AWS AppSync GraphQL API, JavaScript 리졸버 지원

오늘부터 AWS AppSync는 JavaScript 리졸버를 지원하고 클라우드 게시 전에 테스트할 수 있는 리졸버 평가 엔진을 제공합니다.
AWS AppSync는 2017년에 출시한 서비스로 클라우드에서 GraphQL API를 구축, 관리 및 호스팅할 수 있습니다. AWS AppSync는 리졸버를 사용하여 GraphQL 스키마를 다양한 데이터 소스에 연결합니다. 리졸버는 AWS AppSync가 GraphQL 요청을 변환하고 다양한 데이터 소스에서 정보를 가져오는 방법입니다.
지금까지 많은 고객이 Apache Velocity 템플릿 언어(VTL)를 사용하여 리졸버를 작성해야 했습니다. VTL 리졸버를 작성하기 위해선 많은 개발자가 새로운 언어를 학습해야 했기 때문에 리졸버가 제공하는 기능을 활용할 수 없었습니다. 그리고 개발자가 리졸버를 작성했을 때, 그들은 VTL 리졸버 테스트 방법의 해결 과제에 직면했습니다. 이것이 바로 많은 고객이 복잡한 리졸버를 AWS Lambda 함수로 작성한 다음 해당 함수를 호출하는 간단한 VTL 리졸버를 생성하는 데 의존한 이유입니다. 이제 이 새로운 Lambda 함수를 유지 관리 및 운영해야 하므로 애플리케이션이 더 복잡해집니다.
AWS AppSync는 GraphQL 필드에서 리졸버를 실행합니다. 때로는 애플리케이션이 단일 GraphQL 필드를 해결하기 위해 여러 작업을 실행해야 합니다. AWS AppSync를 사용하면 개발자는 파이프라인 리졸버를 생성하여 작업(함수라고 부름)을 구성하고 순서대로 실행할 수 있습니다. 각 함수는 Amazon DynamoDB 테이블에서 항목 가져오기 등의 데이터 소스에 대한 작업을 수행합니다.
AWS AppSync JavaScript 파이프라인 리졸버 소개
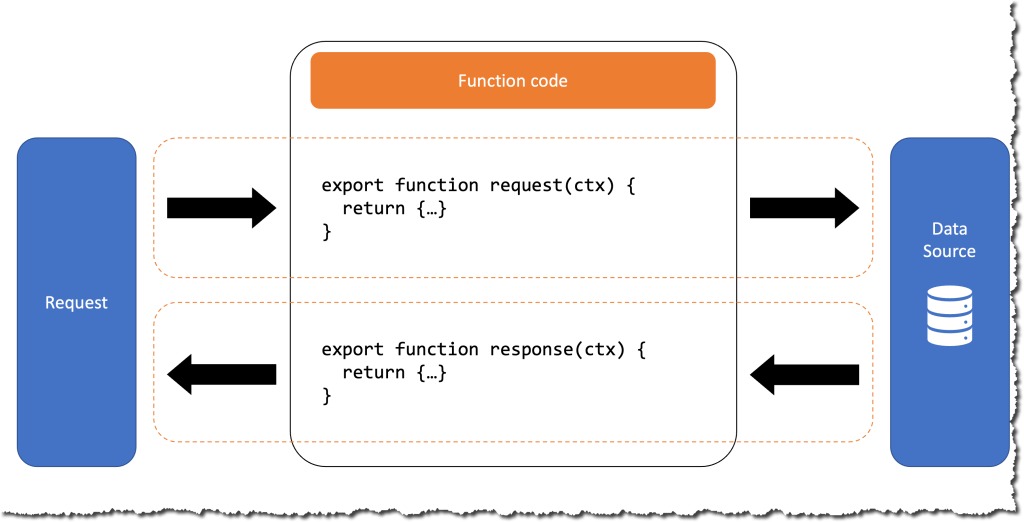
이제 개발자는 VTL 외에도 JavaScript를 사용하여 함수를 작성할 수 있습니다. JavaScript와 VTL로 작성한 함수를 파이프라인 해석기 내에서 혼합할 수 있습니다.
이번 신규 출시에는 개발을 간소화하는 두 개의 새로운 NPM 라이브러리가 포함되어 있습니다. 개발 중에 문제를 빠르게 포착 및 해결하는 @aws -appsync/eslint-plugin와 코드 편집기에서 형식 유효성 검사 및 자동 완성 기능을 제공하는 @aws-appsync/utils입니다.
개발자는 AWS AppSync의 신규 API 명령인 evaluate-code를 사용하여 자체 JavaScript를 테스트할 수 있습니다. 테스트 중에 코드의 정확성을 검증하고 모의 데이터로 평가합니다. 이를 통해 개발자는 변경 사항을 클라우드로 푸시하기 전에 코드의 유효성을 검사할 수 있습니다.
