
Android 및 iOS용 AWS Amplify 라이브러리 정식 출시

모바일 애플리케이션을 개발할 때는 각 프로젝트에 대해 클라우드로 구동되는 일련의 기능을 개발해야 합니다. 예를 들어 대부분의 애플리케이션에는 사용자 인증 또는 상세한 앱 내 분석이 필요합니다. 대부분의 애플리케이션은 REST 또는 GraphQL API를 호출하므로 오프라인 시나리오와 데이터 동기화를 지원해야 합니다. AWS Amplify를 사용하면 모바일 및 웹 애플리케이션에서 이러한 기능을 손쉽게 통합할 수 있습니다.
AWS Amplify는 보안 기능과 확장성이 뛰어난 모바일 및 웹 애플리케이션을 구축할 때 사용할 수 있는 도구 및 서비스 세트입니다. 클라우드 구동 기능을 추가하기 위한 오픈 소스 라이브러리 세트 및 UI 구성 요소, 클라우드 백엔드 생성 및 관리를 위한 명령줄 대화형 도구 체인과 전체 스택의 서버리스 웹 애플리케이션의 배포 및 호스팅에 사용할 수 있는 AWS Amplify 콘솔의 세 가지 구성 요소로 구성됩니다.
오늘, 발표된 Amplify iOS와 Amplify Android 라이브러리 및 도구는 모바일 애플리케이션 개발자가 안전하고 확장 가능한 클라우드 구동 애플리케이션을 손쉽게 구축하는 데 도움이 되는 솔루션입니다.
이전에는 클라우드 구동 모바일 애플리케이션을 개발할 때 도구와 SDK를 함께 사용해야 했습니다. 즉, Amplify CLI를 사용하여 백엔드를 생성 및 관리하고 하나 이상의 AWS Mobile SDK를 사용하여 백엔드에 액세스했습니다. 일반적으로 AWS Mobile SDK는 AWS 서비스 API에 대한 하위 수준의 래퍼입니다. 이 SDK를 사용하려면 API에 대한 상세한 지식이 필요하며 대부분의 경우 객체 직렬화(역직렬화), 오류 처리 등을 위한 비슷한 코드 줄을 길게 작성해야 합니다.
Amplify iOS와 Amplify Android를 사용하면 이 작업이 간편해집니다. 우선, 인증, 데이터 저장 및 액세스, 기계 학습 예측과 같은 사용 사례 중심의 기본 라이브러리를 제공합니다. 이 라이브러리는 추상화된 모범 사례를 프로그래밍 방식으로 적용할 수 있는 선언적 인터페이스를 제공합니다. AWS 서비스가 아닌 사용 사례를 고려하기 때문에 상위 수준 추상화, 더 빠른 개발 주기 및 코드 행 수 감소 등의 이점을 제공합니다. 다음으로, 네이티브 IDE 도구 체인(iOS의 XCode와 Android의 Gradle)과 통합되는 도구를 제공합니다.
Amplify iOS 또는 Amplify Android는 모바일 애플리케이션의 클라우드 기반 백엔드 통합에 권장되는 방법입니다.
시작하기
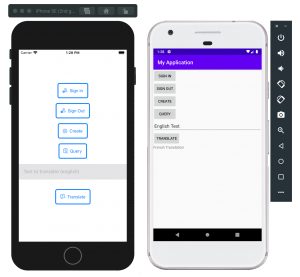
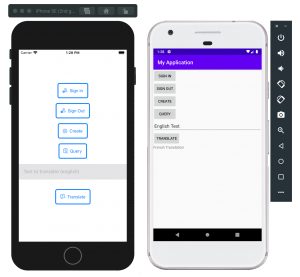
시작하는 방법을 보여드리기 위해 단순한 모바일 애플리케이션 2개(iOS와 Android에 각각 1개씩)를 구축했습니다. 이러한 예제의 소스는 GitHub에서 확인할 수 있습니다. 그래픽 디자이너가 아니어서 간단하게 만들었습니다. 애플리케이션에는 다양한 흐름을 트리거하는 UI 버튼 목록이 있습니다. 결과는 콘솔에만 표시됩니다.
