
AWS Amplify Studio 정식 출시 – 웹 및 모바일앱을 위한 프론트 및 백엔드 개발 간소화

Amplify Studio는 웹 및 모바일앱을 위한 프론트 및 백엔드 개발을 간소화하는 시각적 인터페이스입니다. AWS re:Invent 2021 기간 중 평가판으로 출시했었고, 오늘 정식 출시(GA)를 발표하게 되어 기쁩니다. Amplify Studio의 주요 기능은 Figma와의 통합으로서, 디자이너와 프런트 엔드 개발자가 디자인 및 개발 작업을 공동으로 수행할 수 있도록 도와줍니다.
디자인이 변경될 때 동기화를 유지하려는 경우 개발자는 Figma의 새로운 구성 요소 디자인을 Amplify Studio의 해당 애플리케이션에 가져오기만 하면 됩니다. Amplify Studio의 정식 출시 버전에는 UI 이벤트 핸들러 지원, 구성 요소 테마 지정, 코드에서 생성된 구성 요소를 확장하고 사용자 지정하는 방법 개선과 같은 몇 가지 새로운 기능도 포함되어 있습니다.
아마 AWS Amplify에 익숙하실 것입니다. AWS Amplify는 사용자 인증, 실시간 데이터, AI/ML, 파일 스토리지 등 백엔드 사용 사례를 지원하도록 다양한 AWS 서비스를 구성하여 개발자가 더 빠르게 시작할 수 있도록 지원하는 도구 및 기능 세트입니다.
Amplify Studio는 이러한 구성 편의성을 프런트 엔드 개발자에게까지 확장합니다. 프런트 엔드 개발자는 이를 사용하여 이러한 애플리케이션에 대해 사전 구축되고 사용자 지정된 풍부한 사용자 인터페이스(UI) 구성 요소로 작업할 수 있습니다. 또한 백엔드 개발자는 Amplify Studio를 사용하여 애플리케이션 백엔드 서비스의 개발 및 구성을 계속할 수 있습니다.
마우스로 조작하는 Amplify Studio의 시각적 환경을 통해 프런트 엔드 개발자는 사전 구축되고 사용자 지정된 UI 구성 요소 라이브러리에서 사용자 인터페이스를 빠르고 쉽게 구성할 수 있습니다. 구성 요소의 테마를 지정할 수 있으므로 Amplify Studio의 기본 테마를 재정의하여 자체 또는 회사의 스타일 가이드에 따라 구성 요소를 사용자 지정할 수 있습니다. 또한 클라우드 또는 AWS 전문 지식 없이도 백엔드 서비스에 구성 요소를 바인딩할 수 있습니다.
애플리케이션의 프런트 및 백엔드 계층 개발에 대한 지원만 제공되는 것이 아닙니다. 개발자는 Amplify 스튜디오 내에서 AWS Amplify 호스팅 서비스, Amplify의 완전관리형 CI/CD, 확장 가능한 웹 애플리케이션을 위한 호스팅 서비스를 활용할 수도 있습니다. 이 서비스는 기본 제공되는 지속적인 통합 및 배포 워크플로우에 Git 리포지토리를 연결하기만 하면 애플리케이션을 배포할 수 있는 방법(구성 불필요)을 제공합니다. 배포 아티팩트는 AWS CDK(Cloud Development Kit)와 같은 도구로 내보낼 수 있으므로 Amplify Studio에서 직접 사용할 수 없는 다른 AWS 서비스에 대한 지원을 쉽게 추가할 수 있습니다. 실제로 Amplify Studio에서 만든 모든 아티팩트는 원하는 IDE에서 편집할 수 있도록 코드로 내보낼 수 있습니다.
re:Invent 기간 중 게시된 이 블로그 게시물에서 원래의 평가판에 대한 모든 내용을 읽고 Amplify Studio와 Figma를 함께 사용하는 예를 살펴볼 수 있습니다.
