Amazon IVS 웹 브로드캐스트 SDK 를 사용하여 브라우저에서 브로드캐스트하기

Amazon Interactive Video Service (Amazon IVS)를 사용하면 이제 IVS 웹 브로드캐스트 SDK를 사용하여 웹 브라우저에서 직접 스트리밍할 수 있는 브로드캐스트 라이브 스트림을 시작할 수 있습니다.
Amazon IVS는 빠르고 쉽게 설정할 수 있는 관리형 라이브 스트리밍 솔루션이며 대화형 비디오 경험을 만드는 데 이상적입니다. Open Broadcaster Software(OBS)와 같은 표준 스트리밍 소프트웨어를 사용하거나 IVS 웹 브로드캐스트 SDK를 사용하여 브라우저를 열면 라이브 스트림을 Amazon IVS로 보낼 수 있습니다. 이 서비스는 전 세계 모든 시청자가 저지연 비디오를 사용할 수 있도록 하는 데 필요한 모든 작업을 수행하도록 설계되어 여러분이 라이브 스트림과 함께 대화형 경험을 구축하는 데 집중할 수 있습니다.
Amazon IVS는 개발자 커뮤니티에서 라이브 스트리밍 통합을 간소화하는 것으로 잘 알려져 있습니다. 짧은 대기 시간을 제공하는 것 외에도 라이브 비디오 서비스는 “즉시” 작동하도록 설계되었습니다. Amazon IVS 플레이어 SDK, timed metadata API, 모바일 브로드캐스트 SDK 및 스트림 채팅 API를 제공합니다. 이제 Amazon IVS는 스트리머 측면에서도 단순화하여 개발자가 웹 브라우저에서 비디오를 Amazon IVS 채널에 대한 입력으로 보낼 수 있습니다.
Amazon IVS 웹 브로드캐스트 SDK는 신규 및 기존 애플리케이션에 통합할 수 있습니다. 카메라 소스, 화면 공유, 카메라 간의 스위칭, 자동 비트 전송률 조절 및 보안 스트리밍을 지원합니다. 지금 바로 사용해 보려면 stream.ivs.rocks를 방문하십시오.
이 블로그 게시물에서는 Amazon IVS 웹 브로드캐스트 SDK 사용을 시작하고 기존 애플리케이션을 마이그레이션하여 SDK를 활용하는 방법에 대한 개요를 제공합니다.
Amazon IVS 웹 브로드캐스트 SDK로 마이그레이션하기
모든 소스에서 Amazon IVS로 비디오를 스트리밍하려면 RTMPS가 필요합니다. 따라서 Amazon IVS 웹 브로드캐스트 SDK 이전에는 웹 애플리케이션에서 스트리밍하려면 콘텐츠를 트랜스코딩하거나 프록시하여 전송 방식을 WebSocket에서 RTMP로 변경하는 서버가 필요했습니다. 이 문제에 대한 한 가지 잠재적인 솔루션을 최근 블로그 게시물에서 설명했습니다.
Amazon IVS 웹 브로드캐스트 SDK의 도입으로 이제 클라이언트에서 전반적인 스트리머를 구현할 수 있으므로 라이브 스트리밍 프록시와 확장성, 비용 및 복원력을 최적화하기 위한 추가 아키텍처 구성 요소가 필요하지 않습니다.
지원되는 기능 및 사용 사례
- 가로 및 세로 모드는 기본 채널 인제스트를 위해서 480p, 표준 채널 인제스트를 위해서 1080을 사전에 설정합니다.
- 비디오 장치의 비디오 위치를 후면에서 전면 카메라로 바꿔 다중 위치 사용 사례를 허용합니다.
- 비디오 컨트롤 : 간단한 조작을 위해 비디오를 숨기거나 컨트롤을 음소거합니다.
- 자동 비트 전송률 조정 : Amazon IVS 웹 브로드캐스트 SDK는 변경되는 네트워크 조건에 맞게 비디오 비트 전송률을 자동으로 조정합니다.
SDK 사용의 장점
- 라이브 스트리밍에 최적화된 대기 시간 : SDK를 사용하면 대기 시간이 줄어듭니다. 서버로의 추가 왕복, 이중 인코딩이 없습니다. 즉, 버퍼링이 줄어들고 실시간 스트림을 거의 실시간으로 볼 수 있습니다.
