Amplify CLI에서 로컬 모의 동작 및 테스트 기능 사용해 보기

Amplify Framework는 AWS CloudFormation을 통해 백엔드 리소스를 프로비저닝하여 웹 또는 모바일 앱에 정교한 클라우드 기능을 쉽게 추가할 수 있는 라이브러리, UI(사용자 인터페이스) 및 CLI(명령줄 인터페이스) 세트를 제공합니다.
지난 주 Amplify 팀은 새로운 인공 지능 기능인 예측(Predictions) 카테고리를 공개했습니다. 이 기능을 사용하면 웹이나 모바일 앱에 기계 학습 기능을 빠르게 추가할 수 있습니다. 오늘 소개하는 기능도 마찬가지입니다. 이제 Amplify CLI를 사용하여 제공하는 가장 널리 사용되는 클라우드 서비스 몇 가지를 모의하고 로컬에서 애플리케이션을 100% 테스트할 수 있습니다!
실제 백엔드 구성 요소(클라우드 서비스인 경우 API)를 사용하는 대신, 모의 동작(Mocking) 기능을 통해 API의 단순화된 로컬 에뮬레이션을 대신 사용할 수 있습니다. 이러한 에뮬레이션에서는 개발 중 테스트에 필요한 기본적인 기능을 제공합니다. (하지만 프로덕션 서비스에서 이용할 수 있는 전체 동작을 지원하지는 않습니다.)
이러한 모의 동작 기능을 통해 각ㄱ 단계에서 사용하는 클라우드 리소스를 프로비저닝하거나 업데이트하지 않고도 변경 사항을 빠르게 테스트할 수 있습니다. 이러한 방식으로 클라우드 백엔드에 영향을 주지 않고 단위 및 통합 테스트를 설정하여 빠르게 실행할 수 있습니다. 앱의 아키텍처에 따라 백엔드 리소스를 프로비저닝하지 않고도 CI/CD 파이프라인에서 자동 테스트를 설정할 수도 있습니다.
Apache Velocity Template Language(VTL)로 작성되는 AWS AppSync Resolver 매핑 템플릿을 편집할 때 매우 유용합니다. 그러면 사용자 요청을 입력으로 사용하고, Resolver에 대한 명령문을 포함하는 JSON 문서를 출력할 수 있습니다. 이제 모든 업데이트에 대한 배포를 기다리지 않고도 편집에 대한 즉각적인 피드백을 받고 Resolver가 예상대로 작동하는지 테스트할 수 있습니다.
이번 기능 업데이트를 통해 Amplify CLI는 로컬로 모의 동작을 실행해 볼 수 있습니다.
- AppSync GraphQL API. Amazon DynamoDB에서 지원하는 Resolver 매핑 템플릿 및 스토리지도 포함합니다.
- AWS Lambda 함수. GraphQL API의 Resolver로 또는 직접 호출되는 함수.
- Amazon Simple Storage Service(S3) 버킷. 애플리케이션의 스토리지로 사용되는 S3 버킷.
- Amazon Cognito 사용자 풀 인증(GraphQL API용). 그러나 먼저 실제 서비스에서 JWT(JSON 웹 토큰)를 가져와야 합니다. 그 후에 JWT가 로컬로 인식됩니다.
Amplify API 모의 동작 수행해 보기
이제 수행할 수 있는 모의 동작 작업에 대해 간단히 살펴보겠습니다. 예를 들어, 재활용 물병을 리필해주고 플라스틱 쓰레기를 줄일 수 있는 멋진 장소를 저장하고 공유하는 샘플 앱을 만들어봅니다.
Amplify CLI를 설치하려면 Node.js(버전 8.11.x 이상) 및 npm(버전 5.x 이상)이 필요합니다.
Amplify는 많은 프레임워크를 지원하지만, 이 예제에서는 React를 사용합니다. 이제 샘플 앱을 시작해보겟습니다(npx의 경우 npm 5.2.x 이상이 필요함).
Amplify CLI를 사용하여 프로젝트를 시작하고 API를 추가합니다. Amplify CLI는 대화형 기반이어서, 백엔드 구성에 관한 질문을 합니다. 이 경우 이 질문에 대해 GraphQL API를 추가하도록 선택했습니다.
API를 생성하는 동안, GraphQL 스키마를 편집하고 다음과 같이 RefillLocation을 정의합니다.
끝에 느낌표 !가 있는 필드는 필수 필드입니다. 다른 필드는 선택적 필드이며, 새 객체를 만들 때 생략할 수 있습니다.
첫 번째 행에 나오는 @model은 GraphQL Transform을 사용하는 지시문입니다. 이 지시문은 DynamoDB에서 지원하는 API에서 최상위 객체 유형을 정의하고 필요한 모든 CRUDL(생성, 읽기, 업데이트, 삭제 및 나열) 쿼리와 변형, 그리고 이러한 변형을 알리는 구독을 생성합니다.