UI 이벤트 핸들러
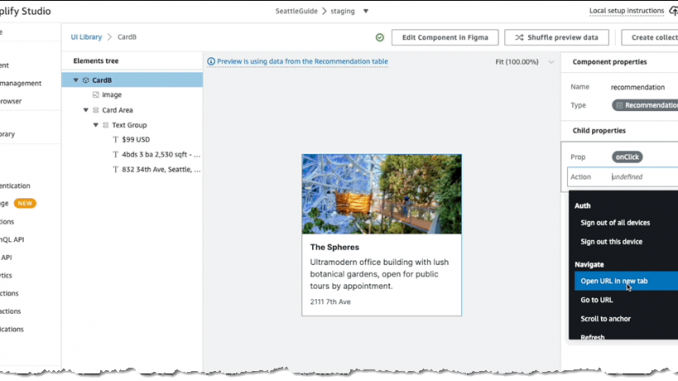
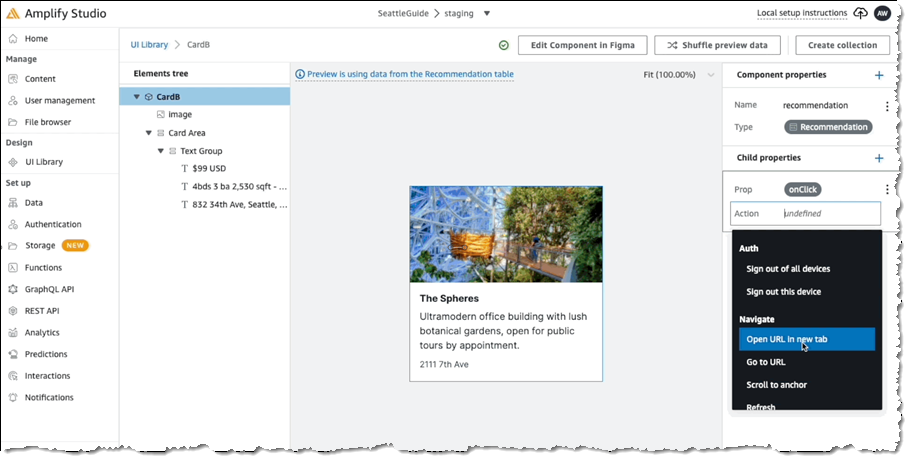
프런트 엔드 개발자는 일부 작업을 호출하기 위해 UI 구성 요소에서 이벤트를 바인딩하는 개념에 익숙할 것입니다. 예를 들어 버튼을 선택하면 다른 화면으로 전환되거나 일부 필드가 백엔드 서비스에서 제공될 수 있는 데이터로 채워질 수 있습니다. 다음 스크린샷에서는 새 브라우저 탭을 열기 위해 Card 구성 요소의 onClick 이벤트에 대한 이벤트 핸들러를 구성합니다.
선택한 작업에 대해, (card 객체 모델의 위도와 경도를 사용하여 위치에 대한 맵 뷰를 열기 위한) 설정을 정의합니다.
코드로 구성 요소 확장
amplify pull 명령을 사용하여 Figma에서 Amplify Studio의 해당 프로젝트로 해당 구성 요소 디자인을 가져오면 Figma 디자인에 매핑되는 생성된 JSX 코드 및 TypeScript 정의 파일이 해당 프로젝트에 추가됩니다. 그런 다음 생성된 코드를 편집할 수 있지만 다음에 pull 명령을 실행하면 변경 내용이 덮어써집니다.
Amplify Studio에서는 생성된 코드를 편집하도록 요구하는 대신, 생성된 코드를 확장하여 필요한 변경 사항을 적용할 수 있는 메커니즘을 제공하므로 구성 요소 코드 파일이 다시 생성될 경우 변경 사항이 손실될 위험이 없습니다. 원래의 평가판에서도 이것이 가능했지만 Amplify Studio의 정식 출시 버전은 이 프로세스를 훨씬 간단하고 편리하게 만듭니다. Amplify Studio 내에서 생성된 구성 요소를 변경하는 방법은 네 가지가 있습니다.
