
Developing for the new category of dual-screen devices built for mobile productivity

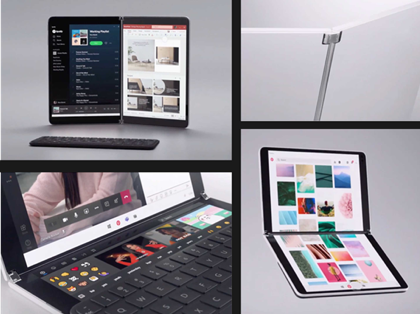
Last month we shared our vision for dual-screen devices, designed to help people get more done on smaller and more mobile form factors. Today, we are going to share how developers can unlock this new era of mobile creativity. There are two stages to optimize for dual-screen devices:
1. Your websites and apps work

2. Embrace dual-screen experiences

1) Your websites and apps work
Your code is important, and you will not have to start anew on these devices. Our goal is to make it as easy as possible for your existing websites and apps to work well on dual-screen devices.
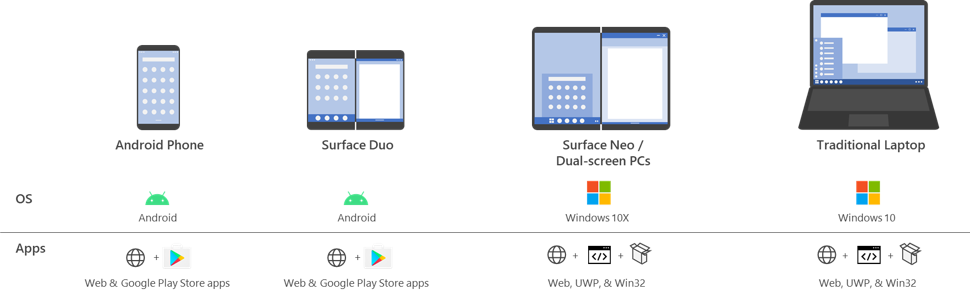
Windows 10X is an expression of Windows 10 and will be available on dual-screen and foldable PCs, including the Surface Neo and devices from several partners. Developers will be able to use existing investments and tools for Web, UWP, and Win32 on these devices.
The Surface Duo will bring together Android apps, OS, and Surface hardware. Your current websites and Android apps will continue to work and run on a single screen. You can also stay in your current workflow and continue to use the same tools you do now.

2) Embrace dual-screen experiences: introducing a common model
The excitement for this new device category creates a great opportunity for developers to innovate and reach new customers – enabling them to be more productive and engaged while on-the-go. We are in the process of identifying key postures and layouts across dual-screen and foldable PCs so that you can take advantage of both.
For native app developers, our goal is to develop a common model layered onto existing platform-specific tools and frameworks for Windows and Android. Of course, APIs to access this model will be tailored to the developer platform for each operating system. For example, you can use APIs to enhance your apps to use dual-screen capabilities and features like the 360-degree hinge.
Web will continue to follow the standards-based model. And we are committed to building the right web standards and APIs to allow web developers to take advantage of cross-platform dual-screen capabilities. Web developers can use the browser or web-based app model of their choosing to take advantage of these capabilities.
Early access
We are excited to start working with developers, and for those who want to adopt early please reach out to [email protected] to learn more. Thank you for your continued support and interest in this new device category. We cannot wait to share more details with developers in early 2020.
The post Developing for the new category of dual-screen devices built for mobile productivity appeared first on Windows Blog.
Source: Developing for the new category of dual-screen devices built for mobile productivity






Leave a Reply