next steps on our journey. In a future post we will describe some of the performance and functional improvements we’ve been working on.
Learning from the past
In previous releases of Microsoft Edge, we enabled smooth scrolling through tight integration with the operating system Compositor (DirectComposition) and input APIs (Direct Manipulation). This allowed our browsers to introduce class leading smooth scrolling at the time and effortlessly match Windows personality – motion, interaction, looks and feel.
However, tight operating system integration meant that we couldn’t bring the experience to other OSes, including previous versions of Windows. Even worse, while processing input and output independently from the browsers main thread improved the responsiveness and allowed for a stable frame rate, it didn’t work great for script that performed updates based on frame updates, leading to jitter, one of the most common pieces of feedback we received at the time.
As time went on and features were added to the rendering pipeline, some features were incredibly hard to support in this model due to the dependency on the OS compositor – fixed position content with clipping ancestors, content with negative z-index, some z-index: auto scenarios, and CSS filters. In those cases, our users could experience missing or incorrectly clipped content, leading to non-interoperable experiences between browsers – broken sites.
With the new Microsoft Edge, we’re working to learn from our past experiences to improve scrolling for both Microsoft Edge and all Chromium-based browsers. One thing is clear from the outset: simply replicating the same Windows OS dependencies (with all its pros and cons) is not feasible, given the high bar for compatibility and cross-platform requirements for Microsoft Edge and other Chromium-based browsers.
Instead, together with the Chromium community, we are working to deliver meaningful user experience and performance improvements that will be more sustainable over time.
Before we dive into what’s new, let’s look at what you’ve told us about the scrolling so far.
Your scrolling feedback so far
Since releasing the first Canary builds of the new Microsoft Edge, we’ve received over 1000 feedback items ranging from positive encouragement to constructive feedback on various aspects of scrolling.
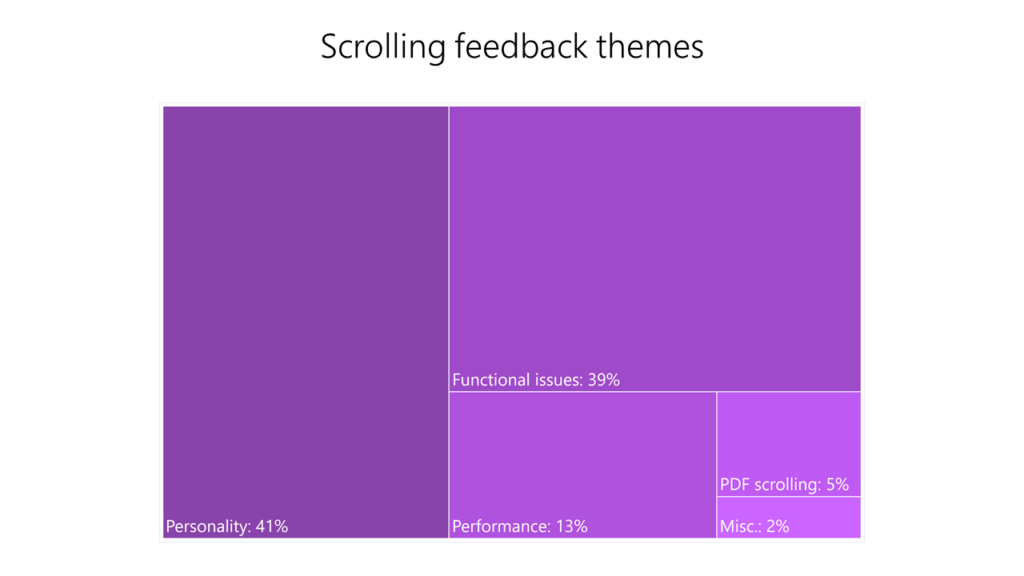
Analyzing all the issues allowed us to notice common themes in the feedback:
- 41% of the feedback relates to what we call scroll “personality” – the way scrolling feels, and how it matches underlying operating system conventions and character, etc. This bucket can overlap with performance, which also impacts the “feel” of scrolling.
- 39% of the feedback relates to functional issues – specific sites where scrolling doesn’t work as expected, or general issues with wheel, touch, touchpad, keyboard or scrollbar-based scrolling
- 13% of the feedback relates to specific performance issues – missed frames while scrolling, scrolling stuttering, responsiveness issues etc.
- 5% of the feedback relates to PDF scrolling – this could be further broken down to personality, functional and performance issues in PDF documents.
- 2% of the feedback didn’t fall into any of the previous buckets
After considering your feedback, technical options, and taking into account our Chromium open source principles – we decided to focus our initial contributions most heavily on personality and performance.
In the remainder of this post, we’ll like to discuss the personality improvements we’ve made to Microsoft Edge to better match what you expect from other Windows apps including previous versions of Microsoft Edge. We are working to .
