What’s new in Microsoft Edge in the Windows 10 Creators Update

Today, the Windows 10 Creators Update began rolling out to over 400 million Windows 10 devices. With the Creators Update, we’re upgrading Microsoft Edge with dozens of new features and under-the-hood improvements to make the best browser on Windows 10 faster, leaner, and more capable than ever.
This release updates the Windows web platform to EdgeHTML 15, the fourth release of EdgeHTML and a major step forward both in terms of the browser user experience, web platform capabilities, and fundamentals like performance, efficiency, and accessibility. In this post, we’ll share a quick overview of what’s new in each area, for both users and web developers. Stay tuned over the coming weeks, as we’ll be sharing a deeper look at many of these topics individually.
Web developers can start testing EdgeHTML 15 today by updating their Windows 10 device, or by downloading a free virtual machine from Microsoft Edge Dev. You can also test Microsoft Edge for free in BrowserStack, which offers instant cloud-based testing from a Mac or PC, including WebDriver automation. BrowserStack will be updated to include the final release of EdgeHTML 15 in the coming weeks.
Introducing Microsoft Edge in the Windows 10 Creators Update
Over the last eight months, the Microsoft Edge team has been focused on exciting new features to make the browsing experience better than ever:
Organize your web with new tab management experiences
Windows users spend more than half of their time on the web, and it’s all too easy to get tangled up in the chaos of search results, sites, and other content that can build up over hours, days, or weeks of browsing. In this update, we’ve introduced two new features to take the pain out of tab management.
Microsoft Edge now lets you set your tabs aside for later, sweeping them aside and organizing them neatly in a special section for easy access when you’re ready.
Set your tabs aside for later
Simply click the new “Set these tabs aside” button next to your row of tabs, and they are moved out of sight. When you’re ready to come back to them, just click the “Tabs you’ve set aside” icon, and you get a tidy, visual view of previous sessions. Restore one tab, or restore the full set!
If you have a lot of tabs open, it can be daunting to tell them apart, or to find a specific page in the sea of tiny icons and titles. Microsoft Edge now includes the ability to preview all your open tabs at once, so you can get back to what you’re looking for in a snap.
Show tab previews to scan your tabs more easily
Simply click the “Show tab previews” arrow to the right of your new tab button, and your tabs will expand to show a preview of the full page. You can scroll through this list to see as many tabs as you have open – when you find what you want, just click it to get back to browsing!
New reading experiences in Microsoft Edge
Microsoft Edge now lets you read books from right inside the browser, putting your favorite e-books from the Windows Store or from EPUBs on the web alongside your reading list and other content you expect to find in your browser.
Find ebooks in the Microsoft Edge Hub
You can find books in the new “Books” section of the Microsoft Edge Hub, and a wide selection of books for every taste in the Windows Store.
That’s just the beginning – you’ll find new features and extensions, and improvements to performance, usability, and more, all throughout Microsoft Edge. You can find tips on what’s new and how to get the most out of Microsoft Edge at Microsoft Edge Tips.
More efficient, more responsive, and more secure
We’ve made no secret of our ongoing obsession with making Microsoft Edge get more out of your battery, run the web faster, and keep you safer. We’ve been busy on these fronts, and EdgeHTML 15 is better than ever by any measure.
Pushing the frontier of energy efficiency
In the Creator’s Update, we’re taking the longest-lasting browser on Windows and supercharging it yet again. Thanks to major improvements in Microsoft Edge, like encouraging HTML5 content over Flash, improving the efficiency of iframes, and optimizing hit testing, Microsoft Edge on the Creators Update uses 31% less power than Google Chrome 57, and 44% less power than Mozilla Firefox 52, as measured by our open-source efficiency test that simulates real-world browsing.
These improvements translate into hours more browsing time for our customers – time to finish a crucial report while you’re at a coffee shop with no power, or to watch an extra movie on a long flight. In a head-to-head video rundown test, Microsoft Edge outlasted Google Chrome by more than three hours when streaming video!
There are countless enhancements to improve efficiency in the Creators Update, and we’re methodical about measuring the impact of each fix or new feature to make sure you get the most out of your browser. Watch this space for a detailed update on the engineering work that enables our greater power efficiency, and more on how we measure power consumption, coming early next week.
