
Windows IoT Core Extension for Visual Studio Code

About the Windows IoT Core Extension for VS Code
Visual Studio Code is the first code editor and first cross-platform development tool – supporting OS X, Linux, and Windows – in the Visual Studio family.
Windows 10 IoT Core already supports popular boards like Raspberry Pi2, MinnowBoard Max and DragonBoard, and because Node.js continues to see a lot of excitement in the maker community, we have been continuously improving and expanding the Node.js support for Windows 10 IoT Core.
Using Visual Studio Code and the new Window Iot Core Extension for VS Code, you can write a Node.js script, deploy it to a Windows IoT Core device and then run it from the development machine of your choice, whether it runs OS X, Linux or Windows.
Install VS Code
To get VS Code go to http://code.visualstudio.com. The setup is quick and easy! If you are new to VS Code, I suggest you check out VS Code Tips and Tricks: https://github.com/Microsoft/vscode-tips-and-tricks
Install Windows IoT Core Extension for Visual Studio Code
- Start VS Code
- Press F1
- Type “Install extensions” and press enter
- Type “iot” in the edit box at the top of the list
- Click the install button on Windows IoT Core Extension for Visual Studio Code
Install Node
- Go to https://nodejs.org/ in a browser
- If you aren’t sure which version to install, then install the LTS version
Deploying the Hello World Sample to Windows IoT Core
To create a simple web server that displays “Hello World,” open a command prompt and execute the following commands:
- md c:hello (directory name/location isn’t important)
- cd c:hello
- npm init (accept all defaults)
- code . // code <space> <period/dot>
- F1 -> iot: Initialize settings.json
- Enter device IP address and desired name
- Enter the username and password to log into the device with. The defaults are “Administrator” and “p@ssw0rd.” If you prefer not to have your username and/or password in a plain text file, delete these lines from the generated .json file and you will be prompted each time they are needed.
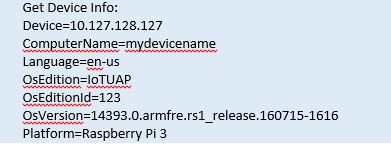
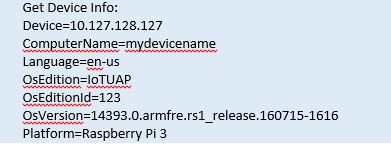
- Verify that settings.json is correct by pressing F1 and then typing “iot: Get Device Info.” If the command succeeds you should see output similar to the following:

- Change LaunchBrowserPageNo in settings.json to LaunchBrowserPage
- Add a new file to the workspace by clicking the icon found here. Name it index.js or whatever filename you provided in npm.init.

- Copy and paste code from https://github.com/ms-iot/samples/blob/develop/BlinkyHeadless/node.js/NodeJsBlinky/server.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World!n');
}).listen(1337);
- To enable logging of your project set the start script in package.json file. The log file will be written to C:datausersDefaultAccountAppDataLocalPackagesNodeScriptHost_dnsz84vs3g3zpLocalStatenodeuwp.log on the device.
{
&quot;scripts&quot;: {
&quot;start&quot;: &quot;node --use-logger index.js&quot;
}
}
- F1 > “iot: Run Remote Script”
- Navigate to http://${deviceip}:1337/ in a browser
Deploying the Blinky Sample to Windows IoT Core
- md c:blinky (directory name/location isn’t important)
- cd c:blinky
- npm init (accept all defaults)
- code . // code <space> <period/dot>
- F1 -> iot: Initialize settings.json
- Enter device IP address and desired name
- Enter the username and password to log into the device with. The defaults are “Administrator” and “p@ssw0rd”. If you prefer not to have your username and/or password in a plain text file, delete these lines from the generated .json file and you will be prompted each time they are needed.
- Wire your circuit as described at https://developer.microsoft.com/en-us/windows/iot/samples/helloblinky
- Add a new file to the workspace by clicking the icon found here. Name it index.js or whatever filename you provided in npm.init.

- Copy and paste code from https://github.com/ms-iot/samples/blob/develop/BlinkyHeadless/node.js/NodeJsBlinky/server.js
// Copyright (c) Microsoft. All rights reserved.
var http = require('http');
var uwp = require(&quot;uwp&quot;);
uwp.projectNamespace(&quot;Windows&quot;);
var gpioController = Windows.Devices.Gpio.GpioController.getDefault();
var pin = gpioController.openPin(5);
var currentValue = Windows.Devices.Gpio.GpioPinValue.high;
pin.write(currentValue);
pin.setDriveMode(Windows.Devices.Gpio.GpioPinDriveMode.output);
setTimeout(flipLed, 500);
function flipLed(){
if (currentValue == Windows.Devices.Gpio.GpioPinValue.high) {
currentValue = Windows.Devices.Gpio.GpioPinValue.low;
} else {
currentValue = Windows.Devices.Gpio.GpioPinValue.high;
}
pin.write(currentValue);
setTimeout(flipLed, 500);
}
- F1 > “iot: Run Remote Script”
- You should see the LED blinking
Quick Tour of IoT Commands
All of the commands contributed by this extension are prefixed with “iot:”. To see a list of commands that are contributed by this extension, press F1 and then type iot. You should see something like this:
iot: Get APPX Process Info // get information about UWP applications running on the device
iot: Get Device Info // get information about the Windows IoT Core device
iot: Get Device Name // get the Windows IoT Core device name
iot: Get Extension Info // get information about this extension
iot: Get Installed Packages // get a list of APPX packages installed on the device
iot: Get Process Info // get a list of processes running on the device
iot: Get Workspace Info // get information about the workspace currently open in VS Code
iot: Initialize settings.json // initialize the project settings with iot extension defaults
iot: List Devices // List Windows IoT Core devices on the network
iot: Restart Device // Restart the Windows IoT Core device.
iot: Run Command Prompt // Prompt for a command and then run it on the device
iot: Run Command List // Show a list of commands from settings.json and run the one that is picked
iot: Run Remote Script // Run the current workspace Node.js scripts on the Windows IoT Core device
iot: Set Device Name // Set the device name using the IP Address and name provided
iot: Start Node Script Host // Start the Node.js script host process that works with this extension
iot: Stop Node Script Host // Stop the Node.js script host process that works with this extension
iot: Upload Workspace Files // Upload the files for this workspace but don’t run the project
Get started with Visual Studio.






Leave a Reply