이제 정상적으로 amplify push를 실행하여 프로젝트에 필요한 백엔드 리소스(이 경우 AppSync 및 DynamoDB)를 구성하고 프로비저닝해야 합니다. 그러나 빠른 피드백을 얻기 위해 다음 명령을 실행하는 새 로컬 모의 기능을 사용합니다.
아니면, amplify mock api 명령을 사용하여 GraphQL API만 특별히 모의할 수도 있습니다. 이 단계에서는 동일하지만, 한 번에 둘 이상의 모의 기능을 사용하는 경우 이 방법이 편리할 수 있습니다.
mock 명령의 출력에서는 AppSync Mock 엔드포인트를 포함하여 명령 수행에 대한 몇 가지 정보와 수행할 수 있는 작업을 제공합니다.
GraphQL schema compiled successfully.
Edit your schema at /MyCode/refillapp/amplify/backend/api/refillapp/schema.graphql or place .graphql files in a directory at /MyCode/refillapp/amplify/backend/api/refillapp/schema
Creating table RefillLocationTable locally
Running GraphQL codegen
✔ Generated GraphQL operations successfully and saved at src/graphql
AppSync Mock endpoint is running at http://localhost:20002
계속 터미널 창에서 mock 명령을 실행하여 코드에서 나타날 수 있는 오류에 대한 피드백을 얻습니다. 예를 들어, VTL 템플릿을 편집하는 경우 Amplify CLI는 즉각적으로 이를 인식하고 Resolver용으로 업데이트된 코드를 생성합니다. 실수가 있으면 실행 중인 mock 명령에서 오류가 발생합니다.
AppSync Mock 엔드포인트를 통해 다음에 액세스할 수 있습니다.
- GraphQL Transformations(API에 필요함)
- DynamoDB Local(로컬로 API 데이터 관리)
- Amplify GraphQL Explorer(오픈 소스 OneGraph graphiql-explorer 플러그인에 기반함)
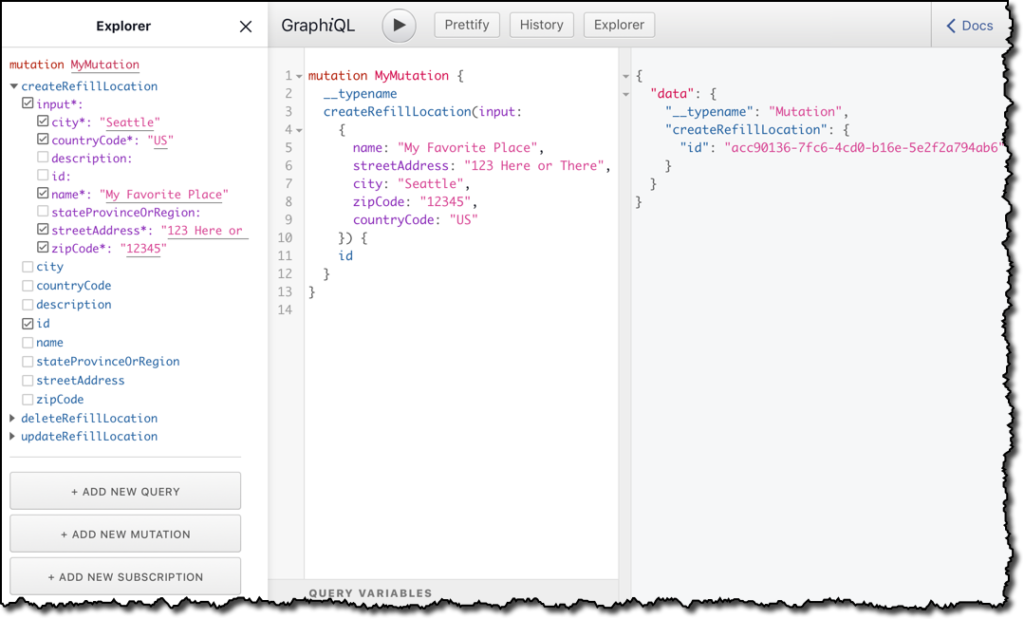
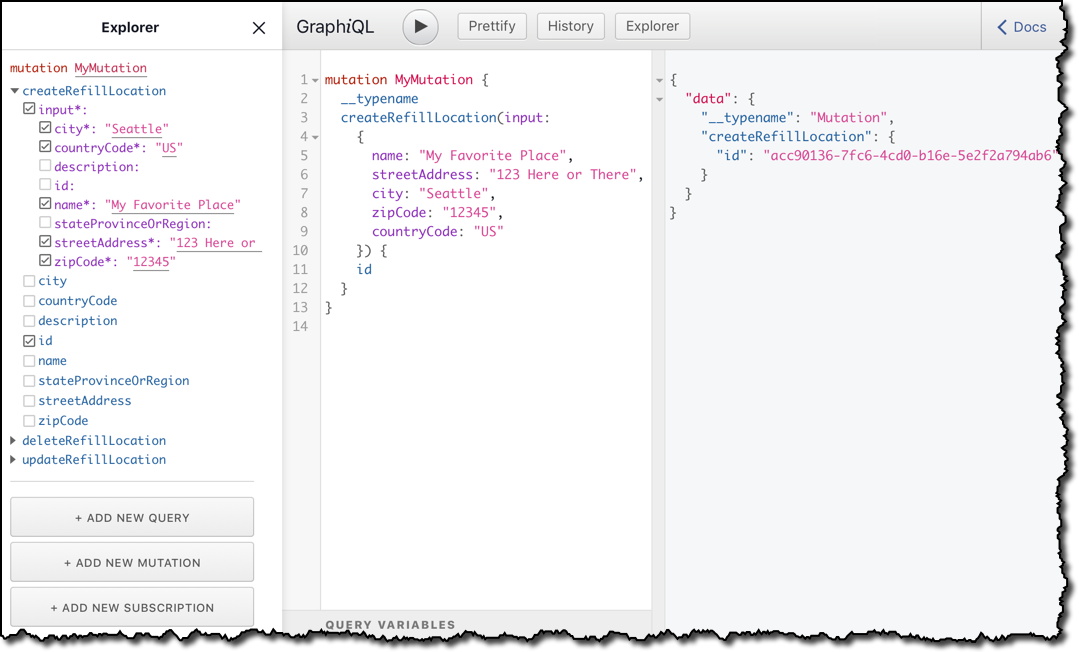
이제 웹 인터페이스를 사용하여 API에 대한 GraphQL 쿼리, 변형 및 구독을 로컬로 실행할 수 있습니다. 예를 들어, 새 RefillLocation을 생성하려면 다음과 같이 시각적으로 변형을 작성합니다.
각 도시 정보에서 RefillLocation 객체 목록을 가져오려면 동일한 웹 인터페이스를 사용하여 쿼리를 작성하고 로컬 DynamoDB 스토리지에 대해 쿼리를 실행합니다.
데이터 모델이 올바르다고 확신하면 로컬 모의 기능을 통해 앱의 프런트엔드 코드를 작성하고, React 앱의 App.js 파일을 편집하며, 즉각적으로 테스트할 수 있는 기능을 추가할 수 있습니다.
