
클라우드 기반 미디어 생방송 품질 최적화 및 개선 방법 – 1) 지연 시간의 정의와 측정

라이브 비디오 스트리밍에서 왜 지연 시간(Latency)이 문제가 될까요? 스포츠, 게임 또는 뉴스 같은 TV 콘텐츠든, e스포츠 같은 순수 OTT 콘텐츠든 방송 재생에 대한 지연을 허용할 수 없습니다. 시청자들에게 기다림은 긴장감을 떨어뜨리고 엔터테인먼트 및 실시간 정보의 세계에서 경쟁력을 약화시킵니다. 이는 축구 게임을 시청할 때 확연히 드러납니다. 이웃이 기존 TV로 축구 경기를 시청하고 있습니다. 응원하는 팀이 공을 넣을 때마다 함성을 지르는 소리가 벽을 통해 들려옵니다. 그러나, OTT 서비스로 같은 장면을 보려면 25~30초를 기다려야 합니다. 좋아하는 음악 경연 프로그램의 결과가 스트리밍 채널과 함께 모니터링하는 Twitter 또는 Facebook 피드를 통해 밝혀질 때도 일어납니다. 이러한 소셜 피드는 TV로 프로그램을 시청하는 사용자에 의해 생성됩니다. 이와 비교하여 OTT 서비스의 지연 시간은 여전히 TV 생방송보다 뒤쳐지는 15~20초가 됩니다.
방송 지연 시간 및 소셜 네트워크 경합에 더해 콘텐츠 공급자가 라이브 스트리밍 지연 시간을 최소화해야 하는 또 다른 이유가 있습니다. RTMP 스트리밍을 사용하는 기존의 플래시 기반 애플리케이션은 지연 시간의 측면에서 적절히 작동했지만, 이제 플래시는 느리고 웹 브라우저에서 더 이상 사용되지 않습니다. 따라서 CDN의 전송 측에서 RTMP가 사용되지 않게 되었습니다. 이제 콘텐츠 공급자는 HLS 및 DASH 또는 보다 최신의 CMAF 같은 HTML5 친화적 스트리밍 기술로 전환해야 합니다. 또한, 대화형 기능이 포함된 개인적인 브로드캐스팅 서비스를 개발하고자 하는 콘텐츠 공급자의 사용 사례에서도 비디오 신호의 30초 지연은 전혀 적합하지 않습니다. 동기화되는 두 번째 화면, 소셜 미디어를 통한 시청 또는 도박 애플리케이션을 개발하려는 공급자는 스트리밍 지연 시간을 세부적으로 제어할 수 있어야 합니다.
이 글은 온라인 생중계에서 어떻게 하면 방송 지연 시간을 줄일 수 있는지 4부에 걸쳐 자세하게 다루고자 합니다. 지연 시간에 대한 정의와 이를 CDN 및 재생 단계에서 어떻게 최적화 할 수 있는지 그리고 클라우드를 이용한 아키텍처 사례를 알려드리고자 합니다.
1부: 지연 시간 정의 및 측정
일반적으로 지연 시간의 경우 높은 경계와 낮은 경계의 세 가지 범주가 정의됩니다. 이러한 범주는 전송 수단(케이블/IPTV/DTT/위성) 및 각 전송 네트워크 토폴로지의 사양에 따라 3~12초가 되는 브로드캐스트 지연 시간과 정확히 일치하지 않습니다. 브로드캐스트 지연 시간의 평균 값은 6초이며 현장에서 흔히 발생합니다. 따라서 OTT의 스위트 스팟은 “단축된 지연 시간” 범주의 낮은 범위 또는 “짧은 지연 시간” 범주의 높은 범위 내에서 찾을 수 있습니다. 5초에 근접하면 브로드캐스트 및 소셜 네트워크 피드와 효율적으로 경쟁할 수 있는 가능성이 극대화됩니다. 또한 콘텐츠 준비 워크플로에서 OTT 인코더의 위치에 따라 인코더를 체인의 다운스트림에 배치하면 지연 시간을 추가로 단축할 수 있습니다.
