
클라우드 기반 미디어 생방송 품질 최적화 및 개선 방법 – 4) 지연 시간의 정의와 측정

이 블로그 시리즈의 이전 부분에서는 클라우드 기반 미디어 생방송 품질 향상을 위해 1) 지연 시간의 정의와 측정 방법, 2) 인코딩, 패키징 및 CDN 전송 단계 최적화 방안 및 3) 비디오 플레이어 최적화 옵션에 대해 살펴봤습니다. 이제 라이브 비디오 워크플로를 배포할 때 최우선 순위가 짧은 지연 시간인 경우 최상의 결과를 제공할 수 있는 몇 가지 참조 아키텍처와 전체 지연 시간의 측면에서 이와 관련된 결과를 살펴봅시다. 테스트는 두 가지 서로 다른 축에서 수행되었습니다. 완전히 온프레미스로 배포할 수 있는 시나리오 1개와 현장에서 인코딩 또는 중계를 수행하고 클라우드에서 AWS Elemental 미디어 서비스를 사용하여 나머지 워크플로를 수행하는 하이브리드 시나리오 3개에서 테스트를 수행했습니다. 이 접근 방식은 기존 장비 및 서비스의 결과를 시각화하고 이를 AWS Elemental 미디어 서비스에 결합하여 요구 사항에 적합한 지연 시간 수준을 달성하는 방법을 배우는 데 도움이 됩니다.
이러한 테스트에 사용된 공통 파라미터는 인코딩 프로필과 DASH 패키징 파라미터입니다.
- 인코딩: AVC 360p@700Kbps/720p@3Mbps/1080p@5Mbps
- DASH 패키징:
SegmentTemplate/$Number%09d$minBufferTime="PT2S"suggestedPresentationDelay="PT1S"timeShiftBufferDepth="PT3S"
아래 표에 테스트 스트림의 서로 다른 변형이 나와 있습니다.
- 3x1s는 DVR 재생 목록이 1초 길이의 세그먼트 3개를 노출함을 의미합니다.
- 3x2s는 2초 길이의 세그먼트 3개를 의미합니다.
- 3600x1s는 1초 세그먼트를 포함하는 1시간 길이의 DVR을 의미합니다.
테스트 목표는 짧은 세그먼트를 생성하는 데 가장 효율적인 전략을 찾고 재생 기간이 길 때(예: 45분) 표준 플레이어 및 최적화된 플레이어의 동작을 파악하는 것이었습니다. 기존 HLS 및 DASH(AVC)를 보완하는 HEVC 및 fMP4/CMAF로 더 많은 테스트를 수행해야 하지만 AWS Elemental 솔루션 및 다양한 플레이어를 사용하여 지연 시간의 측면에서 달성할 수 있는 사항을 개괄적으로 파악하기에는 현재 테스트 결과로도 충분합니다.
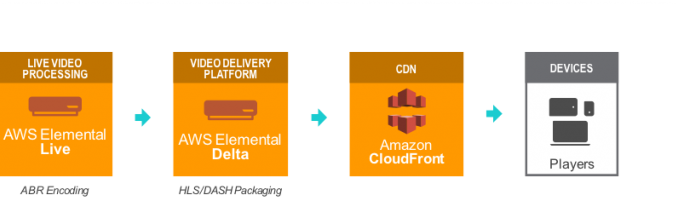
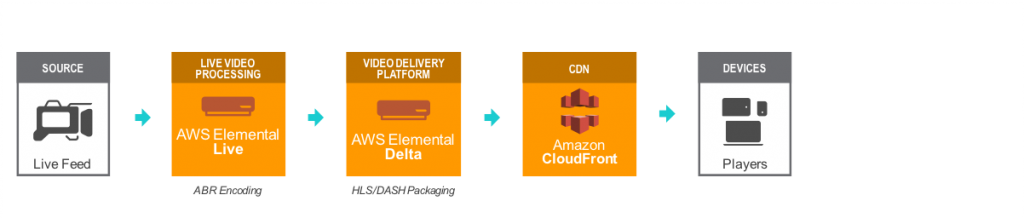
가장 먼저, 전체 온프레미스 시나리오를 살펴봅니다. 이 시나리오에서는 AWS Elemental Live를 인코딩에 사용하고 AWS Elemental Delta를 패키징 및 오리지네이션에 사용합니다. 이 시나리오는 모든 구성 요소가 온프레미스로 배포되는 일반적인 유료 TV 운영자의 멀티스크린 배포 워크플로에 해당합니다.