Responsiveness that puts the user first
In the past, we’ve been happy to share our leadership in synthetic JavaScript benchmarks like Google’s Octane benchmark, Apple’s Jet Stream, and others. Microsoft Edge continues to lead by those measures, but ultimately any single benchmark can only tell part of the story. In EdgeHTML 15, we’ve focused on making Microsoft Edge feel faster and more responsive, even when the page may be busy or hung, by prioritizing the user’s input above other activity, and optimizing rendering for real-world scenarios.
Comparing scrolling on a busy page, before and after the input responsiveness improvements in EdgeHTML 15.
These improvements dramatically reduce input blocking on busy sites – put simply, the browser responds much more quickly to user input like clicking links or scrolling with the keyboard, even when a page may be busy loading or executing JavaScript in the background.
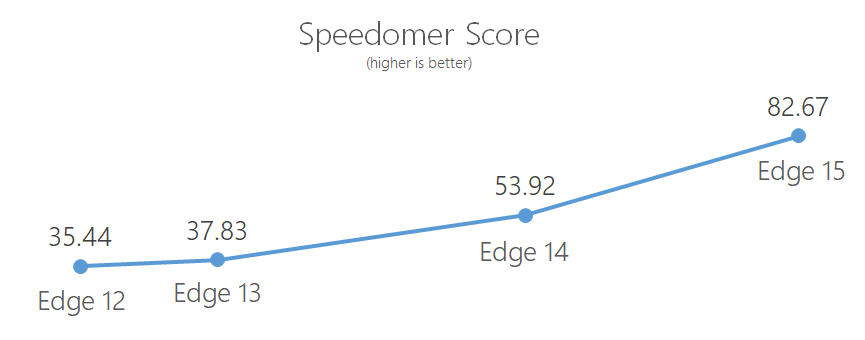
That just scratches the surface – for example, over the past two releases, we’ve been working on an ongoing, multi-year refactoring of the Microsoft Edge DOM tree, which is now substantially complete. Together with a number of performance optimizations, this has resulted in a more than twofold improvement in performance in many real-world scenarios, as measured by the Speedometer benchmark, which simulates real-world app patterns using common frameworks.
We’ll be exploring these performance and responsiveness improvements in more detail over the coming weeks – stay tuned!
Safer than ever
Microsoft Edge in the Creators Update includes two broad categories of security improvements which make the browser more resilient to typical attack strategies.
First, we’ve introduced a series of mitigations to prevent arbitrary native code execution: Code Integrity Guard and Arbitrary Code Guard. These mitigations make it much more difficult to load harmful code into memory, making it less likely and less economical for attackers to be successful in building a compete exploit. You can read more about this work in Mitigating arbitrary native code execution in Microsoft Edge.
Second, we’ve dramatically improved the resiliency of the Microsoft Edge sandbox. Microsoft Edge has always been sandboxed in a series of app containers on Windows 10 – in the Creators Update, we’ve tuned these app containers by reducing the access scope to only the capabilities that are directly necessary for Microsoft Edge to work properly. This work dramatically reduces Microsoft Edge’s attack surface area (including a 90% reduction in access to WinRT and DCOM APIs), and when combined with the exploit mitigations that apply to Microsoft Edge and its brokers, increases the difficult of exploiting any remaining vulnerabilities. You can read more about this work in Strengthening the Microsoft Edge Sandbox.
Modern capabilities for web developers
The Windows 10 Creators Update upgrades the Windows web platform to EdgeHTML 15, which introduces a number of new, modern capabilities for web developers. A few of these are highlighted below – you can find the full list of changes on the Microsoft Edge Dev Guide.
Simpler web payments with the Payment Request API
The new W3C Payment Request API enables simpler checkouts and payments on Windows 10 PCs and phones. In Microsoft Edge, the Payment Request API connects to the user’s Microsoft Account (with the user’s permission), allowing easy access to payment information. Because payment information is securely saved in a digital wallet, shoppers don’t have to navigate through traditional checkout flows and repeatedly enter the same payment and shipping address information repeatedly.
