
Accessibility improvements in EdgeHTML 15

In last year’s Windows 10 Anniversary Update, we introduced a new architecture for web accessibility, enabling a more accessible web with Microsoft Edge. With this dramatically improved foundation, we’ve been hard at work improving the experience even more in EdgeHTML 15 and the Windows 10 Creators Update.
This post details the web platform accessibility improvements introduced with EdgeHTML 15 in the Windows 10 Creators Update. These improvements are made possible by our continued partnership with the developer ecosystem, assistive technology community, and standards bodies, which allowed us to identify and implement the most impactful changes to enable a more accessible user experience.

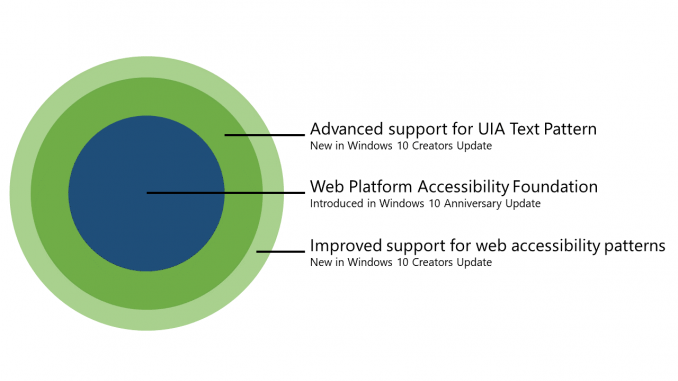
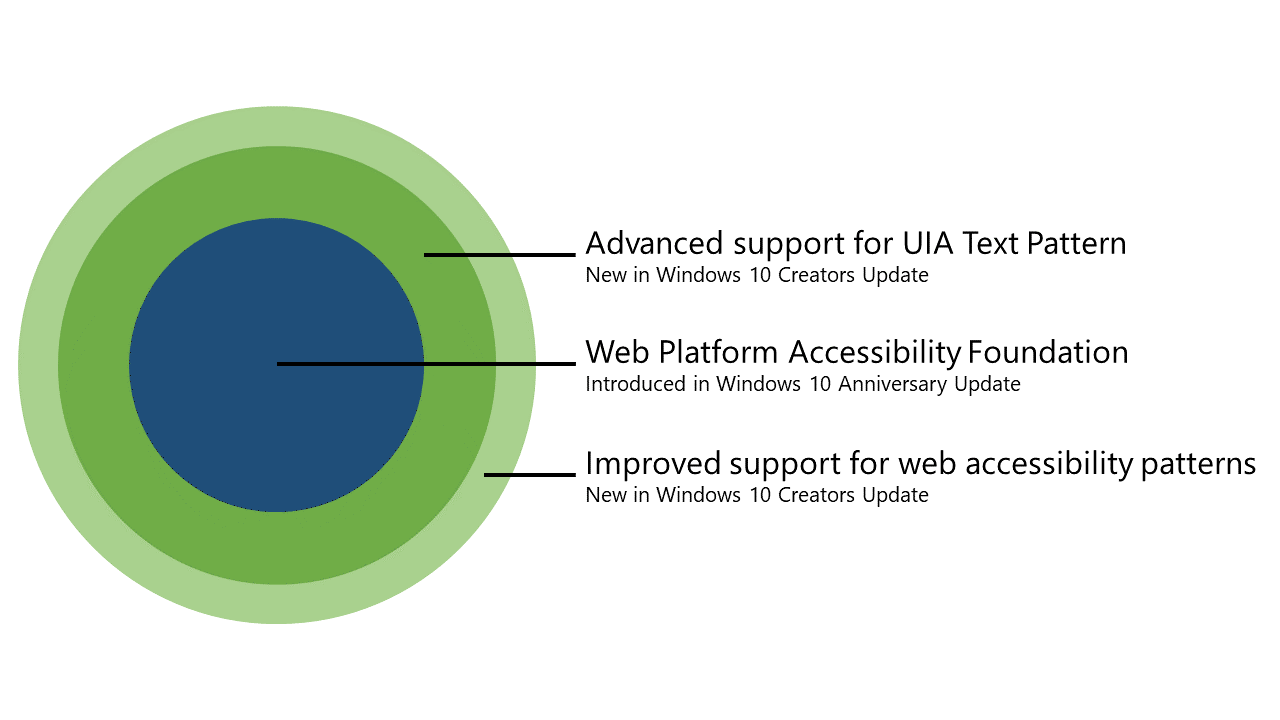
The Windows 10 Creators Update introduces advanced support for UIA Text Pattern and improved support for web accessibility patterns, built on top of the accessible Web Platform core introduced in the Windows 10 Anniversary Update.
Improved support for working with the text content of the site
Based on feedback from assistive technology vendors, we have implemented significant improvements to UI Automation TextPattern support in Microsoft Edge. UI Automation TextPattern is a special purpose API designed to allow screen readers and other assistive technologies to access the textual content of the application.
The main building blocks of the TextPattern APIs are:
- Text ranges that consist of spans of text content view with start and end points along with movement operations
- Text units: characters, words, paragraphs, etc.
- Objects embedded inside the text ranges, along with the methods to get them such as GetChildren and GetEnclosingElement
There are a few important things to note on the representation of text and objects when navigated by certain text units.
Character units
Characters include text on the page, as well as block separators. The latter can be elements, such as <br> tags, or can be made up of the end point of one block and the start of another:
https://gist.github.com/kypflug/75d01909be6883d9aea74e7ce78f66fc
In this example, “a“, “</div><div>” and “b” would be character units. In character unit movements, to signify the units and objects, we introduced separators (as can be demonstrated by CompareEndpointsByRange).
In EdgeHTML 15, we’ve removed artificial separators between object boundaries:
https://gist.github.com/kypflug/f70a8cca86420e56c66c74b4a35ff32a
In EdgeHTML 14, this would be read as “b“, “”, “c” – note the empty character. Beginning in EdgeHTML 15, this is read as the following characters: “b“, “c”
For object TextPattern APIs, such as GetEnclosingElement or GetChildren, character units that span multiple elements (such as the </div><div> example above) are now treated as if they are entirely contained by the element containing the start of the character unit.
Word units
Word units are made up with individual characters and always include trailing word separators. They are consistent to characters in the behavior is object retrieval APIs. Including changes to the last unit in objects.
https://gist.github.com/kypflug/70d2ab511422c66e45b49fbb45dad6ec
In EdgeHTML 14, this would be represented with the word units “”, “link“, “n“, and the corresponding enclosing elements for the units would have been “<li>“, “<a>“, “<li>“. In EdgeHTML 15, the enclosing element of the word unit “linkn” would be the <li> element. Consistently with character units, words are no longer broken by object boundaries.
Format units
Format units are continuous blocks of content that have same set of UIA Format Attributes. Object boundaries also cause format units to break. Format units include only atomic children, like images and don’t span object boundary.
https://gist.github.com/kypflug/b56a0d35002874409734088de87859ad
