Optimizing Your Website with the Google PageSpeed Dynamic Module for NGINX Plus

As the average size of web pages continues to grow, it is increasingly important to optimize all aspects of design, development, and delivery of your website in order to ensure a good experience for your users, regardless of what device they are using. It is well documented that page load time impacts user experience and revenue.
Google PageSpeed is a suite of tools for measuring and optimizing the performance of your website, and has been available for several years as a third‑party module you can compile into open source NGINX. With the introduction of dynamic modules in NGINX Plus R11, NGINX Plus users can now take advantage of PageSpeed as well.
When you load PageSpeed as a dynamic module into NGINX Plus, it automatically rewrites and optimizes resources on your website. In this blog post we explain how to build and configure the dynamic module. (Keep in mind that as a third‑party module, PageSpeed is not covered by your NGINX Plus support agreement.)
Building and Loading PageSpeed as a Dynamic Module for NGINX Plus
The following instructions are based on Google’s manual install instructions, and adapted for binary compatibility with NGINX Plus. (You can use Google’s instructions unchanged to build a dynamic module that works with open source NGINX.)
Step 0: Preparing the Build Environment
We strongly recommend that you compile dynamic modules on a separate system, which we refer to here as the “build environment”. Doing so minimizes the risk and complexity of the system where you plan to run NGINX Plus with the PageSpeed module (we refer to this as the “production environment”). The build environment must have the same operating system and version as the production environment; in addition, the following components must be installed:
- UnZip utility
- Compiler and make utility
- Perl‑compatible regular expressions library (development files)
- Zlib compression libraries (development files)
To ensure your build environment has these prerequisites installed, run the following command.
-
For Ubuntu/Debian:
$ sudo apt-get install unzip gcc make libpcre3-dev zlib1g-dev -
For CentOS/RHEL/Oracle Linux:
$ sudo yum install unzip gcc make pcre-devel zlib-devel
Step 1: Obtaining Open Source NGINX
-
Working in the production environment, run the following command to identify the open source NGINX version that corresponds to the running NGINX Plus release. It’s highlighted in red in this output: NGINX 1.11.5, which corresponds to NGINX Plus R11.
$ nginx -v
nginx version: nginx/1.11.5 (nginx-plus-r11) -
Working in the build environment, download the sources for the appropriate open source NGINX version.
$ wget -qO - http://nginx.org/download/nginx-1.11.5.tar.gz | tar zxfv -
Step 2: Downloading and Preparing the PageSpeed Sources
Perform these steps in the build environment.
-
Look up the latest version number of the PageSpeed module in the release notes, or by running this command.
$ curl -sS https://modpagespeed.com/doc/release_notes | grep release_ | head -1 | sed -e "s/^.*release_([0-9.]*)-beta.*//" -
The PageSpeed version number is used multiple times in the build commands, so set it as an environment variable,
NPS_VERSION. Include only the numeric part of the version string, not the ‑stable or ‑beta suffix.$ NPS_VERSION=numeric-part-of-version-string -
Download and extract the sources as follows. Note that these commands are expected to be run sequentially, like a script.
wget https://github.com/pagespeed/ngx_pagespeed/archive/v${NPS_VERSION}-beta.zip
unzip v${NPS_VERSION}-beta.zip
cd ngx_pagespeed-${NPS_VERSION}-beta/
psol_url=https://dl.google.com/dl/page-speed/psol/${NPS_VERSION}.tar.gz
[ -e scripts/format_binary_url.sh ] && psol_url=$(scripts/format_binary_url.sh PSOL_BINARY_URL)
wget ${psol_url}
tar -xzvf $(basename ${psol_url}) # extracts to psol/
Step 3: Compiling the PageSpeed Dynamic Module
-
Working in the build environment, compile the PageSpeed dynamic module by first running the NGINX
configurescript with the‑‑with‑compatargument to make the dynamic module binary‑compatible with NGINX Plus. Then runmakemodulesto compile just the module.$ cd ../nginx-1.11.5
$ ./configure --add-dynamic-module=../ngx_pagespeed-${NPS_VERSION}-beta --with-compat
$ make modules -
The build process produces the dynamic module as objs/ngx_pagespeed.so. Copy the .so file from the build environment to the modules directory, /etc/nginx/modules, in the production environment. We recommend (and the following step assumes) that as you copy the file over you rename it to include the open source NGINX version number, for example ngx_pagespeed_1.11.5.so.
