
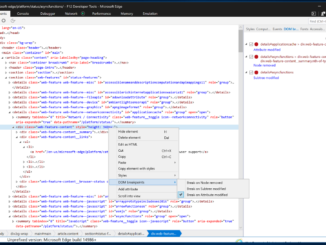
Breaking on DOM Mutations in the Microsoft Edge DevTools
Breaking on DOM Mutations in the Microsoft Edge DevTools Editor’s note: This continues the series we began last week, highlighting what’s new and improved in the Microsoft Edge DevTools with EdgeHTML 16. As the web platform evolves, the line between web and application developers continues to blur. It’s common now for a web site to be more like a web app, with complex, single-page user interfaces built up by a combination of libraries and custom JavaScript code. This in turn has led to a web platform that requires more sophisticated tools to efficiently debug. As we rely more and more on JavaScript to build up the DOM, and rely on tools that interact with and abstract away from us the nuances of DOMs across browsers, we lose the ability to easily know what caused a change to an interface node, [ more… ]