- 복원력 : WebRTC 인제스트 엔드포인트를 사용하면 애플리케이션이 원격 프록시 없이 Amazon IVS로 직접 스트리밍할 수 있습니다.
- 최적화된 인프라 : Amazon IVS로 직접 스트리밍하면 가까운 로케이션에서 비디오를 자동으로 인제스트하도록 설계되었습니다.
- 손쉬운 통합 및 개발 : 브로드캐스터는 최소한의 설정으로 브라우저에서 스트리밍할 수 있습니다.
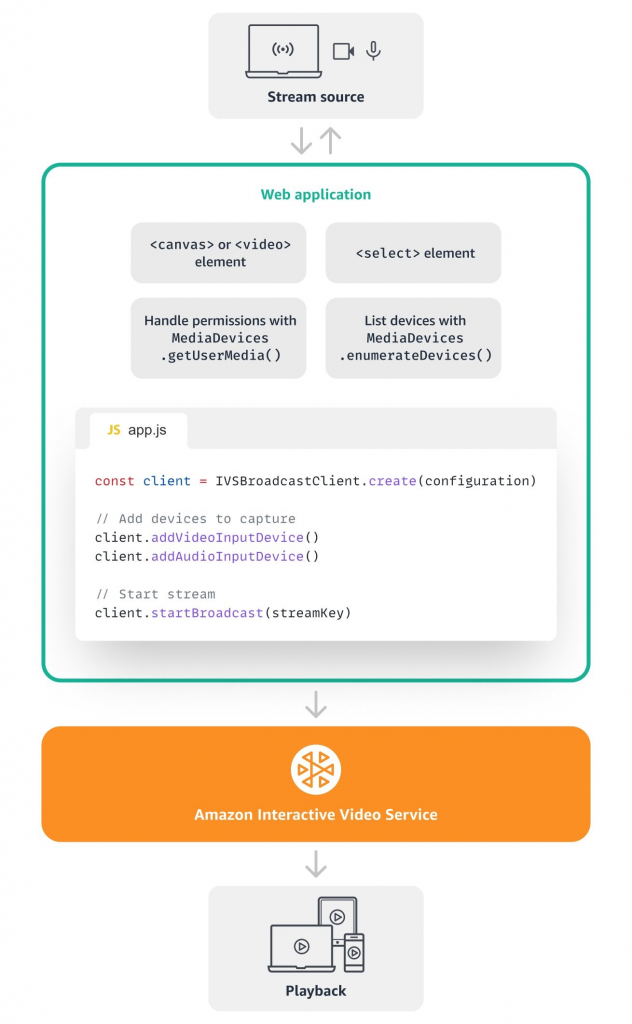
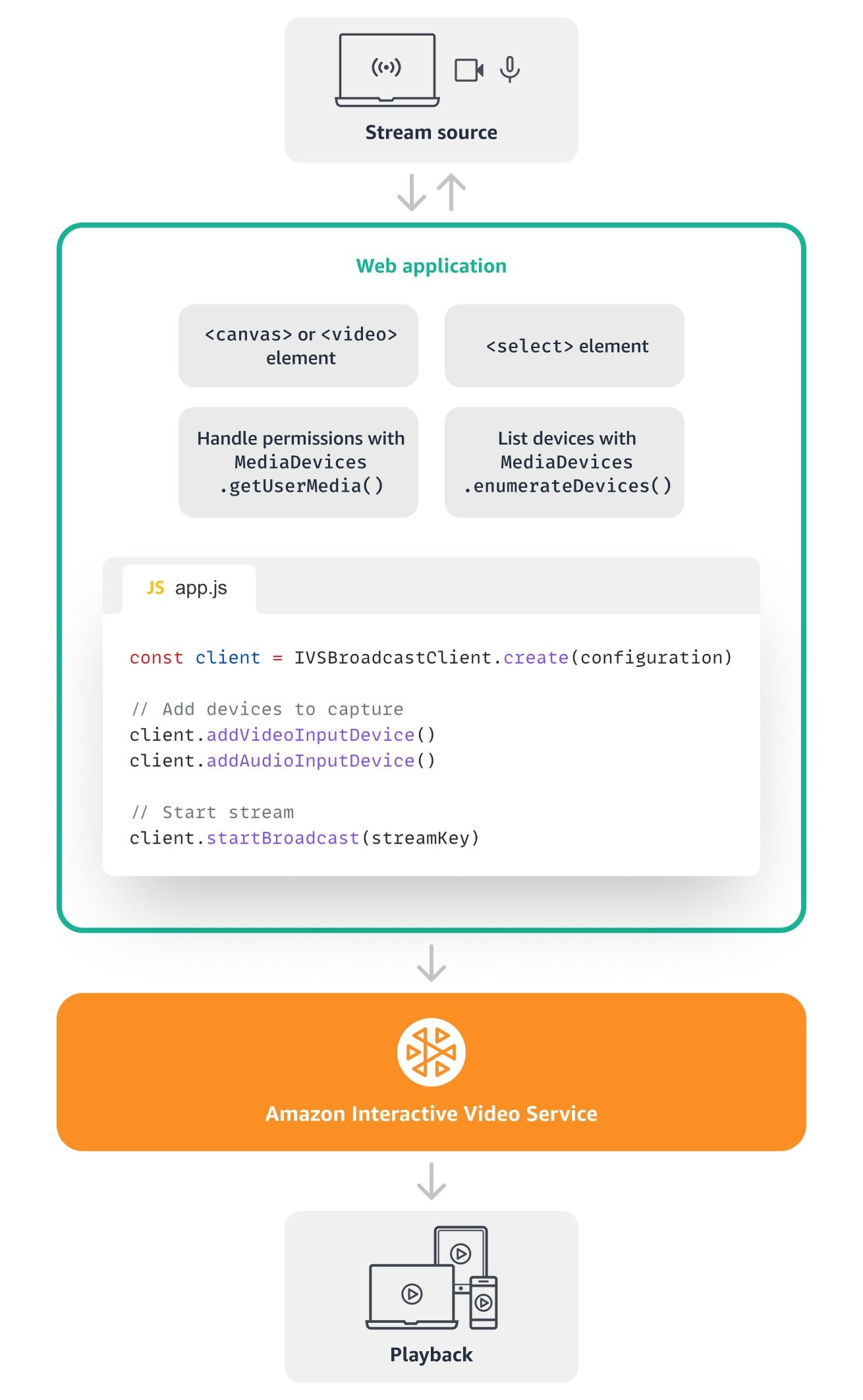
통합 다이어그램
통합 단계
다음으로는 기존 웹 애플리케이션을 Amazon IVS 웹 브로드캐스트 SDK로 마이그레이션 하는데 필요한 통합 단계가 요약되어 있습니다. 자세한 문서는 Getting Started guide 를 참조하십시오.
전체 sample code 구현이 필요한 경우 ivs.rocks 웹사이트에서 최신 예제 모음과 함께 찾을 수 있습니다.
애플리케이션에서 React.js 프레임워크를 사용하는 경우 Simplifying live streaming contribution GitHub 리포지토리를 참조할 수도 있습니다.
-
IVS 웹 브로드캐스트 SDK 로드