| 용어 | 높음(초) | 낮음(초) |
|---|---|---|
| 단축된 지연 시간 | 18 | 6 |
| 짧은 지연 시간 | 6 | 2 |
| 매우 짧은 지연 시간 | 2 | 0.2 |
HTTP 기반 스트리밍을 사용하는 경우 지연 시간은 주로 미디어 세그먼트의 길이에 따라 좌우됩니다. 미디어 세그먼트 길이가 6초인 경우 플레이어에서 첫 세그먼트를 요청할 때의 실제 절대 시간보다 이미 6초 이상 늦어진다는 것을 의미합니다. 또한 대부분의 플레이어는 실제로 재생이 시작되기 전에 추가 미디어 세그먼트를 버퍼에 다운로드하므로 처음 디코딩된 비디오 프레임에 대한 시간이 자동으로 증가합니다. 물론 비디오 인코딩 파이프라인 기간, 수집 및 패키징 작업 기간, 네트워크 전파 지연 및 CDN 버퍼(있는 경우) 등 지연 시간을 야기하는 다른 요인도 있습니다. 그러나 대부분의 경우 전체 지연 시간의 가장 많은 부분은 플레이어에서 발생합니다. 실제로 대부분의 플레이어는 일반적인 추론을 사용하며 3개 이상의 세그먼트를 버퍼링합니다.
Microsoft 부드러운 스트리밍의 일반적인 세그먼트 길이는 2초이며 일반적으로 Silverlight 플레이어에서 약 10초의 지연 시간이 발생합니다. DASH의 경우에도 거의 비슷합니다. 대부분의 플레이어는 서로 다른 지연 시간으로 2초 길이의 세그먼트를 지원할 수 있습니다. 그러나 HLS를 사용하는 경우 상황은 크게 달라집니다. 2016년 중반까지 Apple에서는 Apple의 자체 플레이어를 포함한 대부분의 HLS 플레이어에서 약 30초의 지연 시간을 야기하는 10초 길이의 세그먼트를 사용할 것을 권장했습니다.
2016년 8월의 Apple Technical Note TN2224에는 다음과 같은 내용이 명시되어 있습니다. “Apple은 10초의 목표 기간을 권장했었습니다. 모든 콘텐츠의 세그먼트를 갑자기 변경해야 하는 것은 아닙니다. 그러나 앞으로는 6초 길이의 세그먼트가 더 적당할 것으로 보입니다.” 세그먼트당 4초 미만, 즉 12초의 지연 시간이 갑자기 화면에서 사라지는 것입니다. 대부분의 콘텐츠 생산자는 iOS 플레이어에서 더 짧은 세그먼트를 재생하는 것이 가능함에도 불구하고 Apple의 권장 사항을 따랐습니다.
AppStore에서 iOS 애플리케이션을 검증해야 하는 위험을 감수하고 싶지 않았기 때문입니다. 그러나 최근 iOS11 기반 Safari Mobile에서 게임의 판도를 바꾼 세 가지 변화가 일어났습니다. 라이브 HLS 스트림용 자동 시작 기능이 활성화되고, 짧은 세그먼트 기간에 대한 지원이 대폭 개선되었으며, FairPlay DRM이 이제 지원된다는 것입니다. 즉, iOS에서 컴파일된 애플리케이션을 사용할 필요가 없는 콘텐츠 생산자는 짧은 미디어 세그먼트를 사용해 라이브 지연 시간을 단축하는 동시에 스튜디오에서 승인된 DRM을 통해 보호되는 스트림을 전송할 수 있습니다.
누군가는 미디어 세그먼트 길이가 짧으면 CDN 및 플레이어 로드가 증가한다고 반박할 수 있지만 이는 2초 길이의 세그먼트를 활용하는 Microsoft 부드러운 스트리밍에서 수년간 실제로 적용된 사례입니다. 방송과의 지연 시간 격차를 줄이기 위한 다음 단계는 1초 길이의 세그먼트로 이동하는 것입니다. 이 경우 실제로 주목할 만한 병목 현상이 발생하지 않습니다. 물론 헤더 및 TCP 연결 측면에서 모든 HTTP 오버헤드와 함께 요청 수가 2배로 증가하기는 하지만 CDN(특히 CDN이 Amazon CloudFront와 마찬가지로 엣지에서 HTTP 2.0을 지원하고 오리진에서 HTTP 1.1을 지원하는 경우)과 광통신, 4G, LTE, DOCSIS 3.1 FD 및 기타 최신의 고급 연결 기능을 통해 더 높은 대역폭의 라스트 마일 연결을 활용하는 최신 플레이어에서는 충분히 관리가 가능합니다. 이제 많은 플레이어가 짧은 1초 및 2초 세그먼트를 지원하는 것으로 실험에서 밝혀졌으므로 다수의 새로운 옵션을 사용해 지연 시간을 단축할 수 있습니다. 마지막으로 HLS 및 DASH에서 체인 전체의 인코더, 패키저 및 오리진 서비스의 경우 짧은 길이의 세그먼트가 주로 문제가 되지 않습니다.
