
Windows 10 IoT Core Blockly

In this blog post you’ll learn about IoT Core Blockly, a new UWP application that allows you to program a Raspberry Pi 2 or 3 and a Raspberry Pi Sense Hat using a “block” editor from your browser:

You create a program with interlocking blocks, which will run on the Raspberry Pi. For example, you can control the LED matrix on the Sense Hat and react to the inputs (buttons, sensors like temperature, humidity, etc.).

IoT Core Blockly was inspired by these other super interesting projects:
- BBC micro:bit and the block editor (check out io as well)
- Google Blockly open source block editor
- Raspberry Pi Sense Hat (and the handy C# NuGet library from EmmellSoft)
- Microsoft Chakra JavaScript engine
In this blog post, we will show you how to set up your Raspberry Pi with IoT Core Blockly and get coding with blocks.
Also, we’ll open the hood and look at how we implemented IoT Core Blockly leveraging Windows 10 IoT Core, Google Blockly, the Sense Hat library and the Chakra JavaScript engine.
Set up IoT Core Blockly on your Raspberry Pi
What you will need:
- A Raspberry Pi 2 or 3
- A Raspberry Pi Sense Hat
- A clean SD Card (at least 8 Gb) to install Windows IoT Core 10 Insider Preview
- A computer or laptop running Windows 10, to install the IoT Dashboard
First, unpack your Sense Hat and connect it on top of the Raspberry Pi (having four small spacers is handy, but not required):


Now you will need to install the latest Windows IoT Core 10 Insider Preview on your SD card. Follow the instructions at www.windowsondevices.com in the “Get Started” section:
At this point, you should have the IoT Dashboard up and running on your Windows 10 desktop (or laptop) and your Raspberry Pi connected to the network (either Ethernet or Wireless). You should be able to see your Raspberry Pi on the IoT Dashboard “My devices” section:

In IoT Dashboard, go to the section called “Try some samples.” You will see the IoT Core Blockly sample:

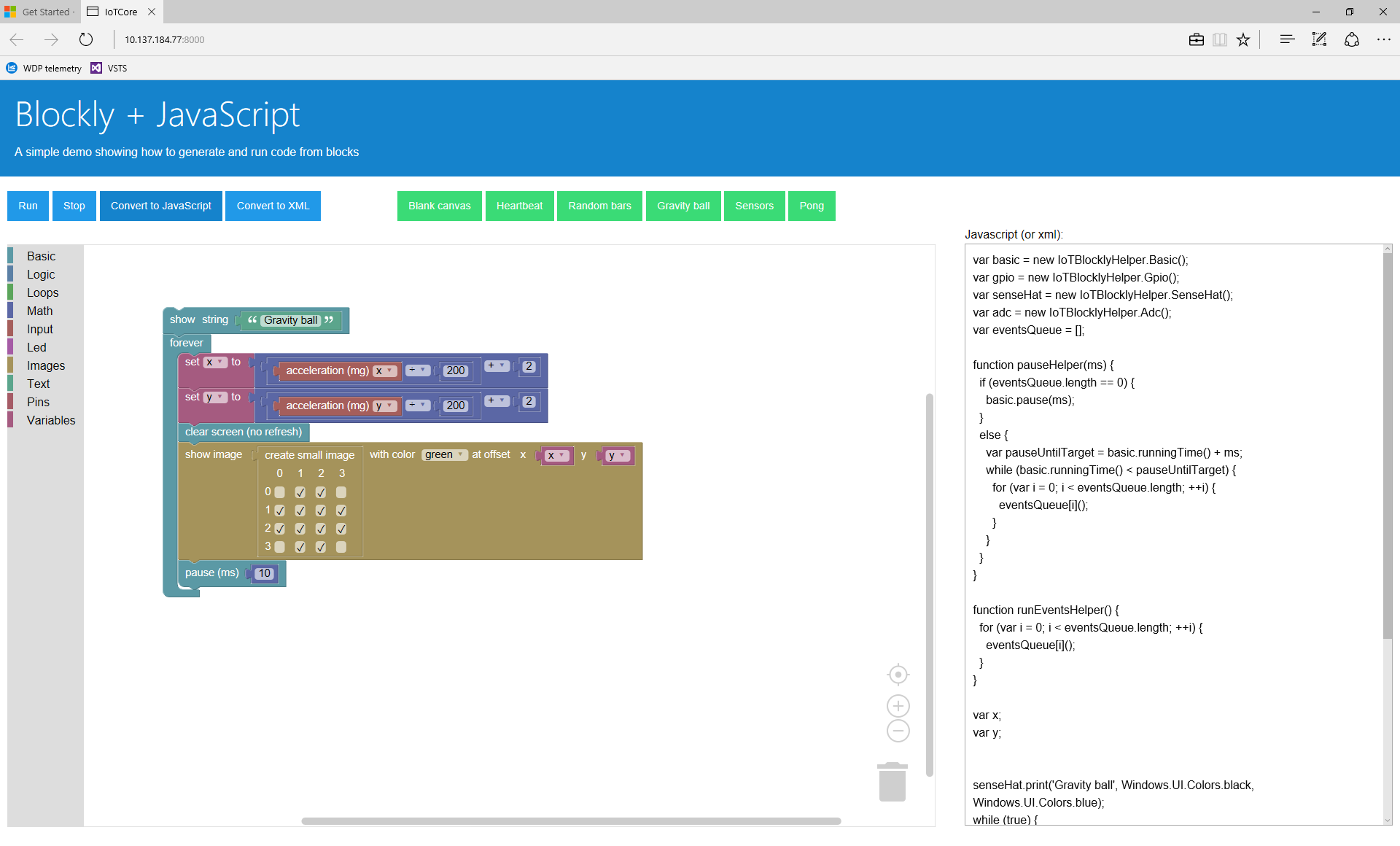
Click on it and follow the instructions to install the UWP application onto your Raspberry Pi. After a few seconds, IoT Dashboard will open your favorite browser and connect to the IoT Core Blockly application running on your Raspberry Pi:

