
Announcing Windows Community Toolkit v3.0

I’m excited to announce the largest update to the Windows Community Toolkit yet, version 3.0.
As announced a few weeks ago, we recently changed the name of the community toolkit to better align with all Windows developers, and today we are releasing our biggest update yet which introduces:
- A new package for WPF and WinForms developers that includes the new Edge WebView
- A new package for all XAML UWP developer to enable usage of eye gaze APIs in XAML
- A new package for all .NET UWP developers to help in writing runtime API checks
- A new package introducing new controls to access the Microsoft Graph
- New controls and APIs in existing packages
- Fluent updates to existing controls with support for light and dark theme
- Updated documentation, including code examples in Visual Basic
- Many improvements and bug fixes
Let’s take a look at some of these updates in more details.
A new modern WebView for .NET and WPF apps
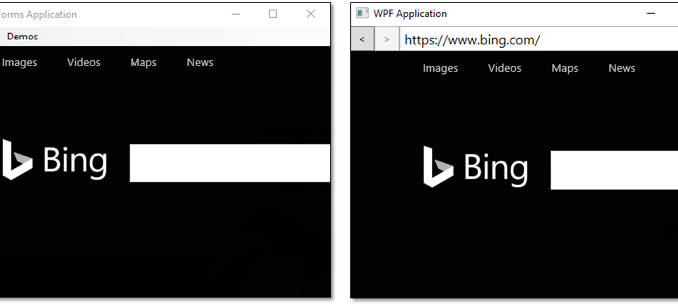
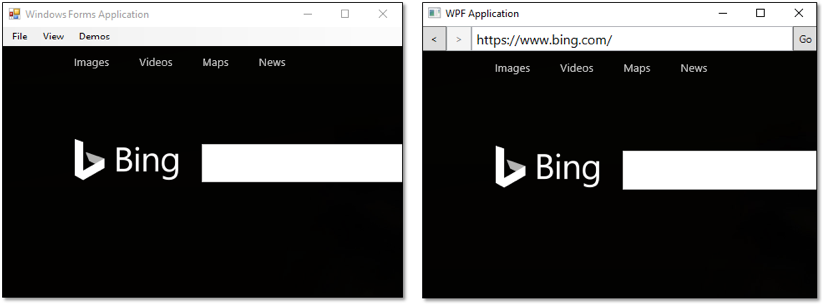
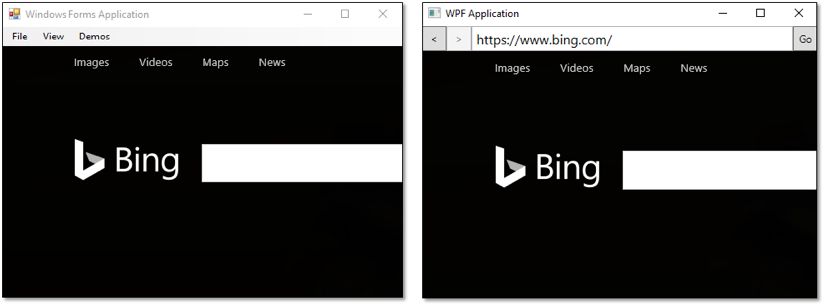
Microsoft is bringing the latest Microsoft Edge rendering engine to .NET WinForms and WPF apps. However, working with the WebViewControl and WebView API may feel foreign to native .NET developers, so we’re building additional controls to simplify the experience and provide a more familiar environment. These controls wrap the WebViewControl to enable the control feel more like a native .NET WinForms or WPF control, and provide a subset of the members from that class.
The WinForms and WPF controls are available today in the Microsoft.Toolkit.Win32.UI.Controls package. This means that upgrading from the Trident-powered WebBrowser control to the EdgeHTML-powered WebView in your WinForms or WPF app can be as easy as dragging in a new control from the toolbox.
Visit the docs for the full documentation.
New Gaze Interaction Library to integrate eye gaze in all XAML apps
Gaze input is a powerful way to interact and use Windows and UWP apps that is especially useful as an assistive technology for users with neuro-muscular diseases (such as ALS) and other disabilities involving impaired muscle or nerve functions. The Windows 10 April 2018 Update now includes Windows eye tracking APIs. And to enable developers leveraging those APIs in their XAML apps, we are introducing the Gaze Interaction Library in the Microsoft.Toolkit.Uwp.Input.GazeInteraction package. For example, to enable eye gaze on your xaml page, add the following attached property:
xmlns:gaze="using:Microsoft.Toolkit.Uwp.Input.GazeInteraction"
gaze:GazeInput.Interaction="Enabled"
The API allows you to control the customize how the eye gaze works with your UI. Make sure to read this blog to learn more and visit the docs for the full documentation.
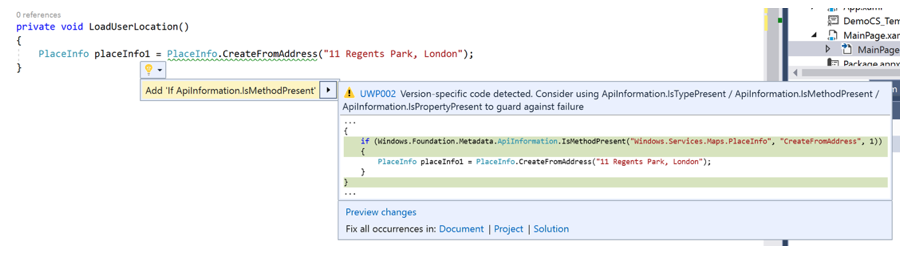
Platform Specific Analyzer
When writing platform adaptive code, developers should ensure that code checks for presence of API before calling it. The platform specific analyzer, available through the Microsoft.Toolkit.Uwp.PlatformSpecificAnalyzer nuget package, is a Roslyn analyzer for both C# and Visual Basic that can detect when you are using APIs that might now be available on all versions of Windows 10 and help you add the appropriate code checks.