여전히 6초 세그먼트 기간을 시행하는 AppStore 요구 사항을 제외하고 콘텐츠 생산자는 모든 플랫폼의 다양한 플레이어에서 동일한 브로드캐스트 지연 시간으로 또는 그보다 더 빠르게 1초 또는 2초 길이의 미디어 세그먼트를 유연하게 실험할 수 있습니다.
개괄적으로, 스트리밍 솔루션을 “짧은 지연 시간” 범주의 솔루션으로 만들기 위해 수행해야 하는 주요 작업은 다음과 같습니다.
- 비디오 인코딩 파이프라인 최적화
- 요구 사항에 적합한 세그먼트 기간 선택
- 적절한 아키텍처 구축
- 비디오 플레이어 최적화 또는 교체
이제 AWS Elemental 비디오 솔루션을 현재 제공되는 오픈 소스 또는 상용 플레이어와 함께 사용하여 이 작업을 수행하는 방법을 알아봅시다.
지연 시간 측정 방법
지연 시간 최적화 프로세스의 첫 번째 단계는 체인의 각 구성 요소가 전체 지연 시간에서 차지하는 비율을 확인하는 것입니다. 이 수치를 알면 인코딩, 패키징 또는 워크플로의 재생 단계에서 최적화 우선 순위를 지정할 수 있습니다. 먼저, 전체 지연 시간을 측정합니다.
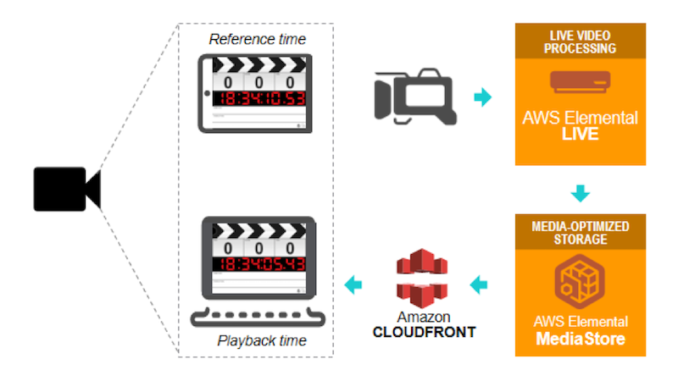
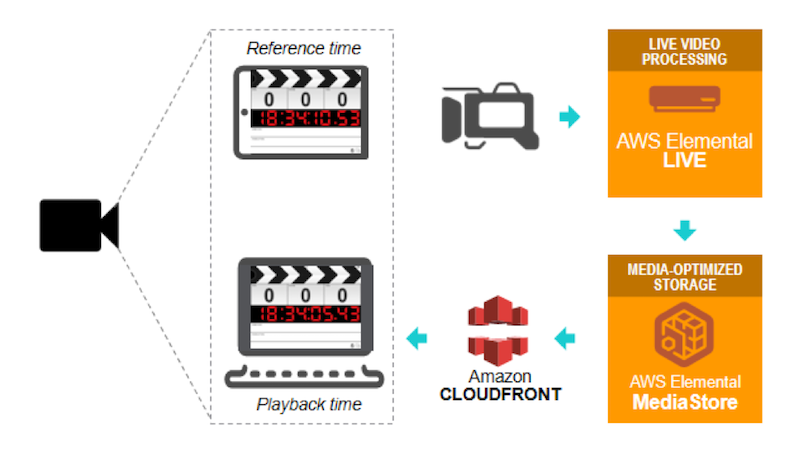
전체 지연 시간을 측정하는 가장 쉬운 방법은 클래퍼보드 애플리케이션을 실행하는 태블릿에서 인코더에 연결된 카메라로 촬영한 후 스트림을 오리진에 게시하고 CDN을 통해 플레이어로 전송하는 것입니다. 플레이어를 클래퍼보드 태블릿과 나란히 두고 두 화면의 사진을 찍은 후 각 화면의 시간 코드를 추출하면 수치가 나옵니다. 이 수치가 워크플로의 정확한 지연 시간을 나타내는지 확인하려면 이 작업을 여러 번 수행해야 합니다.