시나리오 1

이 시나리오는 여러 유형의 수집 형식을 사용하여 테스트되었습니다. HLS 및 RTMP 입력은 UDP 입력보다 조금 나은 결과를 제공합니다. 최상의 재생 안정성 결과를 제공하는 조합은 녹색으로 표시되어 있습니다. 1초 세그먼트는 AWS Elemental Delta에서 생성할 수 있습니다. 그러나 이러한 1초 세그먼트를 허용 가능한 수준의 재버퍼링으로 재생하기에 충분할 정도로 빠르게 생성하고 전송하는 기능은 함께 사용하는 스토리지 솔루션의 읽기/쓰기 성능에 따라 제한됩니다. Safari 모바일에서 2초 세그먼트를 재생하는 경우 10초 임계값을 약간 웃도는 미진한 결과가 나옵니다.
| 플레이어 | 3x1s HLS | 3x2s HLS | 3x1s DASH | 3x2s DASH |
|---|---|---|---|---|
| hls.js 0.8.7 | 6.86s | 8.44s | ||
| dash.js 2.6.5 | 5.94s | 8.23s | ||
| Safari 모바일(iOS 11.2.2) | 6.04s | 11.65s | ||
| Exoplayer 2.6.0(Android 6.0.1) | 6.14s | 10.19s | 5.49s | 7.14s |
따라서 AWS Elemental Delta와 일반적인 스토리지 솔루션을 사용할 때는 HLS 및 DASH에서 2초 세그먼트를 패키징하는 것이 좋습니다. 1초 세그먼트를 사용하려면 더 높은 읽기/쓰기 성능을 제공하는 스토리지 솔루션이 필요합니다.
두 번째 시나리오는 첫 번째 시나리오와 유사하지만 현장과 클라우드 사이의 하이브리드 워크플로가 있습니다. 인코딩은 현장에서 수행되고 패키징 및 오리지네이션은 AWS에서 AWS Elemental MediaPackage를 사용하여 수행됩니다. 이 시나리오는 주요 스포츠 이벤트 중에 임시 채널을 지원하기 위해 기존의 온프레미스 워크플로를 전환하는 사례에 해당합니다.
시나리오 2

이 시나리오는 지연 시간의 측면에서 첫 번째 시나리오와 매우 유사합니다. Exoplayer의 DASH 테스트 결과는 조금 뒤쳐지며 일반적으로 말해 이 플레이어의 지연 시간은 예측 가능성이 떨어집니다. 주된 요인은 인덱스 기간인 것으로 보입니다. DASH에서 세그먼트 3개만 제시하는 경우 모든 상황에서 동일하게 작동하지 않습니다.
| 플레이어 | 3x1s HLS | 3x2s HLS | 3x1s DASH | 3x2s DASH |
|---|---|---|---|---|
| hls.js 0.8.7 | 6.39s | 9.35s | ||
| dash.js 2.6.5 | 5.69s | 7.54s | ||
| Safari 모바일(iOS 11.2.2) | 6.64s | 10.64s | ||
| Exoplayer 2.6.0(Android 6.0.1) | 6.95s | 10.59s | 7.19s | 8.11s |
AWS Elemental MediaPackage를 사용하는 경우 HLS 및 DASH에서 2초 세그먼트를 생성하는 것이 좋습니다. 1초 세그먼트를 사용하는 경우 플레이어를 튜닝해야 합니다.
세 번째 시나리오는 온사이트의 업로드 대역폭이 제한되어 중계 인코더를 사용해야 하는 단순한 라이브 이벤트에 일반적인 시나리오입니다. 비트 전송률 변형의 인코딩은 클라우드 기반 서비스(이 예에서는 AWS Elemental MediaLive)로 오프로드됩니다. 이 서비스는 HLS로 라이브 스트림을 패키징하고 AWS Elemental MediaStore에 오리진으로 게시합니다.
