
Simpler web payments: Introducing the Payment Request API

We’re thrilled to introduce a preview implementation of the Payment Request API in Microsoft Edge, enabling simpler checkout and payments on the web on Windows 10 PCs and Phones. Support for Payment Request in stable builds will be coming to EdgeHTML 15 in the Creators Update early next year.
Payment Request works with Microsoft Wallet on Windows 10 PCs and phones to make ecommerce faster and simpler for customers and merchants alike. You can begin to develop for the Payment Request API today in Microsoft Edge on preview builds, starting with Windows Insider Preview build 14986. The Microsoft Wallet user experience allowing for end to end testing will be available in an upcoming Insider build soon.
Conversion rates in the checkout flow are a key measure for ecommerce sites. 46% of e-commerce shoppers abandon the checkout process during the payment phase, signaling frustration with the complexity and redundancy of re-entering form data or tracking down payment information. Even a small increase in the success rate of checkout make a direct impact on your site’s bottom line, while improving the shopping experience for customers.
In Microsoft Edge, the Payment Request API connects to Microsoft Wallet (with the user’s permission), allowing easy access to payment information associated with the user’s Microsoft Account. Because payment information is securely saved in a digital wallet, shoppers don’t have to navigate through traditional checkout flows and repeatedly enter the same payment and shipping address information repeatedly. The wallet can provide a faster and more consistent experience across websites, which saves shoppers time and effort by allowing them to securely share saved payment information.
How does it work?
Microsoft and the other members of the W3C Web Payments Working Group designed the API with the goal of standardizing communication across merchants, browsers, and payment methods to provide a better experience for users, and a single, consistent API for developers.
With the Payment Request API, payment information is provided by the wallet (once the user has granted consent), as opposed to being collected via a checkout form in the website. The browser mediates all the information passed between the wallet and the merchant.
Let’s look at how to implement the Payment Request API into a sample site.
Constructor
We start with the constructor. The PaymentRequest object is constructed by passing the following parameters:
- methodData: an array of dictionaries that contains the payment method identifiers and any pertaining data; a payment method identifier is a string that identifies a supported payment method
- details: information about the transaction, such as the line items in an order
- options: additional information that the Wallet may need to collect
https://gist.github.com/kypflug/6f2bdcc0859dee7ce4d81210a067d4a2
In the snippet above, we are allowing users to pay with any debit or credit card that belongs to Visa, MasterCard, or Amex networks. The details object contains the subtotal amount, the sales tax, and the total due. These details will be shown to the user in the wallet. Please note that the API will not add up items or calculate the sales tax – it’s up to the merchant to provide the correct information. In this example, we are selling a physical good, so we’ll ask the wallet to collect the customer’s shipping address.
Showing the UI, processing the payment, and displaying the results
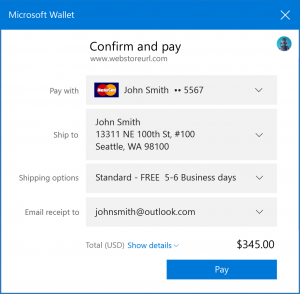
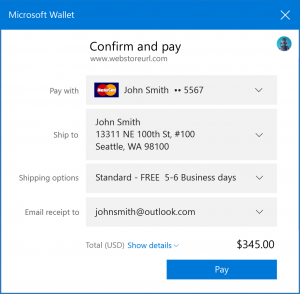
Once the PaymentRequest object is created, you can trigger the browser to display the wallet with request.show(). In Microsoft Edge, this will present the user with a checkout dialog from Microsoft Wallet:
Customers can then select the appropriate payment information, shipping address, and other fields, then click Pay when ready. At this point, the users will have to verify their identify. If successful, this will fulfill the request.show() promise and return to the website all the information that the customer provided to the Wallet. For the basic card payment method, the result object will contain the card holder name, card number, expiry month and other relevant fields. The merchant can then use this information to process the transaction on the backend.
After the response comes back from the server, you can use result.complete(‘success’) to display the success screen in the Wallet and result.complete(‘fail’) to indicate a failed transaction.
https://gist.github.com/kypflug/c7fdc8cea5de36c8a65fc713817c7fcb
Listening for events
The price might change according to the shipping address and shipping options that the customer selects. You can listen to those changes with the shippingaddresschange and shippingoptionchange events to recalculate the prices accordingly.
https://gist.github.com/kypflug/e5f2434c024ff132f27403e228d295b0
Feature detection
Sites can feature detect for the Payment Request API, forward the user to a legacy, form-based experience if it is not available.
https://gist.github.com/kypflug/7daa1f7f31c90b6f679ffa31925b4e31
Here’s an example of a minimal implementation of this code:
https://gist.github.com/kypflug/14dec252e272a62ef7aa0aa127a66101
Testing & Availability
The Payment Request API is on by default starting with the most recent Windows Insider Preview release (14986 or higher) on phone and desktop. The Microsoft Wallet user experience allowing for end to end testing will be available in an upcoming Insider build soon. During this preview period, Microsoft Wallet’s response for the basic card payment method will be a fake payment card response, to help developers perform early-integration testing without having to deal with the constraints of PCI.
Starting next Spring, the API will begin to return real payment card responses. Initially, the Wallet will support US billing and shipping addresses and the English language (en-US locale). Support for additional geographies and languages will be added in 2017.
Wrapping it up
Microsoft Wallet and the Payment Request API combine to provide a powerful tool for merchants to improve checkout conversion on the web, and to give customers a more pleasant and convenient shopping experience. This API is a great example of the power and flexibility of the web platform, and is on the road to broad interoperability, with Chrome for Android supporting the API starting with Chrome 54.
More details and full documentation for the Payment Request API in Microsoft Edge are available at the Payment Request Developer Guide on Microsoft Edge Dev, and the Payment Request API Reference on MSDN. You can preview Payment Request today, along with other new features coming to EdgeHTML 15, by joining the Windows Insider Program, or by downloading preview virtual machines from Microsoft Edge Dev for your Mac or PC.
If you encounter issues, you can file bugs on bugs.microsoftedge.com, or connect with us on Twitter at @MSEdgeDev. We look forward to hearing from you!
― Andy Pavia, Program Manager, Microsoft Edge
Source: Simpler web payments: Introducing the Payment Request API








Leave a Reply