AWS Elemental Live 인코더에서 순환되는 파일 원본을 사용하여 인코더 시간(인코더에서 NTP 참조 사용)을 비디오의 오버레이로 굽고 구운 시간 코드를 브라우저 창에서 time.is 같은 시간 서비스와 비교합니다. 캡처 지연 시간(일반적으로 약 400ms)을 추가해야 합니다.
캡처 지연 시간
AWS Elemental Live에서 [Video Encoding] 파라미터의 [Pre-processors] 섹션을 사용하여 구운 시간 코드를 활성화할 수 있습니다. 시간 코드는 인코딩 단계의 각 비트 전송률에 대해 활성화되어야 합니다.

인코더를 짧은 지연 시간 모드로 설정했는지 확인해야 합니다. AWS Elemental Live를 사용하는 경우 입력 파라미터의 [Additional Global Configuration] 섹션에서 [Low Latency Mode] 확인란을 선택해야 합니다.

다음으로 [TS output] 섹션에서 500ms의 버퍼로 UDP/TS 인코딩 이벤트를 설정하고 랩톱 IP를 대상으로 지정합니다.
랩톱에서 :network-caching=200 옵션으로 200ms의 네트워크 버퍼를 사용하여 VLC(이 예에서는 rtp://192.168.10.62:5011)에서 네트워크 스트림을 엽니다. VLC 기간을 보여주는 스냅샷에서 구운 시간 코드를 클래퍼보드 시간 코드와 비교하여 캡처 지연 시간을 계산할 수 있습니다.

태블릿을 NTP와 동기화할 수 없는 경우 iOS의 “Emerald Time” 같은 일부 애플리케이션을 사용하여 태블릿과 NTP 간의 시간 변동을 확인할 수 있습니다. 이 예에서 시간 변동은 +0.023초이므로 실제 클래퍼보드 시간은 25:00.88이 아닌 25:00.86이 됩니다. 구운 시간 코드는 25:01:06(마지막 두 자리는 프레임 번호임)이고 이 시간 코드는 25:01.25(1/100초)(인코딩 속도가 24fps이므로)로 해석될 수 있습니다. 따라서 캡처 지연 시간은 (25:01.25 – 25:00.86 ) = 0.39초입니다. 공식은 다음과 같습니다. 캡처 지연 시간 = 구운 시간 코드(초) – (클래퍼보드 시간 코드 + NTP 변동).
인코딩 지연 시간
이 UDP/TS 인코딩 이벤트를 사용하여 비디오 인코딩 파이프라인에서 생성되는 지연 시간을 계산할 수도 있습니다. 이 예에서는 다음 인코딩 파라미터를 사용하여 매우 까다로운 장면을 위한 브로드캐스트급 품질을 생성하고 이로 인해 유발되는 지연 시간의 측면에서 허용 가능한 수준의 트레이드오프를 제안합니다.

이 예에서 태블릿 시간은 13:27:19.32이고 VLC 시간은 13:27:16.75입니다.

인코딩 파이프라인 지연 시간은 다음 공식으로 계산됩니다. (태블릿 시간 – VLC 시간) – (캡처 지연 시간 + VLC 버퍼 + RTP 버퍼). 이는 (19.32-16.75) – (0.39 + 0.20 + 0.50) = 1.48초로 해석됩니다.