모바일용 Amplify 라이브러리는 인증, API(REST 및 GraphQL), 분석, 파일 스토리지, 데이터 스토어 및 예측에 대한 카테고리로 구성됩니다. 이 예에서는 3개의 카테고리를 사용합니다. 인증은 로그인, 가입 및 Facebook으로 로그인 흐름을 구현합니다. 데이터 스토어는 쿼리 가능한 디바이스 내 영구 스토리지 엔진을 사용합니다. 기본 제공되는 버전 관리, 충돌 감지 및 해결 기능을 사용하여 앱과 클라우드의 데이터를 원활하게 동기화합니다. 예측 카테고리는 영어와 프랑스어의 자동 번역을 추가하는 데 사용됩니다.
이제, 4개의 기본 단계와 코드 행을 검토하면서 각 플랫폼에서 작업을 시작해봅시다. 상세한 단계별 자습서가 필요한 경우 Amplify iOS 또는 Amplify Android 설명서를 살펴보십시오.
첫 번째 단계는 프로젝트를 설정하고, 필요한 종속성과 구축 단계를 추가하는 것입니다.
iOS에서는 Podfile에 코드 행 몇 개를 추가하고 프로젝트의 구축 단계에 AWS Amplify 구축 스크립트를 추가합니다.
Android에서는 모듈 및 앱에 대한 Gradle 파일에서 동일한 작업을 수행합니다.
// iOS Podfile
target 'amplify-lib-ios-demo' do
# 동적 프레임워크를 사용하지 않으려는 경우 다음 행을 주석 처리
use_frameworks!
# amplify-lib-ios-demo용 Pod
pod 'Amplify'
pod 'Amplify/Tools'
pod 'AmplifyPlugins/AWSAPIPlugin'
pod 'AmplifyPlugins/AWSDataStorePlugin'
pod 'AmplifyPlugins/AWSCognitoAuthPlugin'
pod 'AWSPredictionsPlugin'
// Android build.gradle fragment (Module: app)
...
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
dependencies {
implementation 'com.amplifyframework:core:1.0.0'
implementation 'com.amplifyframework:aws-datastore:1.0.0'
implementation 'com.amplifyframework:aws-api:1.0.0'
implementation 'com.amplifyframework:aws-predictions:1.0.0'
implementation 'com.amplifyframework:aws-auth-cognito:1.0.0'
}
...
// Android build.gradle fragment (Project: My Application)
...
repositories {
mavenCentral()
google()
jcenter()
}
dependencies {
classpath 'com.amplifyframework:amplify-tools-gradle-plugin:1.0.0'
}
apply plugin: 'com.amplifyframework.amplifytools'
...
iOS에서는 구축 단계에 amplify-tools.sh도 수동으로 추가해야 합니다.
이 작업이 완료되면 pod install(iOS)을 입력하거나 프로젝트를 Gradle과 동기화합니다.
두 번째 단계는 애플리케이션 초기화 시간에 각 카테고리에 대한 플러그인을 Amplify에 추가하는 것입니다. iOS에서는 AppDelegate의 didFinishLaunchingWithOptions를 사용합니다. Android에서는 MainActivity의 onCreate를 사용합니다. 앱의 모든 단계에서 Amplify를 초기화할 수 있으며 앱 시작 시간에만 초기화해야 하는 것은 아닙니다.
