
개발자를 위한 AWS Toolkits for PyCharm 정식 출시 – IntelliJ 및 Visual Studio Code(미리 보기)

소프트웨어 개발자에게는 각자가 선호하는 도구가 있습니다. 일부는 강력한 편집기를 사용하고, 일부는 특정 언어 및 플랫폼에 맞춤화된 통합 개발 환경(IDE)을 사용합니다. 2014년에 저는 Lambda 콘솔에 있는 편집기를 사용하여 AWS Lambda 함수를 처음으로 생성했습니다. 오늘날에는 서버리스 애플리케이션 구축과 배포에 다양한 도구를 사용할 수 있습니다. 한 예로, 작년 AWS Cloud9 출시와 함께 기능이 대폭 향상된 Lambda 콘솔의 편집기를 사용할 수 있습니다. .NET 애플리케이션을 위해선 AWS Toolkit for Visual Studio와 AWS Tools for Visual Studio Team Services를 사용할 수 있습니다.
AWS Toolkits for PyCharm, IntelliJ 및 Visual Studio Code
오늘 AWS에서는 AWS Toolkit for PyCharm을 정식으로 출시하고, GitHub에서 활발하게 개발 중인 AWS Toolkits for IntelliJ 및 Visual Studio Code의 개발자 미리 보기도 선보입니다. 이 오픈 소스 툴킷은 서버리스 애플리케이션의 신규 작성, 단계별 디버깅, 그리고 배포를 Python, Java, Node.js, .NET 용 IDE를 통해 손쉽게 개발할 수 있는 편의를 제공합니다.
AWS Toolkit for PyCharm을 사용하면 다음과 같은 작업을 수행할 수 있습니다.
- 원하는 런타임에 즉시 배포 가능한 새로운 서버리스 애플리케이션을 생성합니다.
- Lambda 스타일의 실행 환경에서 단계별 디버깅으로 로컬에서 코드를 테스트합니다.
- 원하는 AWS 리전에 애플리케이션을 배포합니다.
- 로컬 또는 원격으로 Lambda 함수를 호출합니다.
- Amazon Simple Storage Service(S3), Amazon API Gateway 및 Amazon Simple Notification Service(SNS)와 같은 다양한 이벤트 소스의 샘플 페이로드를 사용하고 사용자 정의합니다.
이러한 툴킷은 오픈 소스 Apache 라이선스 버전 2.0에 따라 배포됩니다.
설치 방법
일부 기능은 AWS Serverless Application Model(SAM) CLI를 사용합니다. 각 시스템에 대한 설치 지침은 여기에서 찾을 수 있습니다.
AWS Toolkit for PyCharm은 IDEA Plugin Repository를 통해 사용할 수 있습니다. 툴킷을 설치하려면 [Settings/Preferences] 대화 상자로 이동하여 [Plugins]를 클릭하고 “AWS Toolkit”을 검색한 다음 확인란을 사용하여 활성화하고 [Install] 버튼을 클릭합니다. 변경을 적용하려면 IDE를 다시 시작해야 합니다.
AWS Toolkit for IntelliJ 및 Visual Studio Code는 현재 개발자 미리 보기 단계에 있으며 활발히 개발이 진행 중입니다. 미리 사용해보려면 다음 위치의 GitHub 리포지토리에서 해당 툴킷을 빌드 및 설치할 수 있습니다.
- https://github.com/aws/aws-toolkit-jetbrains (IntelliJ 및 PyCharm용)
- https://github.com/aws/aws-toolkit-vscode
PyCharm을 사용한 서버리스 애플리케이션 구축
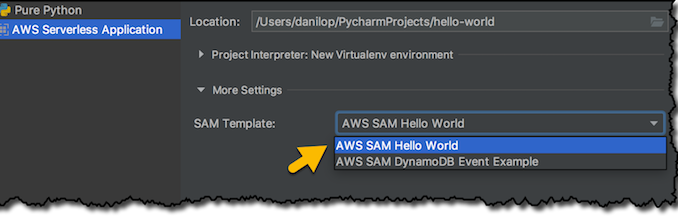
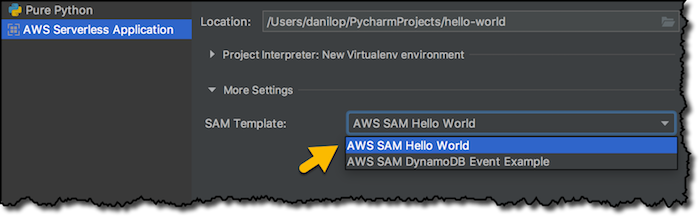
AWS SAM CLI와 AWS Toolkit을 설치했으면 PyCharm에서 새 프로젝트를 생성하고 왼쪽에서 SAM을 선택하여 AWS Serverless Application Model을 사용한 서버리스 애플리케이션을 생성합니다. [Location] 필드에 프로젝트 이름을 hello-world라고 지정합니다. [More Settings]를 확장하고 프로젝트의 출발점이 될 SAM 템플릿을 선택합니다. 이 시연에서는 “AWS SAM Hello World”를 선택하겠습니다.
 PyCharm에서는 AWS Command Line Interface(CLI) 구성의 자격 증명과 프로파일을 사용할 수 있습니다. 여러 환경을 가지고 있는 경우 AWS 리전을 빠르게 변경할 수 있습니다.