시나리오 3

이러한 아키텍처에서 얻은 결과는 다음과 같습니다. 1초 세그먼트(및 [Buffer Size] 파라미터를 비트 전송률의 절반으로 사용)를 사용하는 경우 지연 시간은 7초보다 조금 낮습니다. 따라서 이 설정은 대부분의 요구 사항에 적합할 수 있습니다. 이 특정 워크플로에서 세그먼트 길이는 1초로 설정하는 것이 좋습니다.
| 플레이어 | 3x1s HLS | 3x2s HLS |
|---|---|---|
| hls.js 0.8.7 | 6.64s | 9.85s |
| Safari 모바일(iOS 11.2.2) | 6.68s | 12.56 |
| Exoplayer 2.6.0(Android 6.0.1) | 8.86s | 11.94s |
AWS Elemental MediaLive 및 AWS Elemental MediaStore를 함께 사용하는 경우에도 HLS에서 1초 세그먼트를 사용하는 것이 좋습니다. AWS Elemental MediaStore는 짧은 지연 시간을 중심으로 설계되었으며 그에 필요한 성능을 제공합니다.
이제 마지막 하이브리드 시나리오의 결과를 볼 차례입니다. 여기서는 AWS Elemental Live를 사용하여 현장에서 인코딩하고 AWS에서 AWS Elemental MediaStore를 통해 오리지네이션을 수행합니다. 이 시나리오에서는 지연 시간이 최대한 짧은 여러 형식을 사용하며 업로드 대역폭에 뚜렷한 제약이 없습니다. 이 시나리오에서는 가장 빠른 참조 아키텍처인 1초 세그먼트 패키징 유형만 테스트했습니다.
시나리오 4

이전 테스트와 달리 이 테스트에서는 Shaka 플레이어 2.3.0(표준)과 Shaka 플레이어 2.3.0(최적화)의 두 가지 새로운 플레이어를 추가했습니다. 또한 dash.js 테스트 플레이어를 v2.7.0으로 업그레이드했습니다. 이 릴리스는 v.2.6.5과 비교하여 테스트에서 지연 시간을 0.6초(3초 DVR)~4.2초(1시간 DVR)까지 낮추는 새로운 짧은 지연 시간 모드를 제공합니다. 테스트 중에 AWS Elemental Live 2.12.3에 추가된 새로운 형식을 도입했습니다. HLS용 fMP4(조각화된 MP4)라는 이 형식은 CMAF라고도 하며 TS(전송 스트림) 세그먼트를 MP4 세그먼트로 바꿉니다. 이 형식은 HLS의 라이브 사용 사례에서 비교적 새로운 형식이므로 이 형식에 대한 플레이어의 성능 및 동작을 살펴보는 게 좋을 것입니다. 실제 결과에서는 플레이어의 절반만 이 형식을 활용할 수 있었습니다.
또한 인덱스 기간이 긴 경우의 플레이어 동작을 관찰하기 위해 1시간 DVR(3600x1s 열) 기간을 도입했습니다. HLS의 Shaka와 같이 결과 지연 시간이 10초에 근접하는 일부 예외를 제외하면 제대로 동작했습니다.