React 확장 기능과 함께 Amplify Framework를 앱에 추가하기 위해 Yarn을 사용합니다.
이제 Amplify Framework 라이브러리를 사용하여 GraphQL 작업을 실행하기 위해 다음과 같은 코드를 작성할 수 있습니다.
import API, { graphqlOperation } from '@aws-amplify/api';
import { createRefillLocation } from './graphql/mutations';
const refillLocation = {
name: "My Favorite Place",
streetAddress: "123 Here or There",
zipCode: "12345"
city: "Seattle",
countryCode: "US"
};
await API.graphql(graphqlOperation(createRefillLocation, { input: refillLocation }));
스토리지 모의
이제 사용자가 RefillLocation의 사진을 업로드하고 공유할 수 있도록 앱에 새 기능을 추가하려고 합니다. 이를 위해 프로젝트 구성에 스토리지 범주를 추가하고, S3를 사용할 “콘텐츠”를 선택합니다.
다음 구문을 통해 Amplify Framework 라이브러리를 사용하여 이제 브라우저에서 직접 S3에서 객체를 삽입하거나 가져오거나 제거할 수 있습니다.
import Storage from '@aws-amplify/storage';
Storage.put(name, file, {
level: 'public'
})
.then(result => console.log(result))
.catch(err => console.log(err));
Storage.get(file, {
level: 'public'
})
.then(result => {
console.log(result);
this.setState({ imageUrl: result });
fetch(result);
})
.catch(err => alert(err));S3와의 이러한 모든 상호 작용은 public으로 표시됩니다. 공개적으로 사용자와 사진을 공유하기 때문입니다. 하지만 Amplify Framework에서는 private, protected, public과 같은 여러 액세스 수준을 지원합니다. Amplify 설명서의 파일 액세스 수준 섹션에서 이에 관한 자세한 내용을 확인할 수 있습니다.
이 모의 기능에서는 S3 스토리지를 지원하므로, 다시 amplify mock를 사용하여 GraphQL API(AppSync 및 DynamoDB)와 콘텐츠 스토리지(S3)에서 사용하는 백엔드를 포함하여 전체 애플리케이션을 로컬로 테스트합니다.
애플리케이션의 일부만 로컬로 테스트하려는 경우 amplify mock api 또는 amplify mock storage를 사용하여 GraphQL API 또는 S3 스토리지를 로컬로 모의 동작 해 볼 수도 있습니다.
더 많은 기능은 Amplify 홈페이지 내 시작하기 자습서를 통해사용해볼 수 있습니다.
— Danilo Poccia, AWS Serverless Evangelist