수집 지연 시간
이제 캡처 지연 시간과 인코딩 파이프라인 지연 시간을 알았으니 수집 지연 시간을 확인합니다. “수집 지연 시간”에는 수집 형식을 패키징하는 데 필요한 시간과 수집된 스트림에 패키징을 적용하지 않는 오리진(예: 패스스루 필터가 포함된 AWS Elemental Delta 또는 AWS Elemental MediaStore)으로 이러한 형식을 수집하는 데 필요한 시간이 포함됩니다. 여기서는 HLS에서 AWS Elemental MediaStore로 푸시되는 1초 길이의 세그먼트를 사용합니다.
셸을 사용하여 오리진의 HLS 하위 재생 목록을 모니터링합니다.
$ while sleep 0.01; do curl https://container.mediastore.eu-west-1.amazonaws.com/livehls/index_730.m3u8 && date +"%Y-%m-%d %H:%M:%S,%3N"; done“index_73020180223T154954_02190.ts” 세그먼트가 셸 출력에서 처음으로 참조되면 다음이 반환됩니다.
#EXTM3U
[…]
index_73020180223T154954_02190.ts
2018-02-23 15:49:55,515그러면 “index_73020180223T154954_02190.ts” 세그먼트를 다운로드하여 세그먼트의 시간 코드인 16:49:53:37(UTC+1)을 확인합니다. 현재 날짜와 세그먼트 시간 코드의 차이는 55.51 – 53.37 = 2.14초입니다. 인코딩 지연 시간과 캡처 지연 시간을 분석하여 HLS 세그먼트를 패키징하고 오리진으로 푸시하는 데 필요한 시간을 분리합니다. 공식은 다음과 같습니다. 수집 지연 시간 = (현재 날짜 – 세그먼트 시간 코드) – (캡처 지연 시간 + 인코딩 지연 시간). AWS Elemental MediaStore의 경우 결과는 0.27초입니다. AWS Elemental Delta의 경우 동일한 계산을 수행하면 0.55초라는 결과가 나옵니다.
재패키징 지연 시간
AWS Elemental Delta 및 AWS Elemental MediaPackage에 동일한 접근 방식을 적용하고 이전에 계산한 수집 지연 시간을 추가하면 수집된 스트림을 재패키징하는 데 필요한 시간을 계산할 수 있습니다. 공식은 다음과 같습니다.
재패키징 지연 시간 = (현재 날짜 – 세그먼트 시간 코드) – (캡처 지연 시간 + 인코딩 지연 시간 + 수집 지연 시간)
AWS ElementalMediaPackage에서 HLS 1초 수집의 HLS 1초 세그먼트를 출력하는 경우(수집 지연 시간을 측정할 간단한 방법이 없으므로 수집 지연 시간은 AWS Elemental Delta와 동일하다고 가정) 재패키징 지연 시간은 (57.34 – 54.58) – (0.39 + 1.48 + 0.55) = 0.34초입니다. AWS Elemental Delta의 경우 (26.41 –23.86) – (0.39 + 1.48 + 0.55) = 0.41초입니다.
전송 지연 시간
전송(주로 오리진에서 CDN 엣지까지의 전송)에도 동일한 접근 방식을 적용할 수 있습니다. 오리진에서 재패키징을 수행하는 경우 전송 지연 시간 =(현재 날짜 – 세그먼트 시간 코드) – (캡처 지연 시간 + 인코딩 지연 시간 + 수집 지연 시간 + 재패키징 지연 시간)입니다. 오리진에서 패스스루 스트리밍을 수행하는 경우 전송 지연 시간 =(현재 날짜 – 세그먼트 시간 코드) – (캡처 지연 시간 + 인코딩 지연 시간 + 수집 지연 시간)입니다. Amazon CloudFront 배포를 오리진에 추가하고 동일한 종류의 명령줄을 수집 지연 시간 계산으로 사용하여 전송 지연 시간을 측정할 수 있습니다. AWS Elemental MediaStore의 경우 (52.71 – 50.40) – (0.39 + 1.48 + 0.27)은 0.17초입니다. 이 지연 시간은 동일한 리전의 모든 오리진 유형에 대해 동일합니다.