// iOS AppDelegate class
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
do {
try Amplify.add(plugin: AWSAPIPlugin())
try Amplify.add(plugin: AWSDataStorePlugin(modelRegistration: AmplifyModels()))
try Amplify.add(plugin: AWSCognitoAuthPlugin())
try Amplify.add(plugin: AWSPredictionsPlugin())
try Amplify.configure()
print("Amplify initialized")
} catch {
print("Failed to configure Amplify (error)")
}
} // Android MainActivity class (Kotlin version)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
try {
Amplify.addPlugin(AWSDataStorePlugin())
Amplify.addPlugin(AWSApiPlugin())
Amplify.addPlugin(AWSCognitoAuthPlugin())
Amplify.addPlugin(AWSPredictionsPlugin())
Amplify.configure(applicationContext)
Log.i(TAG, "Initialized Amplify")
} catch (error: AmplifyException) {
Log.e(TAG, "Could not initialize Amplify", error)
}
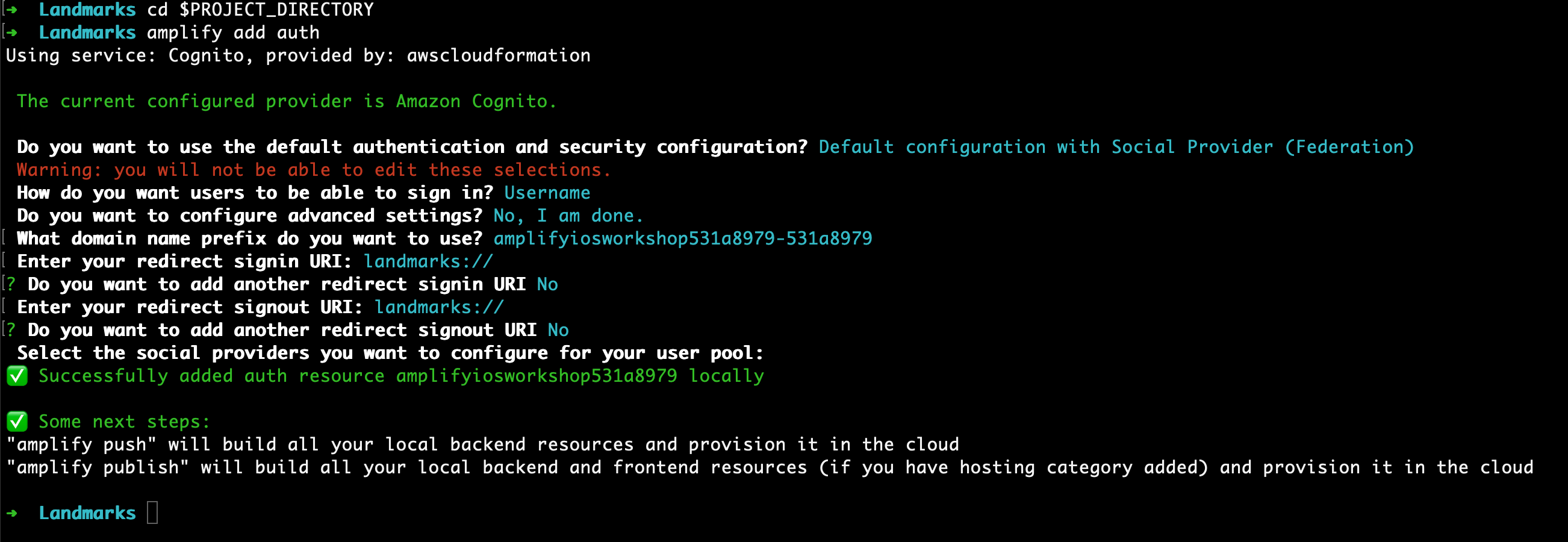
}세 번째 단계는 카테고리에 따라 다릅니다. 일반적으로, AWS Amplify 명령줄을 사용하여 백엔드를 프로비저닝하고 구성하게 됩니다. amplify add auth 또는 amplify add predictions와 같은 명령을 입력하여 카테고리를 구성합니다.
예를 들어 Amazon Cognito 및 소셜 자격 증명 공급자(예: Login With Facebook)를 사용하여 사용자 인증을 구성하려면 아래에 다음과 같이 입력합니다. 이 단계는 클라우드 백엔드를 생성하고 구성하는 중이므로 iOS와 Android에서 동일합니다.

Facebook, Google 또는 Amazon과 같은 소셜 자격 증명 공급자를 사용한 SSO(Single Sign-On)를 구성하는 방법은 이 Amplify iOS 워크숍에 작성된 단계별 지침(새로운 AWS Amplify 라이브러리 활용에 관한 내용으로 워크숍을 업데이트할 예정임)을 참조하십시오.
