Amazon Cognito로 10분만에 인증 서비스 만들기

Amazon Cognito를 사용하면 모바일과 웹 앱에서 인증 및 보안 관리, 별도 사용자 계정 서비스를 활용하여 다양한 AWS 서비스를 손쉽게 연동하고 권한 및 접근 관리를 할 수 있습니다. 지난 9월 30일 부터 서울 리전-Asia Pacific (Seoul)에서 사용할 수 있게 되었습니다.
또한, 신규 기능으로서 완전 관리형 사용자 디렉토리인 사용자 풀(User Pools)은 몇 분 안에 모바일 앱 혹은 웹앱에 회원 가입 데이터베이스를 만들 수 있습니다. 게임 서비스를 만들 때 항상 필요한 기능인 로그인/로그아웃을 위한 인증 서버를 손쉽게 구성 관리할 수 있는 관리형 서비스입니다. 가입시 필요한 속성(주소, 이메일, 성별, 전화 번호 및 사용자 지정 특성 등)의 입력 방식과 회원 인증 방식도 지정가능합니다.
이번 글에서는 Amazon Cognito UserPools에서 실제 코드에서 어떻게 사용 하는지를 자세히 살펴보고자합니다.
1. 신규 사용자 풀 구성하기
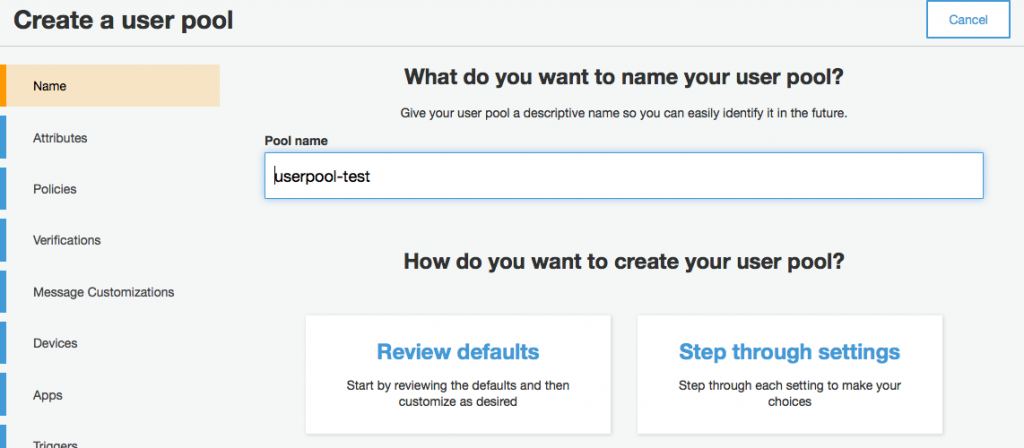
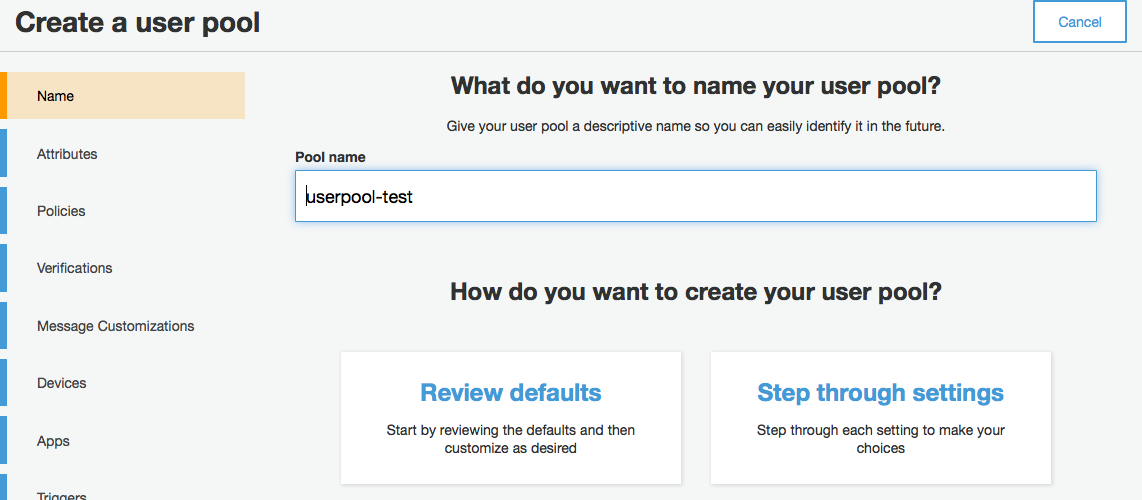
AWS 관리 콘솔에서 Cognito 사용자 풀 생성 화면에서 오른쪽 상단의 Create a User Pool을 누른 후 아래 그림과 같이 이름을 지정하고 아래 Step through settings를 눌러 하나씩 세팅을 하면 쉽게 유저풀을 생성할 수 있습니다.