이번 출시를 통해 AWS AppSync는 사용자의 애플리케이션이 거의 모든 AWS 서비스와 통신할 수 있는 가장 쉬운 방법이 되었습니다. JavaScript를 사용하여 API 엔드포인트로 모든 AWS 서비스를 호출하는 HTTP 함수를 작성하고 해당 함수를 파이프라인의 일부로 사용할 수 있습니다. 예를 들어 GraphQL 필드에 대한 쿼리가 발생할 때 호출되는 파이프라인 해석기를 생성할 수 있습니다. 이 필드는 테이블에 저장된 항목의 번역된 텍스트를 스페인어로 반환합니다. 이 파이프라인 해석기는 DynamoDB 테이블에서 데이터를 가져오는 함수와 Amazon Translate API를 사용하여 항목 텍스트를 스페인어로 번역하는 함수로 구성됩니다.
function awsTranslateRequest(Text, SourceLanguageCode, SourceLanguageCode) { return { method: 'POST', resourcePath: '/', params: { headers: { 'content-type': 'application/x-amz-json-1.1', 'x-amz-target': 'AWSShineFrontendService_20170701.TranslateText', }, body: JSON.stringify({ Text, SourceLanguageCode, SourceLanguageCode }), }, }; }
시작하기
AWS AppSync 콘솔에서 또는 AWS 명령줄 인터페이스(CLI)를 사용하여 JavaScript 함수를 생성할 수 있습니다. AWS CLI를 사용하여 기존 DynamoDB 테이블에서 항목을 가져오는 파이프라인 해석기를 생성해 보겠습니다. 이 리졸버에는 기능이 하나 뿐입니다.
새 AWS AppSync 함수를 생성할 때는 해당 함수에 대한 코드를 제공해야 합니다. 새 JavaScript 파일을 생성하고 다음 코드 스니펫을 복사합니다.
import { util } from '@aws-appsync/utils';
/**
* Request a single item from the attached DynamoDB table
* @param ctx the request context
*/
export function request(ctx) {
return {
operation: 'GetItem',
key: util.dynamodb.toMapValues({ id: ctx.args.id }),
};
}
/**
* Returns the DynamoDB result directly
* @param ctx the request context
*/
export function response(ctx) {
return ctx.result;
}
모든 기능에는 요청 및 응답 방법이 있어야 하며, 이러한 각 방법에서 비즈니스 요구 사항을 충족하기 위한 작업을 수행할 수 있습니다.
시작하려면 먼저 최신 버전의 AWS CLI가 설치되어 있고 DynamoDB 테이블이 생성되어 있으며 AWS AppSync API가 있는지 확인하십시오. 그런 다음 AWS AppSync 내 함수를 AWS CLI create-function 명령과 방금 생성한 파일을 이용해 만들 수 있습니다. 이 명령은 함수 ID를 반환합니다. 리졸버를 생성하려면 함수 ID, GraphQL 작업 및 리졸버를 적용할 필드를 전달하십시오. 설명서에서 파이프라인 리졸버 생성 방법에 대한 자세한 자습서를 찾을 수 있습니다.
리졸버 테스트
함수를 테스트하려면 AWS CLI 또는 AWS SDK에서 evaluate-code 명령을 사용합니다. 이 명령은 AWS AppSync 서비스를 호출하고 제공된 컨텍스트를 사용하여 코드를 평가합니다. 테스트를 자동화하려면 모든 JavaScript 테스트 및 어설션 라이브러리를 사용할 수 있습니다. 예를 들어, 다음 코드 스니펫은 Jest를 사용하여 반환된 결과를 프로그래밍 방식으로 검증합니다.
import * as AWS from 'aws-sdk'
import { readFile } from 'fs/promises'
const appsync = new AWS.AppSync({ region: 'us-east-2' })
const file = './functions/updateItem.js'
test('validate an update request', async () => {
const context = JSON.stringify({
arguments: {
input: { id: '<my-id>', title: 'change!', description: null },
},
})
const code = await readFile(file, { encoding: 'utf8' })
const runtime = { name: 'APPSYNC_JS', runtimeVersion: '1.0.0' }
const params = { context, code, runtime, function: 'request' }
const response = await appsync.evaluateCode(params).promise()
expect(response.error).toBeUndefined()
expect(response.evaluationResult).toBeDefined()
const result = JSON.parse(response.evaluationResult)
expect(result.key.id.S).toEqual(context.arguments.input.id)
expect(result.update.expressionNames).not.toHaveProperty('#id')
expect(result.update.expressionNames).toHaveProperty('#title')
expect(result.update.expressionNames).toHaveProperty('#description')
expect(result.update.expressionValues).not.toHaveProperty(':description')
})이러면 빌드 프로세스에 API 테스트를 추가하고 변경 사항을 클라우드에 푸시하기 전에 리졸버를 올바르게 코딩했는지 검증할 수 있습니다.
지금 바로 시작하세요!
AWS AppSync의 리졸버 JavaScript AWS AppSync 리조버에 대한 지원은 현재 AWS AppSync를 지원하는 모든 리전에서 사용할 수 있습니다. 지금 바로 AWS Management Console, AWS CLI 또는 Amazon CloudFormation에서 이 기능을 사용할 수 있습니다.
AWS AppSync 서비스 페이지를 방문하여 이번 출시에 대해 자세히 알아보십시오.
— Marcia