In this example “An <img>“, “<img>” and “ here” would be format units. To preserve compatibility with existing clients, we continue to introduce empty format units between object edges (for example, adjacent links or table cells).
Line units
Line units represent visual lines as laid out on the screen by the browser engine. It’s important to note that line units do not necessarily start or end at character units, but do always contain at least one character unit. GetChildren on a line unit will always return any inline objects (such as links) that are contained within the line.
https://gist.github.com/kypflug/fd75f137dc74be2b360725afa980ca4b
In this example “link“, “ “, “link“, “</div><div>text</div>“. would be line units.
Paragraph units
Paragraph units include groups of words broken by block separators.
https://gist.github.com/kypflug/db3760629d415b50edf0dd82adcb747e
In this example “</div><p>” would be combined to a single block separator.
Paragraphs are made up of sequences of words and have consistent behaviors with object APIs, such as GetEnclosingElement or GetChildren.
Page units, Document units
In EdgeHTML page units are the same as document units and cover entire document content range.
Improved support for common web patterns
EdgeHTML 15 improves support for a number of common web patterns for accessibility. A few of these are described below.
Corrected name and description computation for referenced hidden elements
In a very common accessibility pattern, authors use aria-labelledby, aria-describedby refences to point to the elements used for name and description computation. Microsoft Edge now correctly supports referencing hidden (visibility: hidden, display: none) elements.
https://gist.github.com/kypflug/35e40a36e3de07f138001626fa891b3f
In this example the first element would now compute accessible name to “Hidden, but accessible name”
Introduced support for HTML lang attribute
EdgeHTML 15 now fully supports the HTML “lang” attribute, which is mapped to UIA Culture attribute. This allows assistive clients to correctly consume multi-language documents using UI Automation.
Images with empty alternative text are now mapped to the presentation role
EdgeHTML 15 now correctly maps images with an empty HTML “alt” attribute to the presentation role, per the W3C HTML Accessibility API Mappings. This is a common web pattern, and assistive technology users should notice less frequent stops on purely presentational images when using certain navigation and exploration modes in the screen readers.
Journey toward an even more accessible web platform
Finally, we have fixed a number of issues reported by members of the accessibility community, including:
- Fixed an issue resulting in double reading of controls with Narrator. As a result of the fix, we no longer compute accessible
descriptionto the same value asnamefor explicit ARIA roles and intrinsic controls. - Improved Scroll Pattern support for improved the Narrator scroll experience on all web pages.
- Disabled Text Size support for the web platform on mobile, and enabled pinch to zoom support on all web pages.
- Improved reliability of UIA TextPattern operations as well as tree traversal, focus, and selection operations through UI Automation.
- Significantly improved performance of all operations using existing UI Automation APIs. You can expect interaction with web pages to be much more nimble and responsive.
We’re passionate about the web working for everyone, regardless of ability, and are excited to share a much improved experience with assistive technology in the Windows 10 Creators Update and EdgeHTML 15. We welcome your feedback on these changes at @MSEdgeDev on Twitter or via our open bug portal, and look forward to sharing more improvements soon!
– Bogdan Brinza, Program Management Lead, Microsoft Edge
– Rossen Atanassov, Software Development Lead, Microsoft Edge
– Peter Salas, Software Development Engineer, Microsoft Edge






Leave a Reply