This can provide a faster and more consistent experience across websites, which saves shoppers time and effort by allowing them to securely share saved payment information. Learn more about the Payment Request API in our blog post, Simpler web payments: Introducing the Payment Request API, or see the Payment Request API samples on Microsoft Edge Dev.
CSS Custom Properties
CSS Custom Properties (formerly called CSS Variables) are a new primitive value type to fully cascade variables across CSS properties. Custom Properties enable the same fundamental use cases as variables in CSS pre-processors, but have the additional benefits of being fully cascaded, being interacted with via JavaScript, and not requiring the additional build step to work. Learn more about CSS Custom Properties in our blog post, CSS Custom Properties in Microsoft Edge, or see Custom Properties Pooch: a Microsoft Edge demo on Microsoft Edge Dev.
WebVR Developer Preview
Microsoft Edge now supports the WebVR 1.1 draft specification, which has been collaboratively authored by Mozilla, Google, Samsung, Microsoft, Oculus and others. Developers can now use this API to create immersive VR experiences on the web with the recently available Windows Mixed Reality dev kits. You can even get started without a headset using the Windows Mixed Reality Simulator. Acer, ASUS, Dell, HP, and Lenovo will ship the world’s first Windows Mixed Reality-enabled headsets later this year, starting at just $299 USD. Note that while WebVR is enabled by default in Microsoft Edge, using the Windows Mixed Reality Portal or Mixed Reality dev kits currently requires Developer Mode to be turned on in Windows settings.
Brotli
Brotli is a compression format that achieves up to 20% better compression ratios with similar compression and decompression speeds (PDF). This ultimately results in substantially reduced page weight for users, improving load times without substantially impacting client-side CPU costs. As compared to existing algorithms, like Deflate, Brotli compression is more efficient in terms of file size and CPU time. Learn more about Brotli in our blog post, Introducing Brotli compression in Microsoft Edge.
And lots more…
There’s simply too much to list in one post – the list goes on with features including WebRTC, like WebVR, TCP Fast Open, Intersection Observer, experimental support for WebAssembly, and more. You can find the full list of what’s new in the Microsoft Edge Dev Guide, or a comprehensive view of which standards are supported, planned, or in preview at Microsoft Edge Platform Status.
Built in the open
We’re proud to continue building Microsoft Edge in the open, using the voice of our community to drive product planning, and sharing our roadmap transparently. Windows itself is on an exciting journey with 10 million Insiders. These initiatives are better together – Windows Insiders are essential to building Microsoft Edge faster and with better quality, and Windows itself has been able to leverage tools like Microsoft Edge Platform Status and Microsoft Edge Platform issues – for the first time launching an open backlog and bug tracker for the Windows platform.
The voice of our community is helping us chart the course for 2017 and beyond. Nolan Lawson recently shared a look at the top highest-rated CSS features on the Microsoft Edge UserVoice:
In case you think Edge UserVoice doesn't matter… here are the top 4 highest-voted CSS features ???? https://t.co/NBPYTJNfUg pic.twitter.com/y0feYULEd2
— Nolan Lawson (@nolanlawson) March 19, 2017
At An Event Apart Seattle, we recently announced the development has begun on our updated CSS Grid implementation. With this announcement, every one of the features pictured are in development (or, in the case of CSS Custom Properties, shipping today!).
Beyond CSS, our roadmap for preview releases over the rest of 2017 is focused on three areas: doubling down on fundamentals like performance and reliability, delivering Progressive Web Apps on Windows, and continuing to innovate in the user experience of Microsoft Edge. We’re excited to share more about what the future holds soon!
Get started today on Windows 10, or test for free via BrowserStack
You can try Microsoft Edge on the Windows 10 Creators Update today! If you’re on a Windows 10 device, simply check for updates – see the instructions here for more details. If you’re on another platform, you can test EdgeHTML 15 instantly for free via BrowserStack, or download a free virtual machine from Microsoft Edge Dev.
― Kyle Pflug, Senior Program Manager, Microsoft Edge
Source: What’s new in Microsoft Edge in the Windows 10 Creators Update