클라이언트 지연 시간
이 범주에서는 클라이언트에 따라 달라지는 두 가지 지연 시간 요인을 찾을 수 있습니다. 네트워크 대역폭과 관련되는 라스트 마일 지연 시간과 콘텐츠 버퍼와 관련되는 플레이어 지연 시간입니다. 라스트 마일 지연 시간은 파이버 연결의 경우 몇 밀리초에서 가장 느린 모바일 연결의 경우 최대 몇 초가 될 수 있습니다. 콘텐츠 다운로드 기간은 지연 시간에 직접적인 영향을 미칩니다. 클라이언트 측의 버퍼링 및 재생에 시간 코드(T)를 사용할 수 있는 시기인 T+x초까지 지연되기 때문입니다. 이 지연 시간이 세그먼트 길이에 비해 너무 길면 플레이어에서 충분한 버퍼를 구축할 수 없으므로 비트 전송률, 네트워크 조건 및 콘텐츠 버퍼 구축 기능 간의 적합한 트레이드오프를 찾을 때까지 인코딩 단계에서 낮은 비트 전송률로 전환됩니다. 가장 낮은 비트 전송률에서도 충분한 버퍼가 구축되지 않으면 콘텐츠를 충분히 빠르게 다운로드할 수 없으므로 재생 시작, 중지, 재버퍼링이 지속적으로 반복됩니다. 콘텐츠 다운로드 기간이 세그먼트 기간의 50%까지 증가하면 플레이어가 버퍼 측면에서 위험한 수준에 도달합니다. 이상적으로 콘텐츠 다운로드 기간은 25% 미만으로 유지되어야 합니다. 플레이어 지연 시간은 플레이어 버퍼 정책의 결과입니다. 플레이어가 작동하려면 X개의 세그먼트를 버퍼링해야 하거나 최소 콘텐츠 기간과 플레이헤드 포지셔닝 전략이 충족되어야 합니다.
클라이언트 지연 시간을 측정하는 방법은 다음과 같습니다. 클라이언트 지연 시간 = 전체 지연 시간 – (캡처 지연 시간 + 인코딩 지연 시간 + 수집 지연 시간 + 재패키징 지연 시간 + 전송 지연 시간). 전체 클라이언트 지연 시간에서 미디어 세그먼트에 대한 평균 전송 시간(라스트 마일 지연 시간)을 빼면 플레이어 지연 시간을 분리할 수 있습니다. 이 라스트 마일 지연 시간 값은 최소 20개의 세그먼트 요청에서 계산되어야 합니다. 여기에는 실제 데이터 전송 시간과 클라이언트에서 발생할 수 있는 대기 시간이 포함됩니다. 세그먼트 요청이 생성될 때 지정된 하위 도메인의 허용되는 모든 소켓이 현재 열려 있는 경우를 예로 들 수 있습니다.
다음은 AWS Elemental Live 및 AWS Elemental MediaStore에서 생성되고 Amazon CloudFront를 사용하여 표준 hls.js 0.8.9 플레이어로 전송되는 HLS 1초 세그먼트를 분류한 것입니다.
| 지연 시간 유형 | 초 | 영향 |
|---|---|---|
| 캡처 | 0.39 | 7.58% |
| 인코딩 | 1.48 | 28.79% |
| 수집 | 0.27 | 5.25% |
| 재패키징 | N/A | N/A |
| 전송 | 0.17 | 3.33% |
| 라스트 마일 | 0.28 | 5.44% |
| 플레이어 | 2.55 | 49.61% |
| 전체 지연 시간 | 5.14 | 100% |
보시다시피 인코딩 및 재생 단계에서 대부분의 지연 시간이 발생합니다. 개선의 여지가 가장 많은 단계가 여기입니다. 즉, 다른 단계의 경우 최적화를 수행하더라도 그 영향이 크지 않습니다. 출력 미디어 세그먼트 기간이 증가하는 경우 플레이어 및 라스트 마일 지연 시간은 증가하지만 다른 단계는 안정적으로 유지됩니다.
이 시리즈의 2부에서는 워크플로의 각 단계에 적용할 수 있는 최적화 옵션에 대해 살펴봅니다.
![]() Nicolas Weil는 AWS Elemental의 수석 솔루션스 아키텍트입니다.
Nicolas Weil는 AWS Elemental의 수석 솔루션스 아키텍트입니다.
이 글은 AWS Media Blog의 Part 1: How to Compete with Broadcast Latency Using Current Adaptive Bitrate Technologies 한국어 번역입니다.






Leave a Reply