
Compat2021: Improving CSS Grid compatibility with GridNG

With next month’s release of Microsoft Edge 93, we’ll be releasing a rewrite of CSS Grid 1 module (“GridNG”), which substantially improves compatibility with other implementations of CSS Grid and addresses one of the top compatibility pain points for web developers. In this post, we’ll share more about the rewrite and what you can expect to see in Edge and other Chromium browsers.
You can try the updated implementation today – just install the latest Microsoft Edge Beta build, and please report any issues you find in Chromium’s bug tracker!
LayoutNG has been a multi-year rewrite of the layout engine in Blink, Chromium’s underlying rendering engine. Since its inception, it has improved performance and fixed longstanding issues from the legacy layout engine. Since LayoutNG’s initial launch with support for inline and block layout in Chrome and Microsoft Edge 76, other layout primitives (CSS Table Layout, CSS Flexbox) have been incrementally rewritten, stabilized, and launched.
When we announced our switch to the Chromium project, we emphasized our commitment to improving the web for everyone. The rewrite of Blink’s implementation of the CSS Grid 1 module (GridNG) which will be launching in the M93 release of Microsoft Edge and Chrome is a great example of this. To provide some background, CSS Grid is a layout primitive that allows web developers to align elements in rows and columns, providing a more intuitive model than CSS tables for creating two dimensional layouts. CSS Grid also incorporates popular concepts from CSS Flexbox as well as terminology from well-established graphic design principles.
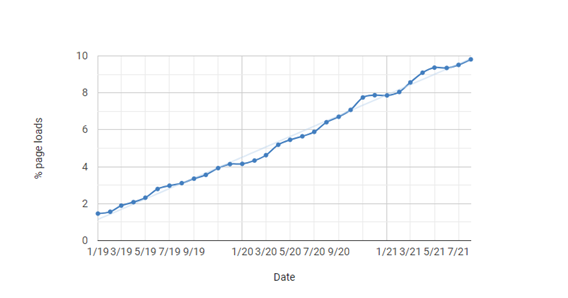
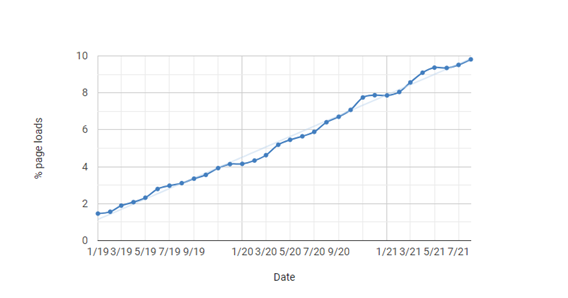
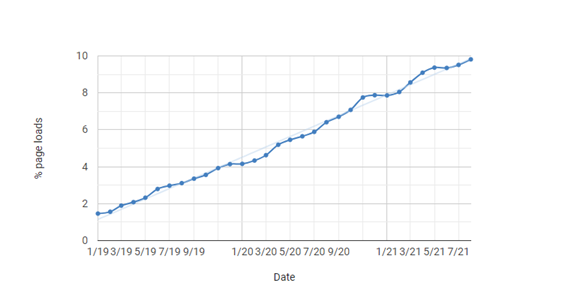
The usage of CSS Grid on the Web has been slowly but steadily growing over the past few years:
However, Web developers have given consistent feedback that differences in grid layout between browser engines have been a source of pain. These difficulties have been exacerbated as CSS Grid adoption increases and a larger breadth of scenarios are exercised. As this has been a theme in multiple Web developer surveys, CSS Grid was identified as a key area of the Web Platform to invest in during 2021. Microsoft happily took this on as a focus area as part of a broader commitment with Google to work together to improve browser compatibility as part of the Compat2021 effort.
GridNG fixes many long standing issues reported by web developers using Grid on their sites, along with Web Platform Tests that measure an implementation’s conformance to the spec. Those same WPT tests are the basis for the Compat2021 score, which increased from 94.3% to 96.5% when GridNG was enabled. Overall, launching GridNG addresses 38 issues from Chromium’s bug tracker.
Using images and other replaced content within Grid was an example of interoperability issues that developers encountered with Grid. Previously, there was limited compatibility between implementations, but that is now solved by GridNG. For the following examples, Gecko (the rendering engine for Firefox) and Blink now both produce the correct results, as specified.
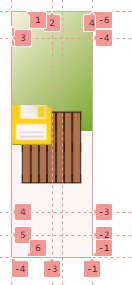
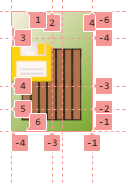
| Before | After |
 |
 |
Here, the previous layout on the left shows misaligned icons due to grid items with images producing incorrect track sizing.
SVG content embedded in grids showed similar issues, where the aspect ratio was not correctly preserved.
| Before | After |
 |
 |
On the left is the legacy layout – the SVG content is stretched instead of preserved as expected and specified, as seen on the right.
GridNG took advantage of other advances in LayoutNG, (specifically the improved layout of replaced elements) along with adhering to the spec when rewriting the component, to fix this class of issues.
Besides compatibility, performance was another consistent issue reported by developers. Because of the primitives that LayoutNG operates on, along with improved caching mechanisms, GridNG has better performance in key scenarios, while avoiding the invalidation issues that were reported against the legacy architecture. The most prominent example is the layout of nested grids, which had exponential complexity, which you can see in this demo site.
This performance cliff was easily hit by developers and affects live sites (you can see instances of this in this Firefox bug and its duplicates). Thanks to our improvements in GridNG, web developers will no longer face these performance issues – which have long affected multiple browser engines – in Chromium. There is still some remaining work to be done to get back to parity or better with the legacy implementation for all Blink’s perf regression microbenchmarks, but we are happy to address one of the major issues preventing developers from employing complex nested grid layouts.
One final benefit of finishing off GridNG is that it opens the door to implement subgrid (CSS Grid level 2). This has been a feature request of Blink for a long time, with almost 600 stars in Chromium’s bug tracker at the time of writing. Since the constraints of the legacy layout engine, and the NG conversion effort are no longer factors, we’re excited to start work to help developers achieve the layouts that subgrid unlocks.
If you are a Web Developer using grid layouts, please install the latest Microsoft Edge Beta build and report any issues you find in Chromium’s bug tracker.
The development of GridNG was only possible due to close collaboration with our counterparts at Google. A huge thanks to Ian Kilpatrick and Christian Biesinger for explaining concepts, providing design feedback, detailed code reviews, and contributing key patches!
– Daniel Libby, Principal Software Engineering Manager, Microsoft Edge
Source: Compat2021: Improving CSS Grid compatibility with GridNG







Leave a Reply