-
Working in the production environment, create a symbolic link between the version‑numbered filename and the generic (original) filename.
$ cd /etc/nginx/modules
$ sudo ln -s ngx_pagespeed_1.11.5.so ngx_pagespeed.so
$ ls -gG
-rw-r--r-- 1 11924784 Feb 6 11:52 ngx_pagespeed_1.11.5.so
lrwxrwxrwx 1 23 Feb 6 11:52 ngx_pagespeed.so -> ngx_pagespeed_1.11.5.so
Step 4: Loading the PageSpeed Dynamic Module
Perform these steps in the production environment.
-
Include the
load_moduledirective to load PageSpeed as a dynamic module. The directive must appear in the top‑level (“main”) context of the nginx.conf configuration file (that is, not in thehttporstreamcontexts).load_module modules/ngx_pagespeed.so; -
PageSpeed itself is configured in the
httpcontext so put these directives in a new configuration file called pagespeed.conf in the /etc/nginx/conf.d directory. PageSpeed is activated for the website specified in theproxy_passdirective, here http://www.example.com.pagespeed MessageBufferSize 10240;
pagespeed FileCachePath /var/ngx_pagespeed_cache;server {
listen 80;
location / {
proxy_pass http://www.example.com;
}
pagespeed on;
} -
Reload NGINX Plus to load the PageSpeed module into the running instance.
$ sudo nginx -s reload
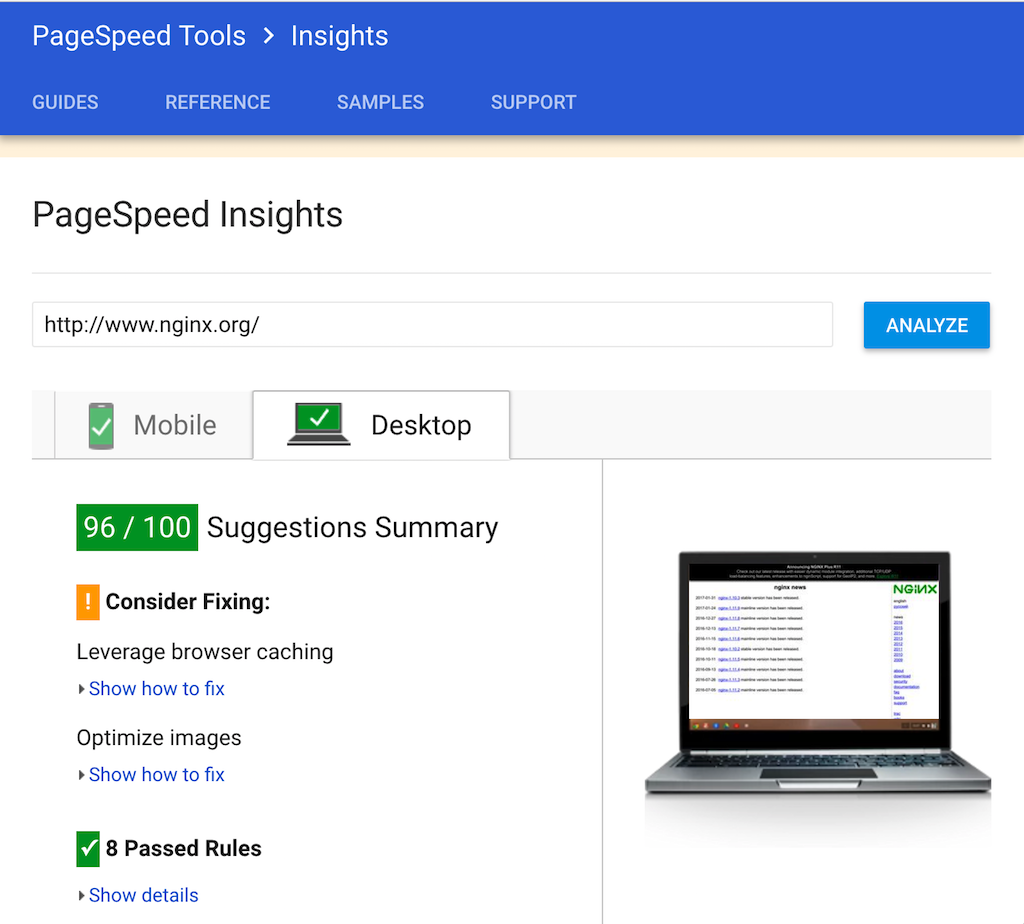