Attributes에서 회원 가입 시 필요한 속성을 정의하고, 원하는 추가 가입 속성을 설정할수도 있습니다. 사용자 풀을 설정하는 단계적인 방법은 이전의 블로그 글을 참고하시기 바랍니다.
2. 클라이언트 앱 구성하기
회원 가입 및 로그인/로그아웃 같은 기능을 외부 프로그램을 통해 제공하려면, 이에 대한 앱 정보(Apps)를 추가해야 합니다. 아래와 같이 구성 단계에서 Add an app을 선택하고 앱 이름을 선택하면 간단히 앱을 추가할 수 있습니다. 아래에서 AWS Javascript SDK 기반의 샘플 코드를 실행하기 때문에, 반드시 앱 생성시 client secret 체크 박스를 해제해야 합니다.
사용자 풀을 생성하고 나면, 앞에서 만든 앱을 위한 App client id를 조회 할 수 있습니다. 또한, 사용자 풀의 Pool ID 역시 아래 애플리케이션 설정을 할 때, 사용하는 값입니다.
위의 화면에서 Apps 항목의 연필 아이콘을 클릭하면, 아래 화면과 같이 App client id를 확인할 수 있습니다.
3. 회원 가입 기능 테스트하기
이제 우리가 만든 사용자 풀에 접근하는 기능을 만들어보겠습니다. Amazon Cognito 사용자 풀 기능을 수행하는 예제는 많이 존재하지만, 그 중에서 https://github.com/aws/amazon-cognito-identity-js/에서 제공하는 nodejs를 이용한 예제를 실행해 봅니다.
위의 샘플 코드에서는 회원 가입, 로그인 관련 처리 및 다양한 시나리오에 대한 예제 코드를 제공합니다. 본 샘플 코드 중에서 examples/babel-webpack/src/config.js 파일을 편집해서 사용자 풀 접속 정보를 입력합니다. 이때 필요한 것이 앞에서 언급한 Pool ID와 App client ID입니다. 두 가지 값을 아래와 같이 설정합니다.
export default {
region: 'ap-northeast-2',
IdentityPoolId: '',
UserPoolId: 'ap-northeast-1_d8o3MPLxxx',
ClientId: '6svcu5kpgu7oklm5rdqufqxxxxx',
}이렇게 설정을 하고 나면 예제를 실행할 수 있습니다. 예를 들어, 회원 가입의 경우, HTML에서 입력된 가입 속성과 관련된 정보를 저장하거나 가져오기 위해서는 각 속성을 JSON형식으로 지정한 후에 이를 signUP 함수 등에 전달합니다. 아래 Javascript 샘플 코드를 참고하세요.
var attributeList = [];
var dataEmail = {
Name : 'email',
Value : '...' // your email here
};
var dataPhoneNumber = {
Name : 'phone_number',
Value : '...' // your phone number here with +country code and no delimiters in front
};
var attributeEmail = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserAttribute(dataEmail);
var attributePhoneNumber = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserAttribute(dataPhoneNumber);
attributeList.push(attributeEmail);
attributeList.push(attributePhoneNumber);
var cognitoUser;
userPool.signUp('username', 'password', attributeList, null, function(err, result){
if (err) {
alert(err);
return;
}
cognitoUser = result.user;
console.log('user name is ' + cognitoUser.getUsername());
});위의 샘플 코드에서는 회원 가입 및 정보 수정 뿐만 아니라 Federated Identities 콘솔에서 Congnito 사용자 풀을 인증 수단으로 추가하면 로그인, 로그아웃 그리고 SMS 및 멀티 팩터 추가 인증 수단 활용 등의 다양한 시나리오도 확인해 볼 수 있습니다.
모바일/웹앱 형 게임을 만들 때 사용자 풀을 사용하면, Amazon Cognito가 제공하는 페이스북 및 트위터 소셜 로그인 기능과 함께 자체 사용자 데이터베이스를 손쉽게 만들고 기능 확장이 가능하므로 꼭 사용해 보시길 권장합니다. (참고: Amazon Cognito 사용자 풀 및 아이덴티티 자세한 설정 방법은 Zombie Microservices Workshop 한국어 가이드를 직접 실행해 보셔도 좋습니다.)
또한, 안드로이드나 iOS 애플리케이션에서 사용자 풀을 이용하시려면, AWS 모바일 블로그의 Using Android SDK with Amazon Cognito Your User Pools 및 Android용 사용자 풀 활용 기술 문서 및 iOS용 사용자 풀 활용 기술 문서를 참고하시기 바랍니다.
본 글은 아마존웹서비스 코리아의 솔루션즈 아키텍트가 국내 고객을 위해 전해 드리는 AWS 활용 기술 팁을 보내드리는 코너로서, 이번 글은 박선용 솔루션즈 아키텍트께서 작성해주셨습니다.
Source: Amazon Cognito로 10분만에 인증 서비스 만들기