Press the “Run” button and the IoT Core Blockly application will start the “Heartbeat” program, and you should see a blinking red heart on your Sense Hat!
Try some other samples (the green buttons on the top). Select a sample, inspect the “blocks” in the editor and press the “Start” button to start this new program.
Try modifying an example: maybe a different image, color or message. IoT Core Blockly remembers the last program you run on the Raspberry Pi and will reload it when you start the Raspberry Pi again.
Under the hood
How does IoT Core Blockly work? How did we build it?
The code is on GitHub: https://github.com/ms-iot/samples/tree/develop/IoTBlockly.
You can clone the https://github.com/ms-iot/samples repo and load the IoTBlockly solution using Visual Studio 2015 Update 3.
The structure of IoT Core Blockly is simple:
- The main app starts a web server which serves the Blockly editor page on port 8000.
- At this point, you can browse to your Raspberry Pi <ip-address>:8000 from a browser and access the Blockly editor.
- We created custom blocks for specific Sense Hat functionalities (e.g. the LED display, the joystick, the sensors, etc.) and added them to specific “categories” (e.g. Basic, Input, LED, Images, Pin, etc.)
- Blockly makes it simple to translate blocks to JavaScript, so we could generate a runnable JavaScript snippet. You can see what your block program translates to in JavaScript by pressing the blue button “Convert to JavaScript” – note: to enable “events” like “on joystick button pressed” we have a few helper JavaScript functions and we pay special attention to the order of the various functions.
- At this point, we have a block editor that can generate a runnable JavaScript snippet: We need something that can execute this JavaScript snippet on a different thread without interfering with the web server.
- To run the snippet, we instantiate the Chakra JavaScript engine (which is part of every Windows 10 edition) and start the snippet. Chakra makes it easy to stop the snippet at will.
- Many of the blocks interact directly with the Sense Hat. We could have written a bunch of JavaScript code to control the Sense Hat, but we leveraged the complete and easy to use C# SenseHat library from EmmellSoft. Bridging between JavaScript and C# was extremely easy leveraging a wrapper UWP library.
- Last, we added some machinery to make sure the last “run” snippet is saved on the Raspberry Pi (both the blocks layout and the JavaScript snippet are cached) and run again the next time the IoT Core Blockly app starts (e.g. when you restart your device).
If you inspect the IoTBlockly solution from GitHub, you can see 4 different projects:
- IoTBlocklyBackgroundApp: The main app that orchestrate the web server and the Chakra JavaScript engine. Google Blockly code is part of this project.
- ChakraHost: A wrapper library to simplify the use of the Chakra JavaScript engine (inspired by the “JavaScript Runtime Sample” you can find at https://github.com/Microsoft/Chakra-Samples (full path at http://bit.ly/1QgvdWa).
- IoTBlocklyHelper: A simple UWP wrapper library to bridge between C# code and the JavaScript snippet. The SenseHat library from EmmellSoft is referenced in this project.
- SimpleWebServer: A rudimentary web server based on Windows.Networking.Sockets.StreamSocketListener.
Let us know if you want more details about how this works. We can definitely geek out more about this! J
Next steps
IoT Core Blockly is a functional sample, but we think we can do more. For example:
- add more support for colors,
- add support for sounds,
- add support for voice (speech and speech recognition),
- add more blocks for GPIO, ADC, PWM, SPI, I2C,
- add blocks for other “hats” (for example, the GrovePi),
- send/Receive data to/from the cloud, over BT, etc.,
- leverage the io environment,
- improve the stability of the web server.
First, though, we want to hear from you J How you use IoT Core? What would you change or improve?
Don’t forget, IoT Core Blockly code is here on GitHub, and we gladly accept help, contributions and ideas!
Thanks for trying this out, and get started with Visual Studio!
Source: Windows 10 IoT Core Blockly






Leave a Reply