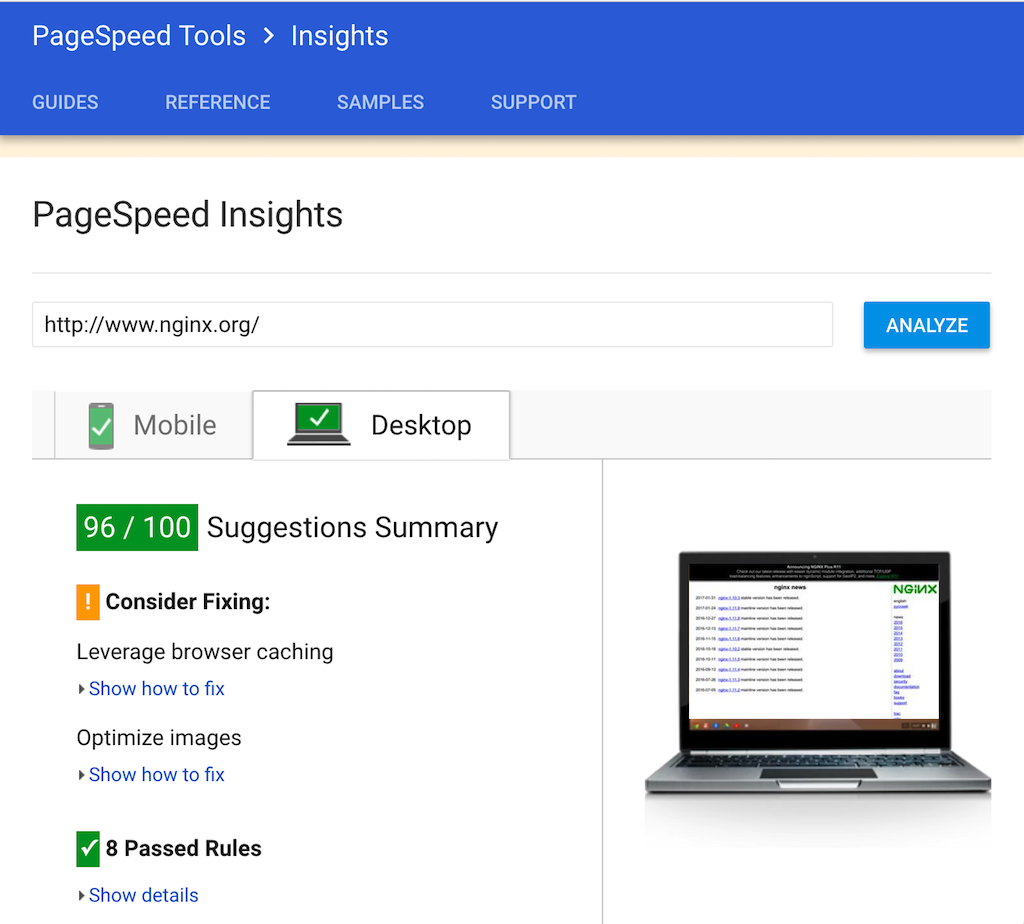
Testing the NGINX Plus PageSpeed Module with PageSpeed Insights
PageSpeed Insights is a separate tool provided by Google for measuring the level of optimization applied to a web page for both mobile and desktop devices. It provides a score for both devices with suggestions for how to make the page load faster. It is a useful tool for measuring your site and for demonstrating the effectiveness of the PageSpeed module.
You can use PageSpeed Insights to compare your site score and suggestions for optimization with and without PageSpeed enabled. Swap between the pagespeed on; and pagespeed off; directives to measure the effectiveness of the PageSpeed module on your site.
PageSpeed applies its optimizations without any further configuration or tuning. However, if you want to have more control over which optimizations are performed on your site, refer to the PageSpeed documentation.
Try out PageSpeed with NGINX Plus for yourself – start your free 30‑day trial today or contact us for a demo.
The post Optimizing Your Website with the Google PageSpeed Dynamic Module for NGINX Plus appeared first on NGINX.
Source: Optimizing Your Website with the Google PageSpeed Dynamic Module for NGINX Plus