라이브러리는 npm을 통해서 설치하거나 <script> html 태그를 통해 로드 할 수 있습니다. 이 게시물은 호스팅 된 파일을 사용합니다.
index.html 파일에서 페이지 head에서 스크립트를 로드 합니다. -
AmazonIVSBroadcast 클라이언트 인스턴스화
SDK는 IVSBroadcastClient 전역 변수를 선언하고 우리는 streamConfig 매개변수로 create 메소드를 호출하여 클라이언트의 인스턴스를 생성할 수 있습니다. 이 매개변수는 IVS 채널 클래스 구성(표준 채널 풀 HD 1080p 또는 기본 채널, SD 480p)과 카메라 모드(가로 또는 세로)로 구성됩니다.
또한 AWS Management Console에서 얻거나 CreateChannel 또는 GetChannel과 같은 작업을 사용하여 Amazon IVS API에서 반환받게 되는 인제스트 엔드포인트를 제공해야 합니다.
Amazon IVS Console에서 채널을 찾은 다음 Stream configuration 섹션을 찾습니다. “Other ingest options”에서 인제스트 엔드포인트를 복사하고 다음 단계에서 라이브 방송을 시작하기 위한 매개변수로 사용할 스트림 키도 복사합니다.
이제 클라이언트 구성을 인스턴스화할 수 있습니다.