PyCharm에서는 AWS Command Line Interface(CLI) 구성의 자격 증명과 프로파일을 사용할 수 있습니다. 여러 환경을 가지고 있는 경우 AWS 리전을 빠르게 변경할 수 있습니다.
 AWS Explorer에는 선택한 AWS 리전의 Lambda 함수와 AWS CloudFormation 스택이 표시됩니다. CloudFormation 스택을 확장하면 관련된 Lambda 함수를 확인할 수 있습니다.
AWS Explorer에는 선택한 AWS 리전의 Lambda 함수와 AWS CloudFormation 스택이 표시됩니다. CloudFormation 스택을 확장하면 관련된 Lambda 함수를 확인할 수 있습니다.
함수 핸들러는 app.py 파일에 있습니다. 파일을 연 다음 함수 선언 왼쪽에 있는 Lambda 아이콘을 클릭하여 함수를 로컬로 실행하거나 로컬 단계별 디버깅 세션을 시작할 수 있는 옵션을 표시합니다.
먼저 함수를 로컬로 실행하겠습니다. Amazon API Gateway, Amazon Simple Notification Service(SNS), Amazon Simple Queue Service(SQS)와 같은 대부분의 서비스에 대해 제공되는 이벤트 템플릿을 비롯하여, 로컬 호출에 대한 입력으로 제공되는 이벤트의 페이로드를 구성할 수 있습니다. 페이로드로 파일을 사용하거나, [Share] 확인란을 선택하여 다른 팀원과 공유할 수 있습니다. 함수는 로컬로 실행되지만 Amazon Simple Storage Service(S3) 또는 Amazon DynamoDB와 같은 다른 AWS 서비스를 호출하는 경우 자격 증명과 리전을 선택할 수 있습니다.
Lambda 실행 환경은 로컬 컨테이너를 통해 에뮬레이션됩니다. 이 함수는 기본 웹 API를 구현하며 실행 결과가 API Gateway에서 기대하는 형식임을 확인할 수 있습니다.
다음으로 코드가 어떻게 작동하는지에 대해 조금 더 알아보겠습니다. 중단점을 설정하고 로컬 디버깅 세션을 시작합니다. 이전과 동일한 입력 이벤트를 사용하겠습니다. 앞서 언급한 것 처럼, 만약 함수가 AWS 서비스를 사용한다면 자격 증명과 리전을 선택할 수 있습니다.
코드의 HTTP 요청 부분을 단계별로 진행하며 Variables 탭의 응답을 검사합니다. 여기에서 함수의 입력으로 제공된 이벤트와 컨텍스트를 포함한 모든 로컬 변수에 접근할 수 있습니다.
그런 다음 프로그램을 계속 실행하여 디버깅 세션 끝까지 진행합니다.
이제 서버리스 애플리케이션을 배포할 준비가 충분히 되었으므로 프로젝트(또는 SAM 템플릿 파일)를 마우스 오른쪽 버튼으로 클릭합니다. 새 CloudFormation 스택을 생성하거나 기존 스택을 업데이트할 수 있습니다. 여기에서는 hello-world-prod라는 이름의 새 스택을 생성하겠습니다. 원하는 경우 프로덕션용 스택과 테스트용 스택을 따로 가질 수 있습니다. 리전에서 배포에 사용될 패키지를 저장할 S3 버킷을 선택합니다. 템플릿에 파라미터가 있는 경우, 현재 배포에서 사용할 값을 설정할 수 있습니다.
몇 분 후 스택 생성이 완료되면 AWS Explorer에서 마우스 오른쪽 버튼을 클릭하여 클라우드에서 함수를 실행할 수 있습니다. 함수의 소스 코드로 이동하는 옵션도 제공됩니다.
예상처럼, 원격 호출의 결과는 로컬 실행과 동일합니다. 이제 서버리스 애플리케이션의 운영이 시작된 것입니다!
개발자는 이 툴킷을 사용하여 배포 전에 로컬에서 테스트를 수행하여 문제를 발견하고, 애플리케이션 코드나 SAM 템플릿에서 필요한 리소스를 변경하고, 기존 스택을 업데이트하는 과정을 최종 목표에 도달할때까지 신속하게 반복할 수 있습니다. 예를 들어, 이미지 또는 문서를 저장할 S3 버킷을 추가하거나, 사용자 정보를 저장할 DynamoDB 테이블을 추가하거나, 함수에서 필요로하는 권한을 변경할 수 있습니다.
AWS에서 자신의 아이디어를 애플리케이션으로 구현하는 과정이 놀라울 정도로 빠르고 쉬워졌습니다. 이제 여러분은 원하는 환경에서 서버리스 애플리케이션의 개발 속도를 더욱 단축할 수 있습니다. 새로운 도구로 멋진 결과를 얻어내시기 바랍니다!
– Danilo Poccia;
이 글은 AWS News Blog 블로그의 New – AWS Toolkits for PyCharm, IntelliJ (Preview), and Visual Studio Code (Preview)의 한국어 번역입니다.
Source: 개발자를 위한 AWS Toolkits for PyCharm 정식 출시 – IntelliJ 및 Visual Studio Code(미리 보기)















Leave a Reply