Improving Chromium scrolling to better match Windows personality
We’ve been hard at work in the Chromium code base to bring the best aspects of Microsoft Edge scrolling to Chromium while looking for opportunities to improve upon it. These changes are now enabled by default in all channels of the new Microsoft Edge – try them out and let us know what you think!
Improved impulse and touch fling animation curves
One of the improvements we’re bringing to Chromium is a new animation curve for scrolling. This curve gives every mousewheel, keyboard or scrollbar scroll as well as touch fling the “smooth” personality seen in the previous version of Microsoft Edge.
Overall, the animation is more tactile with slightly longer with less abrupt changes in velocity. We encourage you to try it out today in the new Microsoft Edge on a Windows 10 device by scrolling using the mousewheel, keyboard or scrollbar or by using touch to do a fling.
Known issue: We’re refining the fling animation curve on some legacy non-PTP touchpads. Stay tuned for Insider announcements of further improvements in that area!
You can see some of the upstream changes in Chromium at the links below:
- Add Impulse-style scroll animations
- Refactored ScrollOffsetAnimationCurve to facilitate new animations
- Implement new Windows fling animation curve
- Fling Animation Curve – Part 1
- Fling Animation Curve – Part 2
Percent-based scrolling
Chromium browsers use a fixed scroll delta value (100px per mousewheel tick, 40px per scrollbar button click or keyboard arrow press). We are changing this behavior to match previous versions of Microsoft Edge, which use scroller height to compute scroll deltas. Percent based scrolling is a great functional addition making it much easier to navigate smaller scrollers.
You can see some of the upstream changes in Chromium at the links below:
- Add percent-based scrolling for Windows
- Add main thread percentage scrolling for keyboard and scrollbar
Overscroll bounce effects on the root scroller
Overscroll bounce is a signal to the user that they’ve reached the end of a page while scrolling – you might have heard similar effects sometimes referred to as “rubber banding”. In user studies we conducted 71% of participants expressed a preference for the overscroll bounce effect.
We’ve enabled this both for touch input and for PTP touchpad input in Microsoft Edge when scrolling in any direction. Following initial support for the page’s root scroller, we’re investigating ways to enable this effect for sub-scrollers within the page in a future update – stay tuned!
Changes to previous Microsoft Edge personality based on the feedback
Scroll chaining vs. scroll latching
While we’ve brought much of the most-liked personality back to the new Microsoft Edge, we’re also using this opportunity to re-evaluate some existing behaviors our users were less fond of.
Consider scroll chaining, the effect that scrolls the parent scroller once the sub-scroller has reached its bounds. In the past we heard a substantial amount of feedback where many users considered this to be a bug on several popular sites.
Chromium already has a concept of scroll latching, when all scrolling manipulation is directed to the same scroller until a certain amount of time passes with no scroll changes.
The main difference between chaining and latching is that the former can occur mid-gesture if the sub-scroller bounds are reached, while the latter only works when the scroll gesture is started.
We’ve validated this change with user studies and noted that virtually everybody (97% favorable feedback) preferred this behavior if the overscroll bounce was also available – further validating our plans to invest in that effect for sub-scrollers.
As a result – we are not planning to bring scroll chaining to Chromium.
Fling boosting
Another thing we’re integrating with our animation curve that was already in Chromium is fling boosting. This is the experience where multiple sequential flings will continue to increase velocity. Fling boosting is great when you’re trying to quickly progress through the document and don’t care about precise content – only getting to your destination as quickly as possible.
We’re actively working on enabling fling boosting with the new scrolling personality and look forward to your feedback in the near future as we release this feature.
Quick Flick
Finally, we’ve decided to remove quick flick feature. This feature produced large scroll deltas when a user made a short but fast flick gesture on the screen.
In our user studies, we couldn’t find users who could reproduce it consistently. In addition to that, most feedback received for this feature was due to accidently performing a quick flick and the user not expecting the page to scroll so far.
Our scrolling personality backlog based on your feedback
We’re looking to make the new Microsoft Edge not just a carbon-copy of EdgeHTML, but an improvement that combines the best of Chromium with the best of EdgeHTML. To that end we’re evaluating other personality improvements and are investigating how to enable those in the coming updates, including:
- Overscroll effect in sub-scrollers
- Pinch zoom overscroll effect
- More tuning for individual personality effects and interactions based on your feedback
Please note – as we uncover engineering realities our plans might change!
Closing words
We hope you enjoyed reading this overview as much as we enjoyed working on improving scrolling based on your feedback!
Stay tuned for a follow-up post in this series, where we’ll discuss performance improvements and functional fixes – such as compositor-threaded scrollbar scrolling.
We’re looking for your feedback – please try the changes described in this post in Microsoft Edge and let us know what you think!
– Bogdan Brinza, Principal Program Manager Lead
– Clay Martin, Program Manager
– Sam Fortiner, Software Engineer
The post Scrolling personality improvements in Microsoft Edge appeared first on Windows Blog.
Source: Scrolling personality improvements in Microsoft Edge