-
브라우저 인증 처리 및 스트림 가져오기
애플리케이션은 MediaDevices API의 getUserMedia 메소드를 사용하여 브라우저 권한을 처리할 수 있습니다. 이를 통해서 카메라, 마이크 및 화면 공유와 같은 연결된 미디어 입력 장치에 액세스할 수 있습니다. 그런 다음 MediaStream 오디오 및 비디오 트랙을 SDK에 입력 장치로 추가할 수 있습니다.
-
MediaStream 트랙 가져오기
getUserMedia 메소드는 사용자에게 미디어 입력 사용 권한을 요청하고 오디오 및 비디오 트랙이 포함된 트랙이 있는 MediaStream을 생성합니다.
참고: API MediaDevices는 사용할 수 있는 디바이스를 나열할 수 있는 enumerateDevices 메서드도 제공하며 오디오 및 비디오 입력 배열을 필터링할 수 있습니다. Sample application 을 참조하십시오.
구성된 캔버스 요소를 사용하여 비디오 요소에 필터 또는 오버레이를 추가하는 경우 HTMLCanvasElement.captureStream() 메서드를 사용하여 cameraStream을 캡처해야 합니다.
-
IVS 웹 브로드캐스트 SDK에 스트림 추가
권한이 부여되면 Amazon IVS 웹 브로드캐스트 SDK에 디바이스 스트림을 추가할 수 있습니다.
-
라이브 스트리밍 시작
이제 오디오 및 비디오 트랙이 있으므로 startBroadcast 메서드를 사용하여 방송을 시작하겠습니다. 2단계의 스트림 키를 매개변수로 제공하십시오.
-
라이브 스트리밍 중지
일반 팁
- 브라우저 권한: MediaDevices.getUserMedia를 사용하여 브라우저에서 비디오를 캡처할 때 사용자 동의가 필요합니다. 첫 페이지 로드 시 브라우저는 사용자에게 디바이스에 대한 액세스를 허용하거나 차단할지 묻는 대화 상자를 표시합니다. 사용자가 브라우저에서 디바이스 액세스를 허용하지 않는 경우 초기에 거부한 후 브라우저는 더 이상 메시지를 표시하지 않으며 애플리케이션에서 비디오를 캡처할 수 없습니다. 따라서 최종 사용자에게 브라우저에서 오디오 및 비디오를 스트리밍하는 디바이스에 대한 액세스를 허용하는 이유와 방법에 대해 명확한 설명을 제공하는 것이 좋습니다. 처음에 권한이 거부된 경우 권한을 다시 확인할 수도 있습니다.
- enumerateDevices() 메서드는 디바이스를 설명하는 MediaDeviceInfo 배열을 반환합니다. 응용 프로그램에서 카메라 및 마이크 목록을 양식의 입력 선택 항목으로 제공할 수 있습니다. 사용자가 다른 기기를 선택하면 애플리케이션은 현재 값을 getUserMedia({video:{deviceId: activeSource}}) 메서드에 전달하여 deviceId를 업데이트해야 합니다. 새로 선택한 디바이스도 MediaStream에 액세스할 수 있는 권한이 필요합니다. Amazon IVS 웹 브로드캐스트 SDK를 사용하면 사용자가 허용한 디바이스를 기반으로 전송 중에 카메라와 마이크를 변경할 수 있습니다 (exchangeVideoDevicePositions 메서드를 사용하여 후면에서 전면 카메라로 전환 등의 다른 보기에서 비디오 캡처 포함).
- WebRTC는 사용할 수 있는 리소스에 대해 최상의 비트 전송률과 해상도를 동적으로 선택하며, 스트리머는 양질의 스트리밍을 보장하기 위해 최소 200Kbps의 업로드를 고려해야 합니다.
Amazon IVS 웹 브로드캐스트 SDK를 사용하여 바로 시작하기
Amazon IVS 웹 브로드캐스트 SDK를 사용하면 고객은 최소한의 설정으로 브라우저에서 스트리밍할 수 있습니다. Getting Started guide에 따라 SDK를 구현하고 고품질 스트리밍, 자동 비트 전송률 조정, 보안 스트리밍, 다중 입력 소스, 스트림 제어 및 카메라 교체와 같은 주요 기능을 활용할 수 있으며 Sample app을 사용하여 시작하거나 stream.ivs.rocks를 사용하여 기능을 시연할 수 있습니다.
이 글은 AWS Media 블로그의 Broadcast from a browser with the Amazon IVS web broadcast SDK를 기반으로 최요한 AWS 솔루션즈 아키텍트가 한국어로 번역 및 편집하였습니다.