데이터 스토어를 구성하려면 데이터에 대한 GraphQL 스키마를 생성해야 합니다. Amplify에서는 네이티브(Swift 또는 Java) 코드를 생성하여 앱의 데이터를 나타냅니다. 오프라인 데이터 스토어를 자동으로 처리하여 데이터를 저장한 후 네트워크 연결이 제공되면 백엔드와 동기화합니다.
네 번째이자 마지막 단계는 런타임에 Amplify의 라이브러리 코드를 호출하는 것입니다.
예를 들어 Amazon Cognito 호스팅 웹 사용자 인터페이스를 사용하여 인증을 트리거하려면 다음 코드를 사용합니다.
// iOS (swift) in AppDelegate object
func signIn() {
_ = Amplify.Auth.signInWithWebUI(presentationAnchor: UIApplication.shared.windows.first!) { (result) in
switch(result) {
case .success(let result):
print(result)
case .failure(let error):
print("Can not signin (error)")
}
}
}// Android (Kotlin) in MainActivity
fun signIn(view: View?) {
Amplify.Auth.signInWithWebUI(
this,
{ result: AuthSignInResult -> Log.i(TAG, result.toString()) },
{ error: AuthException -> Log.e(TAG, error.toString()) }
)
}위의 코드는 다음과 같은 웹 보기를 트리거합니다.
마찬가지로, 데이터 스토어에 항목을 생성하고 GraphQL을 통해 Amazon DynamoDB에 유지하려면 다음 코드가 필요합니다.
// iOS
func create() {
let note = Note(content: "Build iOS application")
Amplify.DataStore.save(note) {
switch $0 {
case .success:
print("Added note")
case .failure(let error):
print("Error adding note - (error.localizedDescription)")
}
}
} // Android
fun create(view: View?) {
val note: Note = Note.builder()
.content("Build Android application")
.build()
Amplify.DataStore.save(
note,
{ success -> Log.i(TAG, "Saved item: " + success.item.content) },
{ error -> Log.e(TAG, "Could not save item to DataStore", error) }
)예측 카테고리에서 텍스트 번역을 트리거하려면 다음 코드를 사용하면 됩니다.
// iOS
func translate(text: String) {
_ = Amplify.Predictions.convert(textToTranslate: text, language: LanguageType.english, targetLanguage: LanguageType.french) {
switch $0 {
case .success(let result):
// update UI on main thread
DispatchQueue.main.async() {
self.data.translatedText = result.text
}
case .failure(let error):
print("Error adding note - (error.localizedDescription)")
}
}
} // Android
fun translate(view: View?) {
Log.i(TAG, "Translating")
val et : EditText = findViewById(R.id.toBeTranslated)
val tv : TextView = findViewById(R.id.translated)
Amplify.Predictions.translateText(
et.text.toString(),
LanguageType.ENGLISH,
LanguageType.FRENCH,
{ success -> tv.setText(success.translatedText) },
{ failure -> Log.e(TAG, failure.localizedMessage) }
)
}짧고 간단하지 않습니까?
요금 및 가용성
AWS Amplify는 무료로 제공되며 애플리케이션에서 프리 티어를 초과하여 사용한 백엔드 서비스에 대한 요금만 지불하면 됩니다.
Amplify iOS와 Amplify Android는 오늘부터 CocoaPods 및 Maven Central 코드 리포지토리를 통해 제공됩니다. GitHub(iOS 또는 Android)에서 소스 코드를 확인할 수 있습니다. 언제든지 피드백(Doc, iOS 및 Android) 또는 풀 요청을 보내주십시오.
AWS Amplify로 구축하는 모바일 앱에 대한 소식도 알고 싶습니다. 스크린샷 또는 앱 스토어 링크를 저와 공유해 주시기 바랍니다.
구축 작업이 즐거워집니다!









Leave a Reply