- 기본 속성 수정
구성 요소의 기본 속성을 수정하는 것은 간단하며 대부분의 개발자에게 익숙한 접근 방식입니다. 이러한 기본 속성은 Amplify UI 라이브러리에서 유래됩니다. 예를 들어 기본Collection유형에서 파생되는 사용자 지정 컬렉션 구성 요소가 있는데 컬렉션의 항목이 렌더링될 때 래핑되는 방식(또는 래핑되는지 여부)을 제어하려고 한다고 가정해 보겠습니다. Collection 유형은 다음과 같이 사용할 수 있는 wrap 속성을 표시합니다.<MyCustomCollection wrap={"nowrap"} /> - 하위 UI 요소 재정의
개별 표시된 속성을 넘어 구성 요소(및 모든 하위 구성 요소)에 대해 생성된 코드는overrides속성을 표시합니다. 이 속성을 사용하면 여러 속성 재정의가 포함된 객체를 제공할 수 있으므로 생성된 코드 확장을 완전히 제어할 수 있습니다. 다음 예제에서는 컬렉션 항목의 Title 속성에 속하는 색상 속성을 주황색으로 변경하겠습니다. 앞서 언급했듯이, 사용하는 설정(settings) 객체에는 재정의하려는 다른 속성도 포함될 수 있습니다.<MyCustomCollectionItem overrides={{"Title": { color: "orange" } }} /> - 데이터로 컬렉션 항목 확장
컬렉션의 항목으로 작업할 때 유용한 기능은 추가 데이터로 항목을 보강하는 것이며, 이를overrideItems속성으로 수행할 수 있습니다. 컬렉션의 항목 및 항목 인덱스에 대한 파라미터를 허용하는 함수를 이 속성에 제공합니다. 함수의 출력은 해당 항목에 적용할 override 속성의 집합입니다. 다음 예제에서는 항목의 인덱스가 홀수인지 짝수인지에 따라 컬렉션 항목의 배경색을 전환합니다. 이 항목에 코드(여기서는 클릭된 항목의 ID를 보고하는onClick핸들러)를 연결할 수도 있습니다.<MyCustomCollection overrideItems={({ item, index })=>({ backgroundColor: index % 2 === 0 ? 'white' : 'lightgray', onClick: () = alert(`You clicked item with id: ${item.id}`) })} /> - 이벤트에 대한 사용자 지정 비즈니스 로직
더 높은 수준의 논리적 이벤트에 대한 응답으로 사용자 지정 비즈니스 로직을 실행하려는 경우가 있습니다. 데이터 스토어에서 객체가 생성되거나, 업데이트되거나, 삭제될 때 실행할 코드를 예로 들 수 있습니다. 이 확장성 옵션은 이러한 기능을 제공합니다. 코드에서 Amplify Hub의ui채널에 리스너를 연결합니다. 리스너에서, 수신된 이벤트를 검사하고 관심 있는 이벤트에 대해 조치를 취합니다.actions:[category]:[action_name]:[status]와 같은 특정한 형식을 지닌 이름을 사용해 이벤트를 식별합니다. 관련 문서에서 모든 작업 이벤트 이름 목록을 찾을 수 있습니다. 다음 예제에서는 DataStore의 새 항목 생성 완료 시 몇 가지 사용자 지정 코드가 실행될 리스너를 연결합니다. 내 코드의 내 리스너에서actions:datastore:create:finished라는 이름의 이벤트를 검사해야 합니다.import { Hub } from 'aws-amplify' … Hub.listen("ui", (capsule) => { if (capsule.payload.event === "actions:datastore:create:finished"){ // An object has been created, do something in response } });
구성 요소 테마 지정
Amplify Studio의 정식 버전 출시와 함께 UI 구성 요소를 회사의 브랜드 및 스타일에 맞출 수 있는 Figma 플러그 인도 출시했습니다. 이를 활성화하려면 Figma 커뮤니티 링크에서 테마 편집기 플러그 인을 설치하기만 하면 됩니다. 예를 들어 Amazon의 브랜드 색상을 일치시키려 한다고 가정해 보겠습니다. 기본 색상을 Amazon 주황색(#ff9900) 색상으로 구성하기만 하면 모든 구성 요소가 해당 기본 색상을 자동으로 반영합니다.
지금 AWS Amplify Studio 시작하기
백엔드 개발자이든, 프런트 엔드 개발자이든, 둘 모두이든 상관없이 AWS Amplify Studio 홈페이지를 방문하여 더 많은 기능을 알아보세요! 이 개발 환경은 무료로 시작할 수 있으며 애플리케이션을 지원하는 백엔드 서비스의 구성뿐만 아니라 애플리케이션의 프런트 엔드 개발 및 이러한 백엔드 서비스에 대한 연결을 단순화할 수 있도록 설계되었습니다. Amplify Studio를 처음 사용하는 경우, 관련 문서에서 React 기반 UI 개발에 대한 자습서와, Figma의 디자인에 애플리케이션을 연결하는 방법을 참조할 수 있습니다.
Source: AWS Amplify Studio 정식 출시 – 웹 및 모바일앱을 위한 프론트 및 백엔드 개발 간소화







Leave a Reply