| 플레이어 | 3x1s HLS | 3600x1s HLS | 3x1s DASH | 3600x1s DASH |
|---|---|---|---|---|
| hls.js 0.8.7(TS 사용) | 5.32s | 6.30s | ||
| hls.js 0.8.7(fMP4 사용) | 5.34s | 문제 | ||
| dash.js 2.7.0 | 4.90s | 6.50s | ||
| Safari 모바일(iOS 11.2.2)(TS 사용) | 5.64s | 5.34s | ||
| Safari 모바일(iOS 11.2.2)(fMP4 사용) | 7.50s | 9.47s | ||
| Exoplayer 2.6.0(Android 6.0.1)(TS 사용) | 5.31s | 7.49s | 6.40s | 7.06s |
| Exoplayer 2.6.0(Android 6.0.1)(fMP4 사용) | 6.25s | 7.22s | ||
| Shaka 2.3.0(TS 사용) | 문제 | 10.12s | 6.94s | 6.44s |
| Shaka 2.3.0(fMP4 사용) | 문제 | 9.40s | ||
| Shaka 2.3.0(최적화) | 문제 | 6.80s(TS) | 5.54s | 6.01s |
fMP4에서 hls.js는 플레이헤드를 DVR 시작 시간에 배치합니다. 이는 3600x1s HLS 사례의 결과를 설명해 줍니다. Shaka를 사용하는 경우 3x1s HLS(Demuxed 오디오 버전 사용)도 작동하지 않습니다. 1시간 DVR HLS(TS)(Demuxed 오디오 사용)의 경우 가끔은 스트림이 시작되고 가끔은 시작되지 않습니다. Shaka에 두 가지 최적화를 적용하면 HLS(TS)와 DASH에서 DVR 기간이 짧을 때 지연 시간이 크게 단축됩니다.
config.streaming.bufferingGoal = 2config.streaming.rebufferingGoal = 2
현재 hls.js 및 Shaka 개발자 커뮤니티와 함께 각 플레이어에서 발견된 문제를 해결하는 작업을 진행 중입니다. 전반적인 결과는 꽤 양호하며 플레이어는 1초 세그먼트에서 안정적으로 동작합니다. 그러나 일부 플레이어의 비트 전송률 전환 알고리즘은 짧은 세그먼트 기간을 제대로 처리하지 못하며 이러한 플레이어는 개선이 필요합니다. fMP4의 경우 거의 모든 플레이어에 몇 가지 최적화 작업이 필요하지만 최근에 출시된 이 형식을 먼저 고려해 보는 것이 좋을 수 있습니다. 비디오 플레이어 에코시스템이 지연 시간 문제에 점점 더 민감해짐에 따라 모든 플랫폼에서 짧은 지연 시간을 올바르게 지원하기 위한 개발 노력이 증가하고 있습니다.
결론
HEVC 형식을 테스트한 후 최적화된 오픈 소스 플레이어로 추가 실험을 수행하기 전에 완료해야 하는 후속 작업이 있습니다. 이 후속 작업이 완료되면 관련 블로그 게시물이 게시될 것입니다. 지연 시간은 정해진 것이 아니며 “표준” HLS, DASH 및 CMAF/fMP4 기술을 사용하여 효율적으로 최소화할 수 있습니다.
최적화된 플레이어의 경우 현재 HLS 및 DASH 워크플로에서 지연 시간을 4초까지 낮출 수 있습니다. 이러한 기술은 HTTP 1.1 및 HTTP 2.0과 완벽하게 호환되므로 기술 및 경제적 관점에서 짧은 지연 시간에 대한 탐색을 확장할 수 있습니다. 값비싼 UDP 기반 솔루션을 배포하지 않아도 지연 시간을 낮출 수 있습니다. 4초 이하의 지연 시간이 필요하다면 청크로 분할된 CMAF를 사용할 수 있습니다. 인코더 및 오리진에서 현재 생성되는 세그먼트 청크를 플레이어에서 사용(브로드캐스트의 라이브 TS 개념과 매우 유사하지만 HTTP를 사용하는 적시의 완벽한 워크플로)하면 지연 시간을 추가로 낮추는 것이 가능합니다.
현재 HLS 또는 DASH를 통한 모든 커넥티드 디바이스에 적용되는 새로운 지연 시간 표준은 10초입니다. 그러나 비즈니스에 필요하다면 안정적인 5초의 지연 시간을 지금 바로 달성할 수 있습니다. 그러나 더 기다리지 말고 실험을 통해 30초의 장벽을 깰 방법을 찾아보십시기 바랍니다.
![]() Nicolas Weil는 AWS Elemental의 수석 솔루션스 아키텍트입니다.
Nicolas Weil는 AWS Elemental의 수석 솔루션스 아키텍트입니다.
이 글은 AWS Media Blog의 Part 2: How to Compete with Broadcast Latency Using Current Adaptive Bitrate Technologies 한국어 번역입니다.






Leave a Reply