Just add the nuget package to your app and the analyzer will automatically check your code as you are developing.
Microsoft Graph controls
As part of the new Microsoft.Toolkit.Uwp.UI.Controls.Graph package, we are adding four new controls to enable developers access the Microsoft Graph in their XAML apps.
ProfileCard and AadLogin
The ProfileCard control is a simple way to display a user in multiple different formats using a combination of name, image, and email. The AadLogin control leverages the Microsoft Graph service to enable basic Azure Active Directory (AAD) sign-in process.
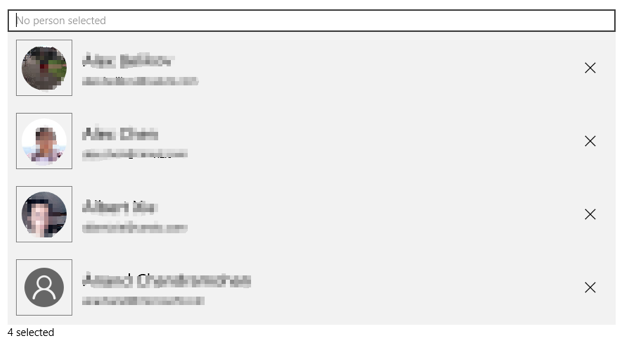
PeoplePicker
The PeoplePicker control allows for selection of one ore more users from an organizational AD.
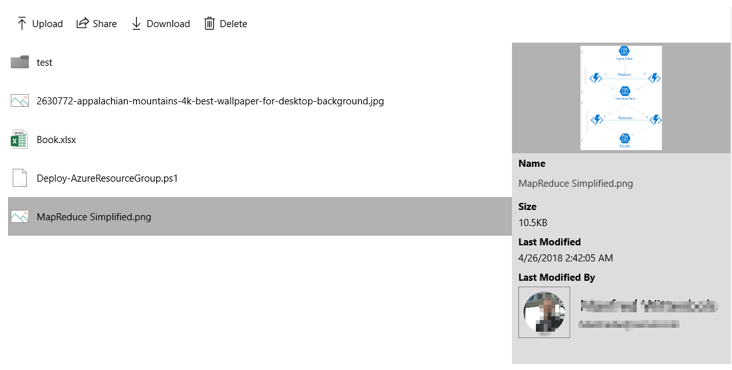
SharePointFileList
The SharePointFileList control allows the user to navigate through a folder and files and displays a simple list of SharePoint files.
New controls and helpers
In addition to the new packages, the toolkit is also adding new controls and helpers to existing packages which are worth mentioning here.
CameraHelper and CameraPreview
The CameraHelper provides helper methods to easily use the available camera frame sources to preview video, capture video frames and software bitmaps. With one line of code, developers can subscribe and get real time video frames and software bitmaps as they arrive from the selected camera source.
The CameraPreview XAML control leverages the CameraHelper to easily preview the video frames in your apps.
In your xaml:
<controls:CameraPreview x:Name="CameraPreviewControl” />
In your C#
await CameraPreviewControl.StartAsync(); (); CameraPreviewControl.CameraHelper.FrameArrived += CameraPreviewControl_FrameArrived;
Read the docs for the full documentation.
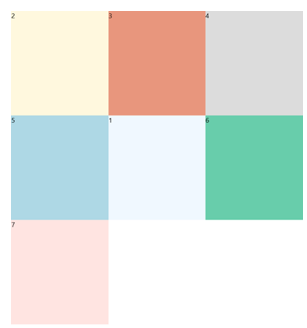
UniformGrid
The UniformGrid control is a responsive layout control which arranges items in an evenly-spaced set of rows or columns to fill the total available display space. Each cell in the grid, by default, will be the same size. If you are moving UniformGrid XAML from WPF, just add the namespace prefix for the toolkit.
<controls:UniformGrid>
<Border Background="AliceBlue" Grid.Row="1" Grid.Column="1"><TextBlock Text="1"/></Border>
<Border Background="Cornsilk"><TextBlock Text="2"/></Border>
<Border Background="DarkSalmon"><TextBlock Text="3"/></Border>
<Border Background="Gainsboro"><TextBlock Text="4"/></Border>
<Border Background="LightBlue"><TextBlock Text="5"/></Border>
<Border Background="MediumAquamarine"><TextBlock Text="6"/></Border>
<Border Background="MistyRose"><TextBlock Text="7"/></Border>
</controls:UniformGrid>
Read the docs for the full documentation.
InfiniteCanvas
The InfiniteCanvas control is a canvas that supports infinite scrolling, inking, formatted text, zooming, undo and redo, and exporting and importing canvas data.
Read the docs for the full documentation.
There is more…
Make sure to visit the release notes to get the full list of updates for this release. The community continues to work enthusiastically together to add value for all Windows developers and version 3.0 is the biggest effort so far. The toolkit would not be possible if it were not for the hard work of our contributors.
As a reminder, you can get started by following this tutorial, or preview the latest features by installing the UWP Community Toolkit Sample App from the Microsoft Store. If you would like to contribute, please join us on GitHub! To join the conversation on Twitter, use the #windowstoolkit hashtag.
Happy coding!












Leave a Reply